Какие книги почитать фронтенд-разработчику
месяц назад·2 мин. на чтение
В этой статье я поделюсь с вами рекомендациями книг, которые помогут вам стать настоящим профессионалом во фронтенд-разработке.
Фронтенд-разработка – это одна из наиболее динамично развивающихся областей в сфере информационных технологий. Она отвечает за создание пользовательского интерфейса веб-приложений и сайтов. Чтобы стать успешным фронтенд-разработчиком и оставаться в курсе всех последних тенденций и новинок, необходимо постоянно обучаться. И здесь книги являются отличным источником знаний.
1. "HTML и CSS. Дизайн и верстка сайтов" автора Дж. Даккета
Эта книга является практическим руководством для начинающих фронтенд-разработчиков. Она охватывает основы создания веб-страниц, включая HTML-разметку и CSS-стилизацию. Книга содержит множество практических примеров, что поможет вам лучше разобраться в синтаксисе и концепциях языков HTML и CSS.2. "Eloquent JavaScript" автора Марица Хавербеке
Эта книга также посвящена JavaScript, но она охватывает его более продвинутые темы. В книге вы найдете информацию о функциональном программировании, асинхронных операциях, модулях, классах и других продвинутых концепциях языка. Книга содержит множество примеров кода и задач для самостоятельной работы.3. "CSS Secrets. Полное руководство по созданию современных веб-сайтов"
Если вы уже знакомы с основами CSS, эта книга поможет вам улучшить свои навыки и научиться создавать более современные и красивые веб-сайты. В книге вы найдете советы и приемы по использованию новых возможностей CSS, таких как гибкие блоки, анимации и трансформации.4. "Регулярные выражения" автора Дж. Фридл
Регулярные выражения являются мощным инструментом в фронтенд-разработке. Они позволяют осуществлять расширенный поиск и обработку текста. В этой книге вы узнаете о синтаксисе, особенностях и практическом применении регулярных выражений. Книга содержит множество примеров и упражнений, чтобы вы смогли применять полученные знания на практике.5. "Принципы объектно-ориентированного программирования в JavaScript" автора Николаса Закаса.
JavaScript поддерживает объектно-ориентированное программирование (ООП), и его правильное использование может значительно улучшить качество вашего кода. В этой книге вы узнаете о принципах ООП и их применении в JavaScript. Книга также содержит множество примеров и лучших практик программирования. Не забывайте, что эти книги только являются рекомендациями, и вы всегда можете выбрать другие источники знаний в зависимости от своих интересов и потребностей. Но помните, что читать книги – это только одна из составляющих обучения. Практика и постоянное обновление навыков также важны для становления успешным фронтенд-разработчиком.Проп key для пересоздания компонента в ReactJS
2 года назад·2 мин. на чтение
Знали ли вы, что проп key может быть полезен не только при рендеринге списка компонентов. Проп key можно использовать и для того чтобы сбросить состояние одного компонента.
Что такое проп key в ReactJS?
Это специальный проп, который может быть добавлен к любому компоненту. Он помогает механизму reconciliation (согласование), упрощая сравнение компонентов. Типичный сценарий использования key - добавление его в компоненты списка. Он нужен для того чтобы React понимал, какой компонент списка был добавлен, удален или изменен.
const notes = [ { id: 1, title: 'React hooks', }, { id: 2, title: 'JSX', }, { id: 3, title: 'Redux', }, ]; const NotesList = ({ notes, onClick }) => { return ( <div className="notes-list"> {notes.map((note) => ( <p className="notes-list__item" key={note.id} onClick={() => onClick(note)} > {note.title} </p> ))} </div> ); };
Проп key работает и вне списков
Проп key может быть добавлен к абсолютно любому компоненту для того, чтобы сбросить нежелательное состояние этого компонента.
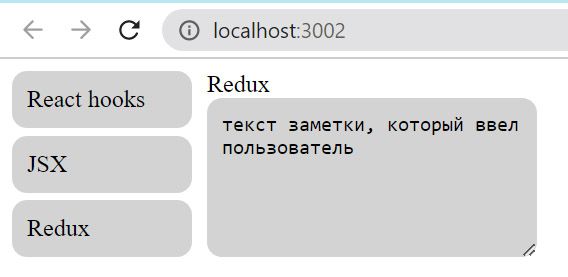
Например, в списке заметок есть поле для ввода текста. Если просто добавить это поле и ввести в него текст, то при выборе новой заметки слева - текст будет сохраняться. И, предположим, при выборе заметки мы хотим очистить это поле.

function App() { const [activeNote, setActiveNote] = useState(); const handleClick = (note) => { setActiveNote(note); }; return ( <div className="notes-container"> <NotesList notes={notes} onClick={handleClick} /> <Note title={activeNote?.title} /> </div> ); }
Это можно сделать, например, добавив пропconst Note = ({ title }) => { const [text, setText] = useState(); const handleChange = (event) => { setText(event.target.value); }; return ( <div className="note"> <p>{title}</p> <textarea className="note-textarea" value={text} onChange={handleChange} /> </div> ); };
text в компонент Note. И далее очищать его при изменении состояния activeNote. Но изменение компонентов может быть невозможным, если мы используем компоненты из third-party библиотеки.
Сброс состояние экземпляра компонента
Пропkey помогает React идентифицировать компонент. Его также можно использовать, чтобы сообщить React, что идентификатор компонента изменился и это вызовет полное повторное создание этого компонента. Добавим key={activeNote?.id} к компоненту <Note />.
Теперь, при изменении// ... return ( <div className="notes-container"> <NotesList notes={notes} onClick={handleClick} /> <Note title={activeNote?.title} key={activeNote?.id} /> </div> ); }
key React пересоздаст компонент <Note />.
Влияние на производительность
Хотя это хороший прием, который уменьшает количество кода, важно иметь ввиду, что этот подход заставляет React пересоздавать весь экземпляр компонента. В примере выше большая часть компонента<Note /> будет перерисована в любом случае при изменении activeNote. Поэтому в этом случае это достаточно хорошее решение.
В реальных приложениях нужно ограничивать добавление key к одиночным компонентам вне списков, а также избегать добавления key на компоненты верхнего уровня. Это может стать причиной проблем с производительностью, которые трудно обнаружить.
