Как подключить шрифт в React
2 года назад·3 мин. на чтение
Рассмотрим три быстрых способах подключения шрифтов в React приложение.
font В HTML используется для указания начертания, размера шрифта, типографики текста. Вы можете добавить шрифты в свое React приложение разными способами.
Способ 1. С использованием link
Мы можем ссылаться на любые шрифты из Интернета, с помощью тега <link> внутри HTML-файла. Рассмотрим пример применения Google Fonts шрифта с помощью тега <link>.
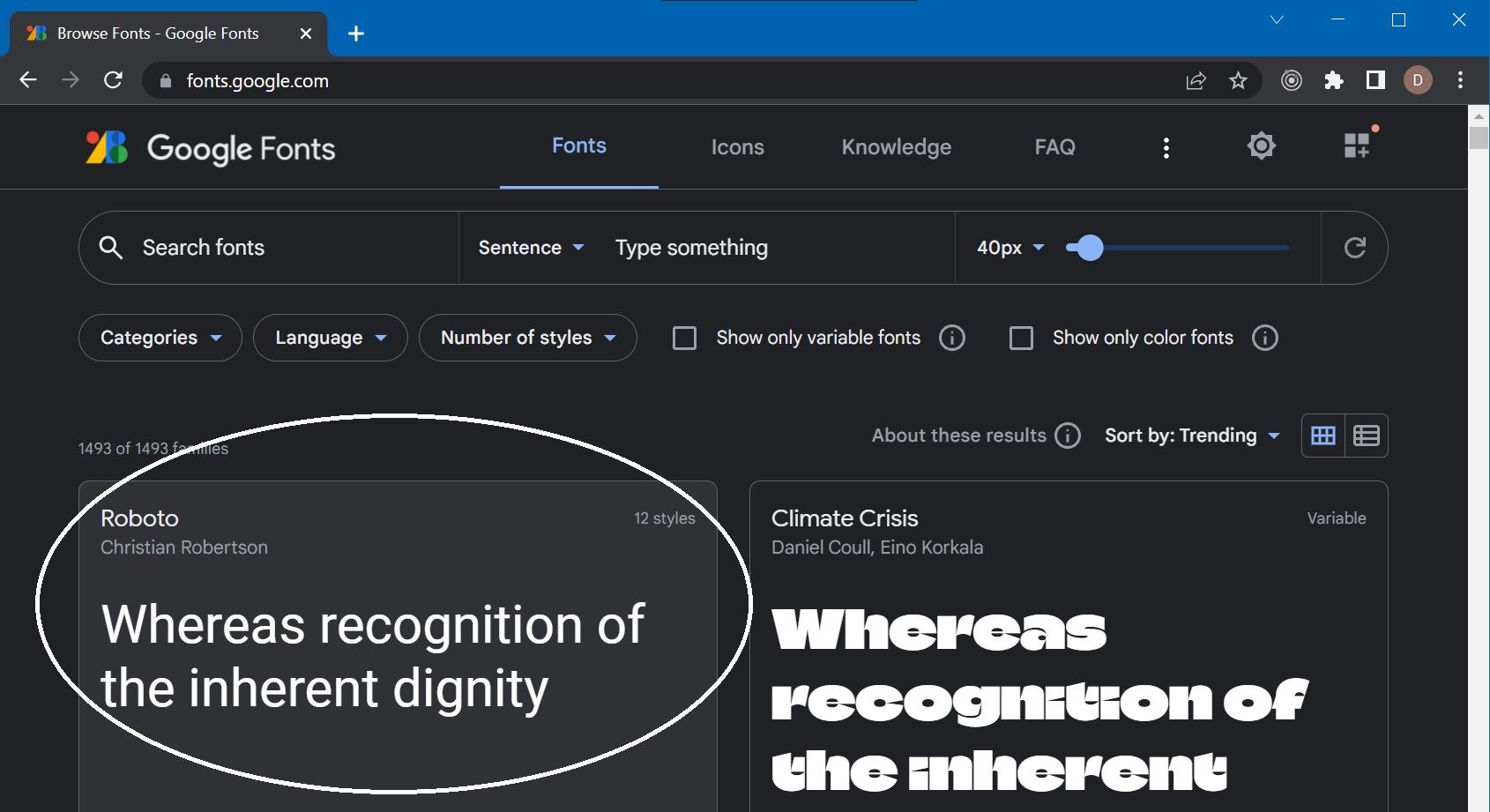
