Хук useResize для отслеживания ширины экрана в ReactJS
2 года назад·1 мин. на чтение
В этой статье напишем кастомный React хук для прослушивания ширины экрана - useResize.
Хук
Добавим эти брейкпоинты в файл констант размеров экрана.
 Исходный код
Исходный код
useResize довольно часто встречается в React приложениях. useResize - хук, который прослушивает изменения ширины экрана. Далее на основе ширины можно, например, скрывать или показывать компоненты на экране. useResize будет использовать стандартные размеры экрана из bootstrap.
| Брейкпоинт | id | Размер экрана |
|---|---|---|
| Small | sm | ≥576px |
| Medium | md | ≥768px |
| Large | lg | ≥992px |
| Extra large | xl | ≥1200px |
| Extra extra large | xxl | ≥1400px |
// const-breakpoints.js export const SCREEN_SM = 576; export const SCREEN_MD = 768; export const SCREEN_LG = 992; export const SCREEN_XL = 1200; export const SCREEN_XXL = 1400;
useResize будет возвращать ширину экрана, а также индикаторы достижения брейкпоинтов.
Подпишемся на событие resize из window. Значение ширины экрана будем читать из поля innerWidth.
// use-resize.js import { useState, useEffect } from 'react'; import { SCREEN_SM, SCREEN_MD, SCREEN_LG, SCREEN_XL, SCREEN_XXL, } from './const-breakpoints'; export const useResize = () => { const [width, setWidth] = useState(window.innerWidth); useEffect(() => { const handleResize = (event) => { setWidth(event.target.innerWidth); }; window.addEventListener('resize', handleResize); return () => { window.removeEventListener('resize', handleResize); }; }, []); return { width, isScreenSm: width >= SCREEN_SM, isScreenMd: width >= SCREEN_MD, isScreenLg: width >= SCREEN_LG, isScreenXl: width >= SCREEN_XL, isScreenXxl: width >= SCREEN_XXL, }; };
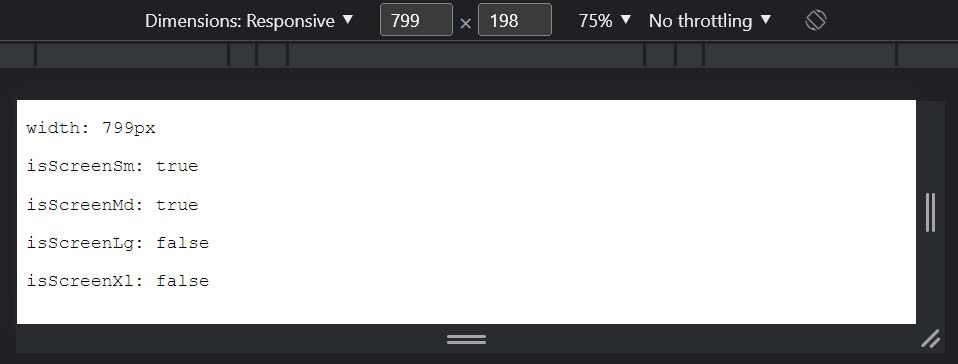
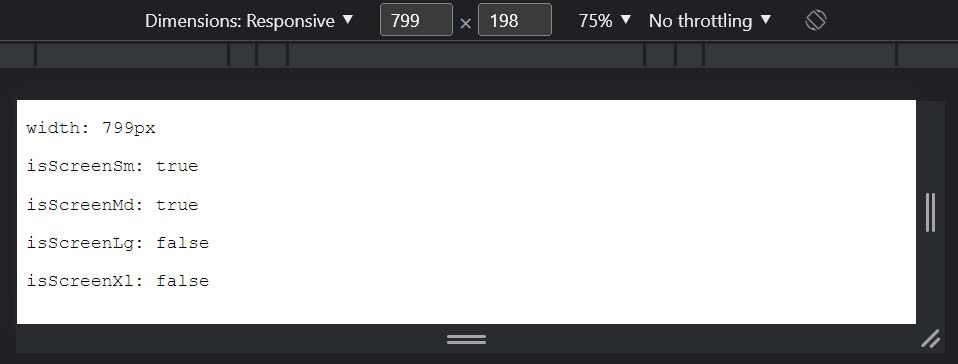
Пример работы
При достижении ширины экрана 799px, флагиisScreenSm и isScreenMd будут иметь значения true.
