Что за хук useId в React?
2 года назад·1 мин. на чтение
useId - хук, который появился в React 18. Он помогает при работе с уникальными идентификаторами в компонентах.
Как работает хук useId?
Основным вариантом использования useId является создание уникальных идентификаторов для использования в элементах HTML. Лучшим примером этого может быть создание идентификатора для input и label, которые указывают на тот же идентификатор. Например, если у вас есть компонент EmailForm, вы можете написать его так.
function EmailForm() { return ( <> <label htmlFor="email">Email</label> <input id="email" type="email" /> </> ) }
email. Это, очевидно, плохо, поскольку каждый идентификатор на странице должен быть уникальным, и, кроме того, ваши label при нажатии теперь будут фокусироваться на первом инпуте с email на странице, а не на инпуте электронной почты, связанном с этим label. Чтобы исправить это, мы можем использовать useId.
Хукfunction EmailForm() { const id = useId() return ( <> <label htmlFor={id}>Email</label> <input id={id} type="email" /> </> ) }
useId — это простой хук, который не принимает входных данных и возвращает уникальный идентификатор. Этот идентификатор уникален для каждого отдельного компонента, что означает, что мы можем отображать эту форму на нашей странице столько раз, сколько захотим, не беспокоясь о повторяющихся идентификаторах.
Идентификаторы, сгенерированные useId, будут выглядеть примерно так: :r1:, :r2: и т.д.
Получение элементов с querySelector
Одна вещь, которую следует отметить в отношении хука useId, заключается в том, что идентификаторы, созданные им, являются недопустимыми селекторами для использования с методом querySelector. Это сделано намеренно, поскольку React не хочет, чтобы вы выбирали элементы по их идентификатору, используя что-то вроде querySelector. Вместо этого вы должны использовать для этого хук useRef. Если вы не знакомы с хуком useRef, вам следует ознакомиться с руководством по хуку useRef.
Использование нескольких идентификаторов в одном компоненте
Одна важная вещь, которую следует отметить в отношении этого хука, заключается в том, что вы должны использовать его только один раз для каждого компонента. Это поможет с производительностью и по-прежнему даст вам преимущества, которые вы хотите получить от хука.Как вы можете видеть в приведенном выше примере, мы использовалиfunction LogInForm() { const id = useId() return ( <> <div> <label htmlFor={`${id}-email`}>Email</label> <input id={`${id}-email`} type="email" /> </div> <div> <label htmlFor={`${id}-password`}>Password</label> <input id={`${id}-password`} type="password" /> </div> </> ) }
useId один раз в компоненте и просто добавили уникальный идентификатор в конец идентификатора, сгенерированного useId. Это по-прежнему дает нам уникальные идентификаторы для всех элементов на нашей странице, но избавляет нас от накладных расходов на производительность, связанных с многократным вызовом этого хука в компоненте с несколькими идентификаторами.
Рендеринг на стороне сервера
Еще одна важная причина использовать этот хук — помочь с рендерингом на стороне сервера. Если вы используете что-то вродеMath.random() или другой генератор случайных чисел для генерации идентификаторов, вы столкнетесь с проблемой, когда ваши идентификаторы для одного и того же компонента на сервере отличаются от идентификаторов для этих компонентов на клиенте. Это становится особенно проблематичным, когда в вашем приложении есть сочетание клиентского и серверного отображаемого кода, поскольку теперь вы больше не можете доверять идентификаторам, сгенерированным вашим кодом.
Хук useId исправляет все это, поскольку сгенерированные им идентификаторы не являются случайными. Это означает, что идентификатор будет совпадать между сервером и клиентом, и независимо от того, какое сочетание клиент-серверный код у вас есть, вы можете быть уверены, что ваши идентификаторы верны. Это самая большая причина для использования этого хука, поскольку он значительно упрощает работу с серверным кодом.
Итоги
Легко упустить из виду хукuseId в React 18 из-за всех других удивительных функций/хуков, выпущенных вместе с ним, но этот маленький хук невероятно полезен.Хук useResize для отслеживания ширины экрана в ReactJS
2 года назад·1 мин. на чтение
В этой статье напишем кастомный React хук для прослушивания ширины экрана - useResize.