- Переходим в fonts.google.com
- Кликаем на шрифт

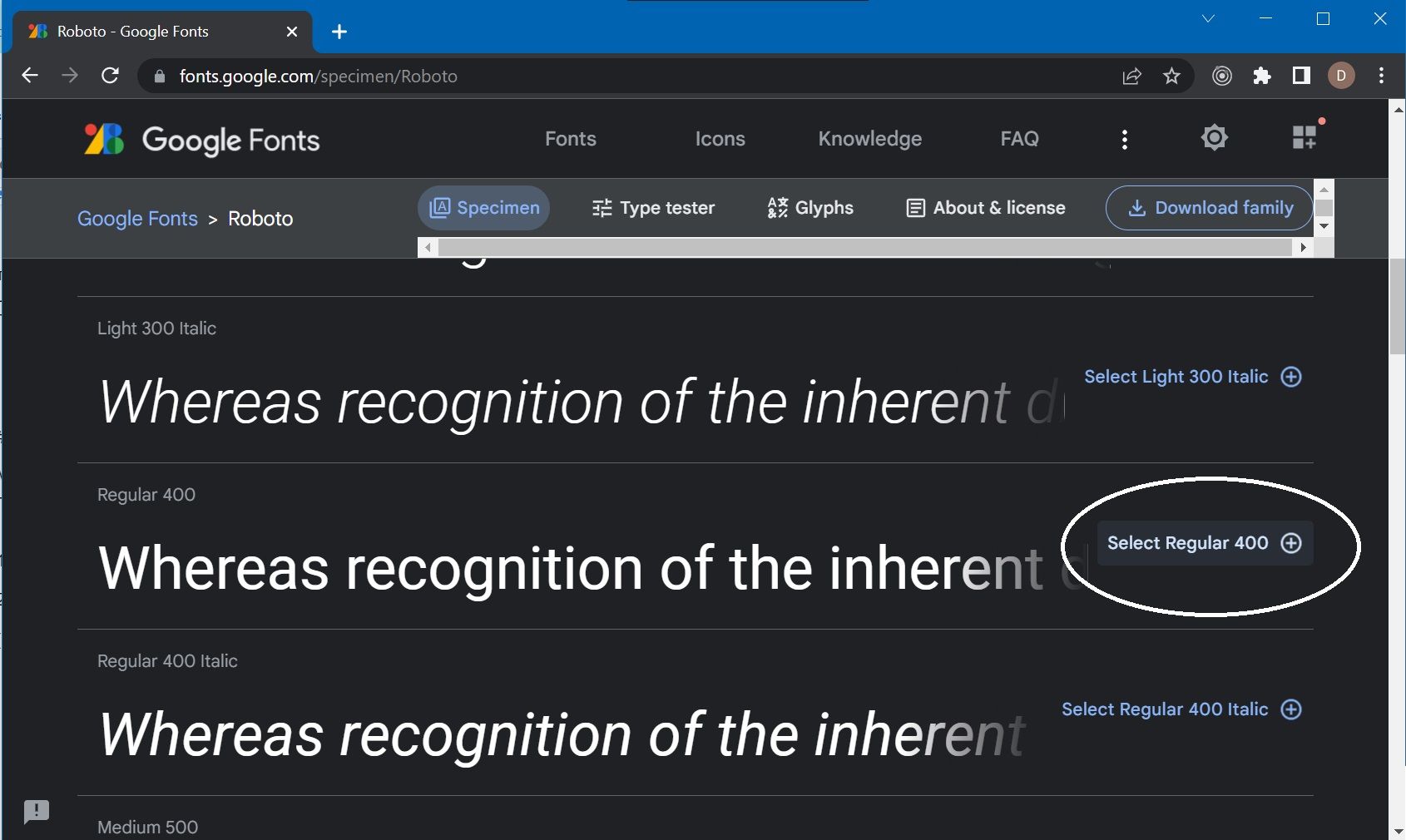
- Кликаем на “Select Regular 400” (или на любые другие выбранные виды, можно несколько)

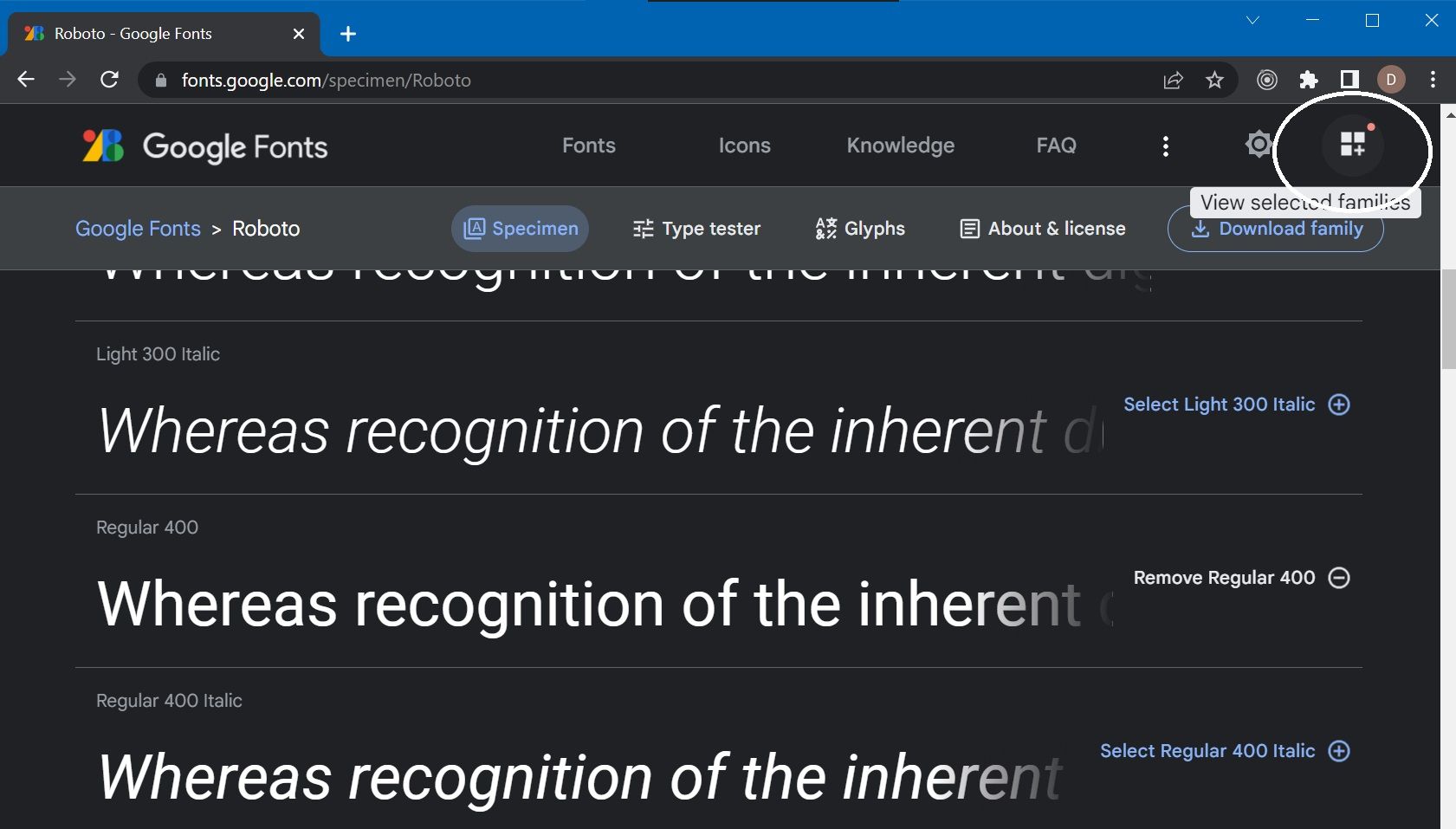
- Нажимаем на иконку “View selected families” сверху справа.