 Исходный код
Исходный кодЧто такое JSX в React
2 года назад·2 мин. на чтение
Новички в React, вероятно, путаются в том, почему мы пишем HTML внутри JavaScript.
React без JSX
Давайте напишем React код без использования JSX, чтобы мы могли лучше знать, почему мы используем JSX в React.let h1 = React.createElement('h1',{style:{color:"green"}}," h1 element"); let p = React.createElement('p',{style:{color:"red"}},"p element"); let div = React.createElement('div',{className:"container"},h1,p); ReactDOM.render(div,document.querySelector('#app'))
React.createElement(type,props,children) принимает три аргумента.
type: Это означает тип HTML-элемента, который нам нужен. (Пример: h1, h2, p, div и т.д.)
props: Любые пропсы, необходимые для этого элемента.
children: Данные, которые нам нужно добавить внутрь элемента html (пример: обычный текст или дочерние элементы)
React с JSX
Теперь заменим приведенный выше код на код с JSX.JSX, который мы пишем внутри React, часто преобразуется в JavaScript с помощью транспилятора babel.let green = {color:"green"}; let red = {color:"red"}; let h1 = <h1 style ={green}>h1 element</h1>; let p = <p style={red}>p element</p>; let div = <div className="container">{h1}{p}</div> ReactDOM.render(div,document.querySelector('#app'))
Что такое JSX?
JSX позволяет нам писать HTML-синтаксис внутри JavaScript. Используя JSX, мы можем сделать наш код более читабельным. JSX используется не только в React, но и в некоторых других фреймворках.Выражения в JSX
В JSX мы можем встраивать выражения JavaScript, обернув фигурными скобками{ }.
let h1 = <h1> Odd number {2+3}</h1>
В приведенном выше коде мы использовали методlet users = ['user1', 'user2', 'user3'] let ul = ( <ul> {users.map((user,i)=>( <li>{user}</li> ))} </ul> )
map для перебора массива и создали три элемента li.
Атрибуты в JSX
Встроенные (инлайновые) стили
Для встроенного стиля нам нужно передать свойства стиля как объект внутри фигурных скобок, так как объект является выражением JavaScript. Мы также можем передать объект стиля непосредственно в фигурные скобки вместо использования дополнительной переменной.// объект let greenColor = {color: "green"} let h1 = <h1 style={greenColor}>This is heading</h1>
let h1 = <h1 style={{color:"green"}}>This is heading</h1>
Внешние стили, использующие classNames
Нам нужно использовать className вместо обычного атрибута class, который мы используем в HTML, потому что внутри JavaScript уже присутствует ключевое слово class.
let h1 = <h1 className="header-h1">This is heading</h1>
Компоненты React
Компонент представляет собой многократно используемый фрагмент кода в React, который возвращает React элемент.function Button(props){ return <button>{props.name}</button> }
Условные выражения в JSX
Мы можем упростить приведенный выше код, используя тернарный оператор.function ShowHide(props) { if(props.show) { return <button>Show</button> } else { return <button>Hide</button> } } ReactDOM.render(<ShowHide show="true" />,document.querySelector('#app'))
function ShowHide(props){ return <button>{props.show ? "Show" : "Hide"}</button> }
Оператор spread в JSX
Предположим, нам нужно передать данные компонентуUser с помощью пропсов.
Передадим те же пропсы с помощью оператора spread.function User(props) { return ( <div> <h1>{props.name}</h1> <ul> <li>{props.email}</li> <li>{props.mobile }</li> </ul> </div> ) } <User name="John" email="user@example.com" mobile={11233} />
let user = { name: "John", email: "user@example.com", mobile: 11233 } <User {...user} />

