Как ускорить сайт с помощью ленивой загрузки изображений
2 года назад·1 мин. на чтение
Ленивая загрузка изображений — один из самых простых способов ускорить загрузку сайта, поскольку для самой простой реализации ленивой загрузки требуется всего одна строка кода.
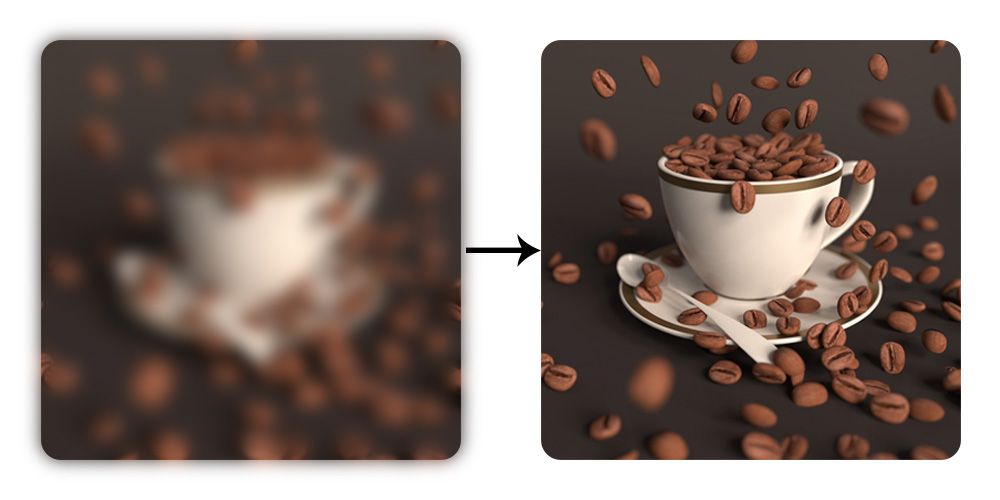
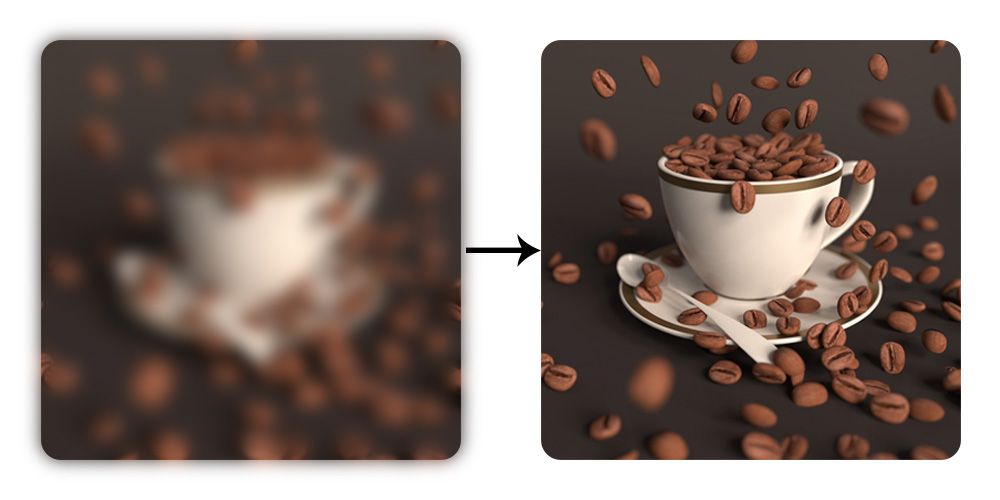
Есть несколько продвинутых методов, которые вы можете использовать, чтобы ваша отложенная загрузка выглядела так же, как на изображении ниже, с размытием и плавным переходом от размытого к полному изображению. В этой статье рассмотрим все, что вам нужно знать о ленивой загрузке, а также о том, как создать этот продвинутый эффект ленивой загрузки.
 Следующим шагом является создание
Это даст нам эффект, который мы ищем. Эффект размытия, который мы получаем автоматически, связан с тем, что сверхмаленькое изображение автоматически увеличивается браузером. Если вы хотите добавить больше размытия, вы всегда можете использовать свойство CSS filter, чтобы добавить фильтр к
Теперь единственное, что осталось сделать, это показать основное изображение после его загрузки. Это немного сложнее, чем остальная часть кода, который мы написали до сих пор, поскольку требует от нас использования JavaScript, но все же довольно просто. Нам просто нужно добавить прослушиватель событий к изображению, который будет срабатывать после загрузки изображения.