Хук
Добавим эти брейкпоинты в файл констант размеров экрана.
 Исходный код
Исходный код
useResize довольно часто встречается в React приложениях. useResize - хук, который прослушивает изменения ширины экрана. Далее на основе ширины можно, например, скрывать или показывать компоненты на экране. useResize будет использовать стандартные размеры экрана из bootstrap.
| Брейкпоинт | id | Размер экрана |
|---|---|---|
| Small | sm | ≥576px |
| Medium | md | ≥768px |
| Large | lg | ≥992px |
| Extra large | xl | ≥1200px |
| Extra extra large | xxl | ≥1400px |
// const-breakpoints.js export const SCREEN_SM = 576; export const SCREEN_MD = 768; export const SCREEN_LG = 992; export const SCREEN_XL = 1200; export const SCREEN_XXL = 1400;
useResize будет возвращать ширину экрана, а также индикаторы достижения брейкпоинтов.
Подпишемся на событие resize из window. Значение ширины экрана будем читать из поля innerWidth.
// use-resize.js import { useState, useEffect } from 'react'; import { SCREEN_SM, SCREEN_MD, SCREEN_LG, SCREEN_XL, SCREEN_XXL, } from './const-breakpoints'; export const useResize = () => { const [width, setWidth] = useState(window.innerWidth); useEffect(() => { const handleResize = (event) => { setWidth(event.target.innerWidth); }; window.addEventListener('resize', handleResize); return () => { window.removeEventListener('resize', handleResize); }; }, []); return { width, isScreenSm: width >= SCREEN_SM, isScreenMd: width >= SCREEN_MD, isScreenLg: width >= SCREEN_LG, isScreenXl: width >= SCREEN_XL, isScreenXxl: width >= SCREEN_XXL, }; };
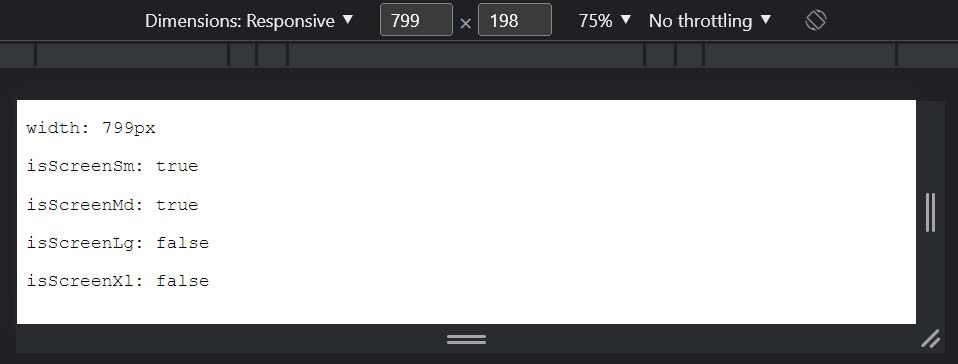
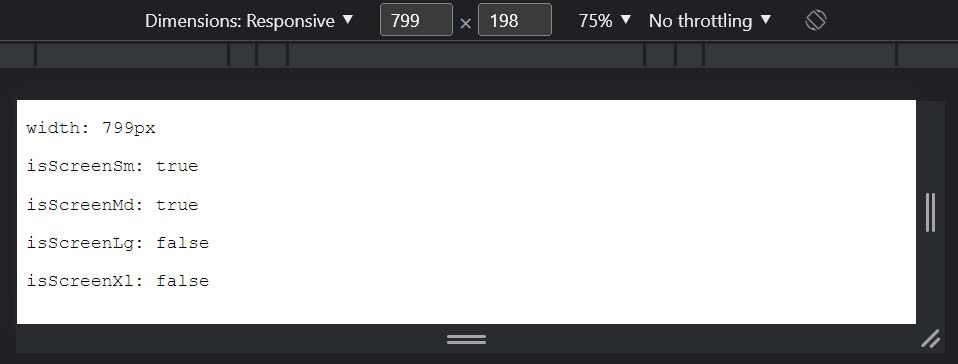
Пример работы
При достижении ширины экрана 799px, флагиisScreenSm и isScreenMd будут иметь значения true.
 Исходный код
Исходный код