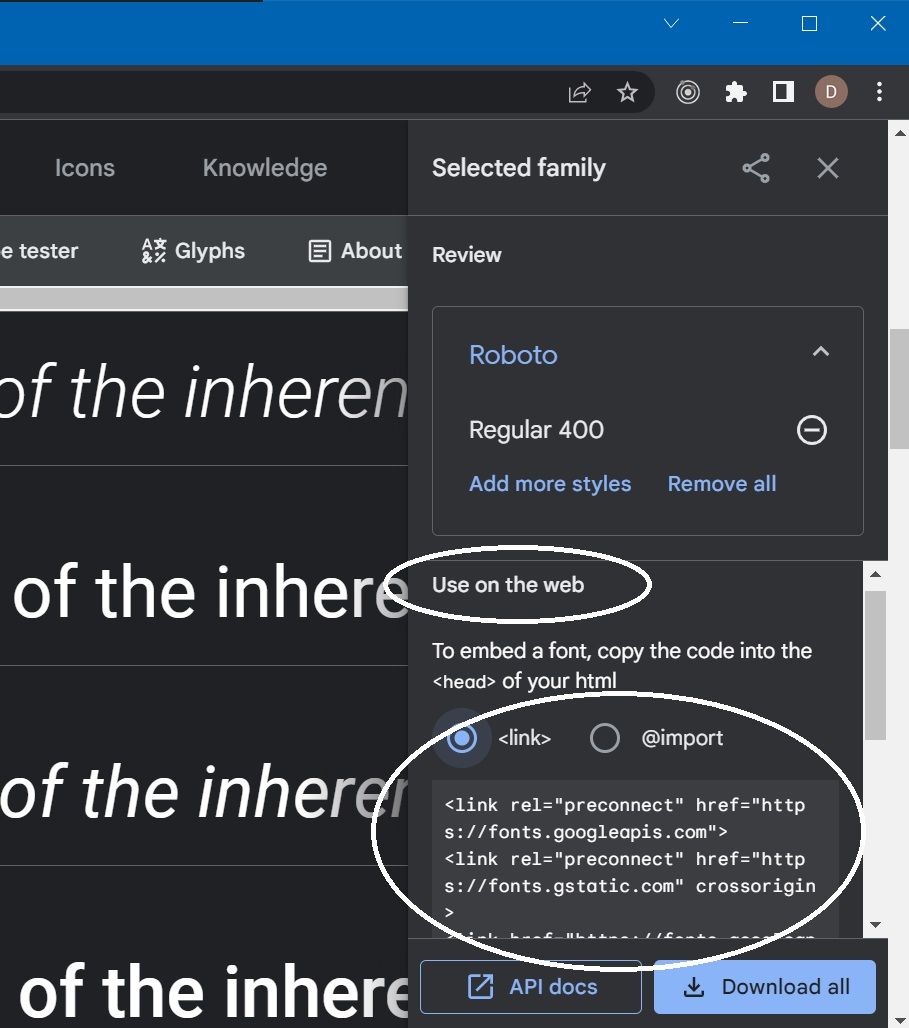
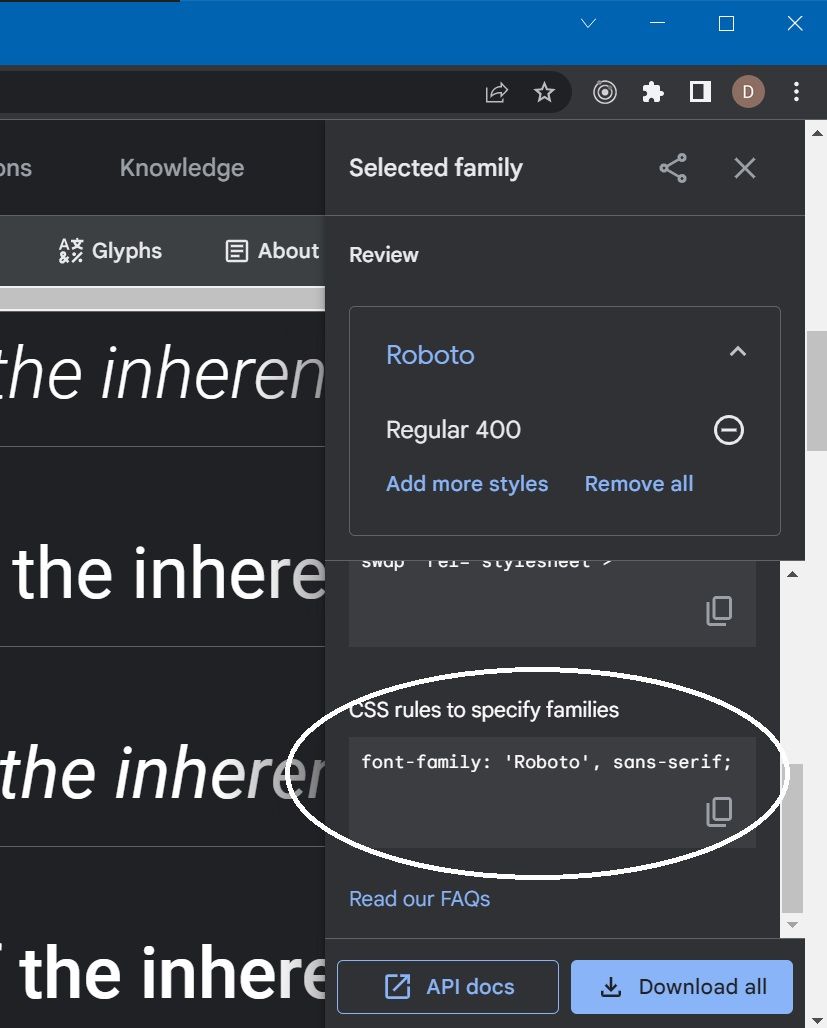
- В появившемся боковом меню переходим в секцию “Use on the web” и копируем код, расположенный под
<link>

- Переходим в
index.html. Если ваше приложение создано с помощьюcreate-react-app, тоindex.htmlнаходится в папкеpublic. Вставляем код, скопированный в п.5 внутрь<head>.
<link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet">
- На сайте Google Fonts в том же боковом меню находим секцию “CSS rules to specify families” и копируем код.

- Переходим в CSS файл и добавляем следующий стиль, вставляем скопированный код:
.font-roboto { font-family: 'Roboto', sans-serif; /* скопированный код */ }
- Применяем этот стиль в любом React компоненте
// App.jsx import './App.css'; function App() { return ( <div className="font-roboto"> <p>Hello</p> </div> ); } export default App;
Способ 2. С использованием Web Font Loader
Web Font Loader помогает загружать шрифты из Google Fonts, Typekit, Fonts.com и Fontdeck, а также самостоятельно размещенные веб-шрифты. Он разработан совместно компаниями Google и Typekit. Давайте посмотрим, как загрузить несколько шрифтов из Google Fonts и использовать их в компоненте React.- Установим
webfontloader
илиyarn add webfontloader
npm i webfontloader
- Импортируем
webloaderв компонент
import WebFont from 'webfontloader';
- Загружаем нужные шрифты, используя имя шрифта. Лучше использовать хук
useEffectи позволить ему выполняться один раз при загрузке компонента. Поскольку шрифты должны быть загружены только один раз в приложении, вы можете загрузить их в файлеindex.js.
Здесь мы загружаем шрифты 'Droid Sans' и 'Chilanka'.useEffect(() => { WebFont.load({ google: { families: ['Droid Sans', 'Chilanka'] } }); }, []);
- Теперь вы можете использовать эти шрифты в компоненте React с помощью атрибута
classNameилиstyle. Чтобы использовать атрибутclassName, создайте CSS-класс в файле.css.
Затем, в методе.font-loader { font-family: 'Chilanka'; }
render() компонента добавьте следующее.
Или, с атрибутом<div className="font-loader"> Hello, World! </div>
style
<div style={{fontFamily: 'Droid Sans'}}> Hello, World! </div>
Способ 3. С использованием @font-face
Иногда шрифты должны быть загружены локально и упакованы в приложение.