Здесь много кода, поэтому разберем его шаг за шагом. В коде JavaScript мы выбираем
Следующим шагом является создание
Это даст нам эффект, который мы ищем. Эффект размытия, который мы получаем автоматически, связан с тем, что сверхмаленькое изображение автоматически увеличивается браузером. Если вы хотите добавить больше размытия, вы всегда можете использовать свойство CSS filter, чтобы добавить фильтр к
Теперь единственное, что осталось сделать, это показать основное изображение после его загрузки. Это немного сложнее, чем остальная часть кода, который мы написали до сих пор, поскольку требует от нас использования JavaScript, но все же довольно просто. Нам просто нужно добавить прослушиватель событий к изображению, который будет срабатывать после загрузки изображения.
Здесь много кода, поэтому разберем его шаг за шагом. В коде JavaScript мы выбираем

Что такое ленивая загрузка?
Ленивая загрузка (отложенная загрузка) — это метод, используемый для отсрочки загрузки контента до тех пор, пока он не понадобится. В случае изображений это означает, что изображение не будет загружено до тех пор, пока пользователь не прокрутит до точки, где изображение будет видно на экране. Это отличный способ ускорить работу вашего сайта, поскольку вы загружаете только те изображения, которые пользователь действительно увидит. Это особенно полезно для сайтов с большим количеством изображений, поскольку вы можете сэкономить много пропускной способности, загружая только те изображения, которые пользователь действительно увидит. Если у вас высокая скорость интернета или вы просматриваете сайты только с небольшими, хорошо оптимизированными изображениями, вы можете не увидеть преимущества отложенной загрузки изображений, поскольку вы можете загрузить все изображения почти мгновенно. Но для всех остальных ленивая загрузка изображений меняет играет важную роль. Это касается не только людей со сверхмедленным интернет-соединением. Изображения являются одним из, если не самым большим по размеру контентом, который загрузит ваш пользователь, поэтому, даже если у него быстрое подключение к Интернету, ленивая загрузка изображений все равно может иметь огромное значение для времени загрузки вашего сайта.Базовая реализация ленивой загрузки
Как я уже упоминал в начале этой статьи, ленивая загрузка изображений так же проста, как добавление одного атрибута к тегу изображения. Атрибутуloading можно присвоить значение lazy, чтобы включить отложенную загрузку изображения. Браузер автоматически определит, когда загружать изображение, в зависимости от того, насколько близко изображение находится на экране.
Самым большим недостатком этой базовой отложенной загрузки является то, что пользователь увидит пустое место, где должно быть изображение, пока изображение не будет загружено. Это не идеальный пользовательский опыт, поэтому оставшаяся часть этой статьи покажет вам, как воспользоваться отложенной загрузкой, чтобы показать размытое изображение-заполнитель до тех пор, пока не будет загружено полное изображение.<img src="image.jpg" loading="lazy" />
Продвинутая отложенная загрузка
Размытые изображения-заполнители отображаются до тех пор, пока не будет загружено полное изображение, и являются первым шагом к созданию этого расширенного эффекта отложенной загрузки. Чтобы создать размытое изображение-заполнитель, вам просто нужно создать версию изображения со сверхнизким разрешением. Есть много способов сделать это, например, использовать такой сервис, как BlurHash, вручную изменить размер изображения в таком инструменте, как Figma, или автоматически с помощью такого инструмента, как ffmpeg. Мы будем использовать ffmpeg для создания изображений-заполнителей для этой статьи, поскольку это наиболее гибкий вариант, который можно легко автоматизировать. Все, что нужно сделать, это запустить приведенный ниже код в командной строке в каталоге, содержащем изображение, для которого требуется сгенерировать изображение-заполнитель.При этом будет сгенерировано изображение шириной 20 пикселей, а высота будет автоматически рассчитана для сохранения пропорций исходного изображения. Вы можете изменить ширину на любую другую, но по наблюдениям, 20 пикселей хорошо подходят для большинства изображений и достаточно малы, чтобы загружаться почти мгновенно даже при медленном интернет-соединении. Изображения-заполнители будут примерно по 1КБ каждое.ffmpeg -i imageName.jpg -vf scale=20:-1 imageName-small.jpg
div и установка фонового изображения этого div на наше супер маленькое изображение. Это будет изображение-заполнитель, которое будет отображаться до тех пор, пока не будет загружено полное изображение. Наш код будет выглядеть примерно так.
Этот<div class="blurred-img"></div> .blurred-img { background-image: url(imageName-small.jpg); background-repeat: no-repeat; background-size: cover; }
div с blurred-img имеет размер в зависимости от размера содержимого в нем. Однако мы можем легко исправить это, добавив img в наш div и убедившись, что он скрыт по умолчанию, чтобы мы никогда не видели его в наполовину загруженном состоянии.
<div class="blurred-img"> <img src="imageName.jpg" loading="lazy" /> </div>
.blurred-img img { opacity: 0; }
blurred-img.