@font-face - это правило CSS для определения имени шрифта путем указания на него с помощью URL.
-
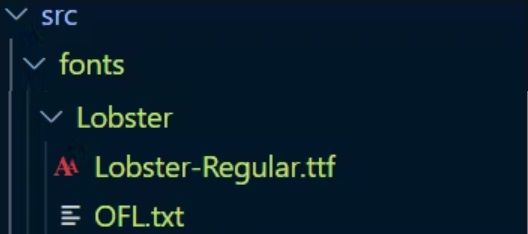
Создадим папку
fontsв каталогеsrc. -
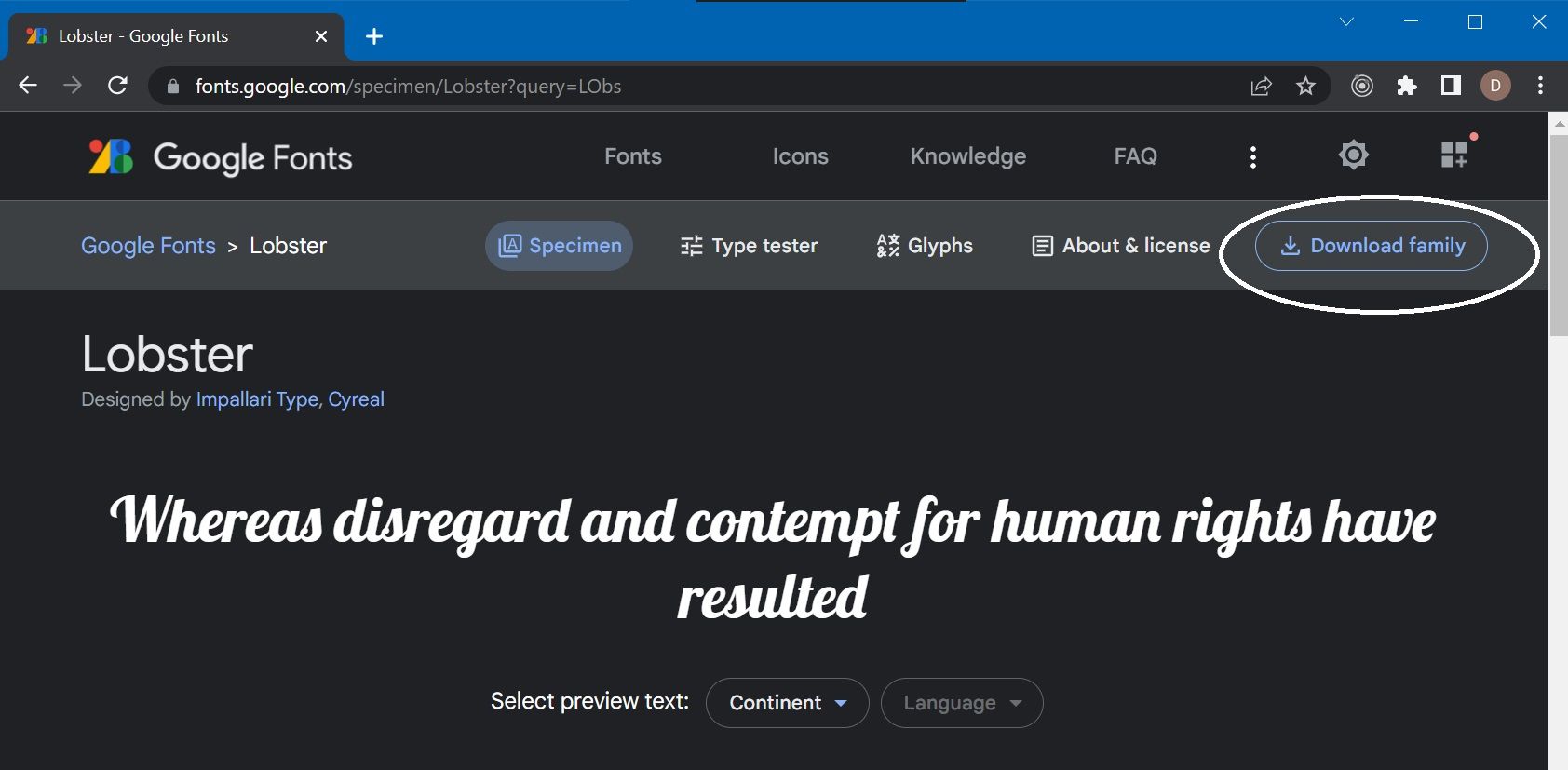
Загрузим необходимые шрифты. В этом примере мы загрузим шрифт
Lobster. Для этого выберем шрифт в Google Fonts, нажмем “Download family” и распакуем архив.

- Скопируем содержимое в папку
src\fonts.

- Затем импортируем шрифты в файл
index.js.
import './fonts/Lobster/Lobster-Regular.ttf';
- В файл
index.cssдобавим
@font-face { font-family: "LobsterRegular"; src: local("LobsterRegular"), url("./fonts/Lobster/Lobster-Regular.ttf") format("truetype"); font-weight: normal; }
- Теперь добавим имя класса в файл
App.css, который использует этот шрифт.
.font-lobster { font-family: "LobsterRegular"; }
- Применяем этот стиль в любом React компоненте
// App.jsx import './App.css'; function App() { return ( <div className="font-lobster"> <p>Hello</p> </div> ); } export default App;
Импорт и экспорт React компонентов
2 года назад·4 мин. на чтение
Как импортировать и экспортировать React компоненты
Содержание туториала по React
Магия компонентов заключается в возможности их повторного использования: вы можете создавать компоненты, состоящие из других компонентов. Но по мере того, как вы вкладываете все больше и больше компонентов, часто имеет смысл начать разбивать их на разные файлы. Это позволяет легко сканировать файлы и повторно использовать компоненты в большем количестве мест.
Здесь и
Когда вы пишете импорт по умолчанию, вы можете указать любое имя после импорта. Например, вместо этого вы можете написать
Затем импортируйте
Файл корневого компонента
В части "Пишем первый React компонент" мы создали компонентProfile и компонент Gallery , который его отображает:
В настоящее время они находятся в корневом файле компонента, который в этом примере называетсяfunction Profile() { return <img src="https://example.com/userpic.jpg" alt="User Name" />; } export default function Gallery() { return ( <section> <h1>Amazing scientists</h1> <Profile /> <Profile /> <Profile /> </section> ); }
App.js. В Create React App ваше приложение находится в src/App.js. Однако в зависимости от вашей настройки ваш корневой компонент может находиться в другом файле. Если вы используете фреймворк с файловой маршрутизацией, например Next.js, ваш корневой компонент будет разным для каждой страницы.
Экспорт и импорт компонента
Что, если в будущем вы захотите изменить посадочную страницу и разместить там список научных книг? Или разместить все профили в другом месте? Имеет смысл переместитьGallery и Profile из корневого файла компонента. Это сделает их более модульными и позволит повторно использовать их в других файлах. Вы можете переместить компонент в три шага:
- Создайте новый файл JS, чтобы поместить в него компоненты.
- Экспортируйте компонент из этого файла (используя экспорт по умолчанию или именованный экспорт).
- Импортируйте его в файл, в котором вы будете использовать компонент (используя соответствующую технику для импорта по умолчанию или именованного экспорта).
Profile, и Gallery были перемещены из App.js в новый файл с именем Gallery.js. Теперь вы можете изменить App.js, чтобы импортировать галерею из Gallery.js:
// App.js import Gallery from './Gallery.js'; export default function App() { return <Gallery />; }
Обратите внимание, как этот пример теперь разбит на два файла компонентов:// Gallery.js function Profile() { return <img src="https://example.com/userpic.jpg" alt="User Name" />; } export default function Gallery() { return ( <section> <h1>Amazing scientists</h1> <Profile /> <Profile /> <Profile /> </section> ); }
Gallery.js:- Определяет компонент профиля, который используется только в том же файле и не экспортируется.
- Экспортирует компонент
Galleryв качестве экспорта по умолчанию.
App.js:- Импортирует
Galleryпо умолчанию изGallery.js. - Экспортирует корневой компонент
Appв качестве экспорта по умолчанию.