Вы даже можете сделать еще один шаг вперед, добавив пульсирующую анимацию к изображению-заполнителю. Это сделает еще более очевидным, что изображение загружается..blurred-img { filter: blur(10px); }
.blurred-img::before { content: ""; position: absolute; inset: 0; opacity: 0; animation: pulse 2.5s infinite; background-color: white; } @keyframes pulse { 0% { opacity: 0; } 50% { opacity: 0.1; } 100% { opacity: 0; } }
<div class="blurred-img"> <img src="imageName.jpg" loading="lazy" /> </div>
const blurredImageDiv = document.querySelector(".blurred-image") const img = blurredImageDiv.querySelector("img") function loaded() { blurredImageDiv.classList.add("loaded") } if (img.complete) { loaded() } else { img.addEventListener("load", loaded) } .blurred-img { background-repeat: no-repeat; background-size: cover; }
.blurred-img::before { content: ""; position: absolute; inset: 0; opacity: 0; animation: pulse 2.5s infinite; background-color: var(--text-color); } @keyframes pulse { 0% { opacity: 0; } 50% { opacity: 0.1; } 100% { opacity: 0; } } .blurred-img.loaded::before { animation: none; content: none; } .blurred-img img { opacity: 0; transition: opacity 250ms ease-in-out; } .blurred-img.loaded img { opacity: 1; }
blurred-img а затем выбираем img в этом div. Затем мы проверяем свойство complete у img, чтобы увидеть, загрузился ли он еще. Если это так, это означает, что изображение уже загружено, поэтому мы можем просто вызвать функцию loaded. Однако, если это условие ложно, нам нужно добавить прослушиватель событий в img, который будет срабатывать после загрузки изображения, а затем вызывать loaded. loaded просто добавляет класс loaded в blurred-img.
В CSS у нас есть несколько изменений в коде. Сначала мы удалили animation/content из элемента blurred-img::before. Это остановит пульсирующую анимацию после загрузки изображения. Мы также добавили transition к элементу img, чтобы он плавно исчезал при добавлении loaded класса в div blurred-img.img Наконец, мы изменяем непрозрачность img на 1, чтобы она была видна при загрузке.
Итоги
Ленивая загрузка изображений — довольно простая техника, которую можно использовать для улучшения пользовательского опыта вашего сайта. Простейшая версия отложенной загрузки занимает всего одну строку кода, но ее можно расширить до некоторых довольно аккуратных методов загрузки с небольшим количеством дополнительного кода.Использование контекста темы (Theme Context) в React
2 месяца назад·2 мин. на чтение
В этой статье мы покажем, как использовать контекст темы (Theme Context) в React для изменения стилей компонентов.
React предоставляет мощный механизм контекста, который позволяет передавать данные глубоко вниз по дереву компонентов без явной передачи через все промежуточные компоненты. Один из распространенных случаев использования контекста - это передача данных о теме приложения или интерфейса. В этой статье мы рассмотрим, как использовать контекст темы в функциональных компонентах React.
Что такое контекст темы?
Контекст темы - это способ передачи данных через дерево компонентов без необходимости передавать их явно через каждый компонент. Он позволяет создавать общую тему или состояние, которое может быть доступно в любом компоненте внутри дерева.Шаг 1: Создание контекста темы
Перед тем, как начать использовать контекст темы, нам нужно создать его. Мы будем использовать хукcreateContext из библиотеки React.
import React from 'react'; const ThemeContext = React.createContext();
Шаг 2: Предоставление значения контекста
Далее мы должны предоставить значение контекста, чтобы он был доступен во всех компонентах, которые находятся внутри провайдера контекста. Мы можем сделать это, обернув нужную часть нашего приложения в компонентThemeContext.Provider и передав значение через атрибут value.
import React from 'react'; const ThemeContext = React.createContext(); function App() { const theme = 'light'; return ( <ThemeContext.Provider value={theme}> {/* Весь остальной код приложения */} </ThemeContext.Provider> ); }
Шаг 3: Получение значения контекста
Теперь, когда мы предоставили значение контекста, мы можем получить его в любом компоненте, который находится внутри провайдера контекста. Для функциональных компонентов мы можем использовать хукuseContext, чтобы получить значение контекста.
Готово! Теперь компонентimport React, { useContext } from 'react'; const ThemeContext = React.createContext(); function MyComponent() { const theme = useContext(ThemeContext); return ( <div> Текущая тема: {theme} </div> ); }
MyComponent будет иметь доступ к значению контекста темы.
Преимущества использования контекста темы
Использование контекста темы имеет несколько преимуществ:- Упрощение передачи данных: Контекст темы позволяет избежать необходимости явной передачи данных через каждый компонент в дереве. Это упрощает код и делает его более читабельным.
- Гибкость: Контекст темы позволяет легко изменять тему во всем приложении, просто обновив значение контекста. Это особенно полезно при создании переключателя темы.
-
Легкость использования: Использование контекста темы с помощью хука
useContextделает код более компактным и понятным. Он также позволяет избежать использования высокоуровневых компонентов или HOC (Higher-Order Components).