- Импортирует
.js, например:
Иimport Gallery from './Gallery';
'./Gallery.js', и './Gallery' будут работать с React, хотя первое ближе к тому, как работают нативные модули ES.
Экспорт по умолчанию и именованный экспорт
Существует два основных способа экспорта значений с помощью JavaScript: экспорт по умолчанию и именованный экспорт. До сих пор в наших примерах использовался только экспорт по умолчанию. Но вы можете использовать один или оба из них в одном файле. Файл может иметь не более одного экспорта по умолчанию, но он может иметь сколько угодно именованных экспортов. То, как вы экспортируете свой компонент, определяет, как вы должны его импортировать. Вы получите сообщение об ошибке, если попытаетесь импортировать экспорт по умолчанию так же, как и именованный экспорт. Эта таблица поможет вам:| Синтаксис | Ээкспортирование | Импортрирование |
|---|---|---|
| по умолчанию | export default function Button() {} | import Button from './button.js'; |
| именованный | export function Button() {} | import { Button } from './button.js'; |
import Banana from './button.js', и он все равно предоставит вам тот же экспорт по умолчанию. Напротив, при именованном импорте имя должно совпадать с обеих сторон. Вот почему они называются именованным импортом.
Люди часто используют экспорт по умолчанию, если файл экспортирует только один компонент, и используют именованный экспорт, если он экспортирует несколько компонентов и значений. Независимо от того, какой стиль вы предпочитаете, всегда давайте осмысленные имена функциям компонентов и файлам, которые их содержат. Компоненты без имен, такие как export default() => {}, не рекомендуются, поскольку они усложняют отладку.
Экспорт и импорт нескольких компонентов из одного файла
Что, если вы хотите показать только одинProfile вместо галереи? Вы также можете экспортировать компонент Profile. Но в Gallery.js уже есть экспорт по умолчанию, и у вас не может быть двух экспортов по умолчанию. Вы можете создать новый файл с экспортом по умолчанию или добавить именованный экспорт для Profile. Файл может иметь только один экспорт по умолчанию, но он может иметь множество именованных экспортов.
Чтобы уменьшить возможную путаницу между экспортом по умолчанию и именованным экспортом, некоторые команды предпочитают придерживаться только одного стиля (по умолчанию или именованного) или избегать их смешивания в одном файле. Это вопрос предпочтений. Делайте то, что лучше всего работает для вас.
Сначала экспортируйте Profile из Gallery.js, используя именованный экспорт (без ключевого слова default ):
export function Profile() { // ... }
Profile из Gallery.js в App.js, используя именованный импорт (с фигурными скобками):
Наконец, отобразитеimport { Profile } from './Gallery.js';
<Profile /> из компонента App:
Теперьexport default function App() { return <Profile />; }
Gallery.js содержит два экспорта: экспорт Gallery по умолчанию и именованный экспорт Profile. App.js импортирует их оба.
// App.js import Gallery from './Gallery.js'; import { Profile } from './Gallery.js'; export default function App() { return <Profile />; }
Теперь вы используете сочетание экспорта по умолчанию и именованного экспорта:// Gallery.js export function Profile() { return <img src="https://example.com/userpic.jpg" alt="User Name" />; } export default function Gallery() { return ( <section> <h1>Amazing scientists</h1> <Profile /> <Profile /> <Profile /> </section> ); }
-
Gallery.js:- Экспортирует компонент
Profileкак именованный экспорт с именемProfile. - Экспортирует компонент
Galleryв качестве экспорта по умолчанию.
- Экспортирует компонент
-
App.js:- Импортирует
Profileкак именованный импорт с именемProfileизGallery.js. - Импортирует
Galleryкак импорт по умолчанию изGallery.js. - Экспортирует корневой компонент
Appв качестве экспорта по умолчанию.
- Импортирует
Резюме
На этой странице вы узнали:- Что такое файл корневого компонента
- Как импортировать и экспортировать компонент
- Когда и как использовать именованный импорт и экспорт; и импорт и экспорт по умолчанию
- Как экспортировать несколько компонентов из одного файла

