Мониторинг Linux сервера с Prometheus Node Exporter
2 года назад·2 мин. на чтение
Мониторинг сервера очень важен. Мониторинг позволяет узнать, когда заканчивается место на диске, узнать пиковые нагрузки, потребляемые ресурсы и т.д.
В этой статье установим и настроим Node exporter. Это второй шаг настройки сбора и отображения метрик. Метрики будем собирать на сервере Ubuntu, а Grafana, для экономии ресурсов на сервере, установим на локальном компьютере.
Весь процесс можно разделить на три части:
 На следующем шаге установим Grafana.
На следующем шаге установим Grafana.
- Установка Prometheus
- Установка Node exporter (рассмотрим в этой статье)
- Установка Grafana
Установка Node Exporter
Для установки Node Exporter выясним свежую версию Node Exporter на github и скопируем адрес ссылки на выбранную версию. В нашем случае этоhttps://github.com/prometheus/node_exporter/releases/download/v1.4.0/node_exporter-1.4.0.linux-386.tar.gz.
Скачать архив, распаковать и переименовать папку.
Переместить бинарные файлы Node Exporter вwget https://github.com/prometheus/node_exporter/releases/download/v1.4.0/node_exporter-1.4.0.linux-386.tar.gz tar -xvf node_exporter-1.4.0.linux-386.tar.gz
/usr/local/bin.
sudo mv node_exporter-1.4.0.linux-386/node_exporter /usr/local/bin/
Запуск службы Node Exporter
Создать пользователяnode_exporter для запуска службы Node Exporter.
Создать файлsudo useradd -rs /bin/false node_exporter
node_exporter.service для службы node_exporter.
Добавить в файлsudo vi /etc/systemd/system/node_exporter.service
node_exporter.service следующее содержимое.
Перезапустить службу[Unit] Description=Node Exporter After=network.target [Service] User=node_exporter Group=node_exporter Type=simple ExecStart=/usr/local/bin/node_exporter [Install] WantedBy=multi-user.target
systemd для регистрации службы node_exporter и запустить службу node_exporter.
Проверить статус службыsudo systemctl daemon-reload sudo systemctl start node_exporter
node_exporter.
Запустить службу при запуске системы.sudo systemctl status node_exporter
Теперь Node exporter будет экспортировать метрики по адресуsudo systemctl enable node_exporter
Теперь нужно отредактировать файлhttp://localhost:9100/metrics
/etc/prometheus/prometheus.yml, добавив новый job_name в scrape_configs с этим адресом.
Перезапустить службу- job_name: 'node_exporter_metrics' scrape_interval: 10s static_configs: - targets: ['localhost:9100']
prometheus для того, чтобы изменения вступили в силу.
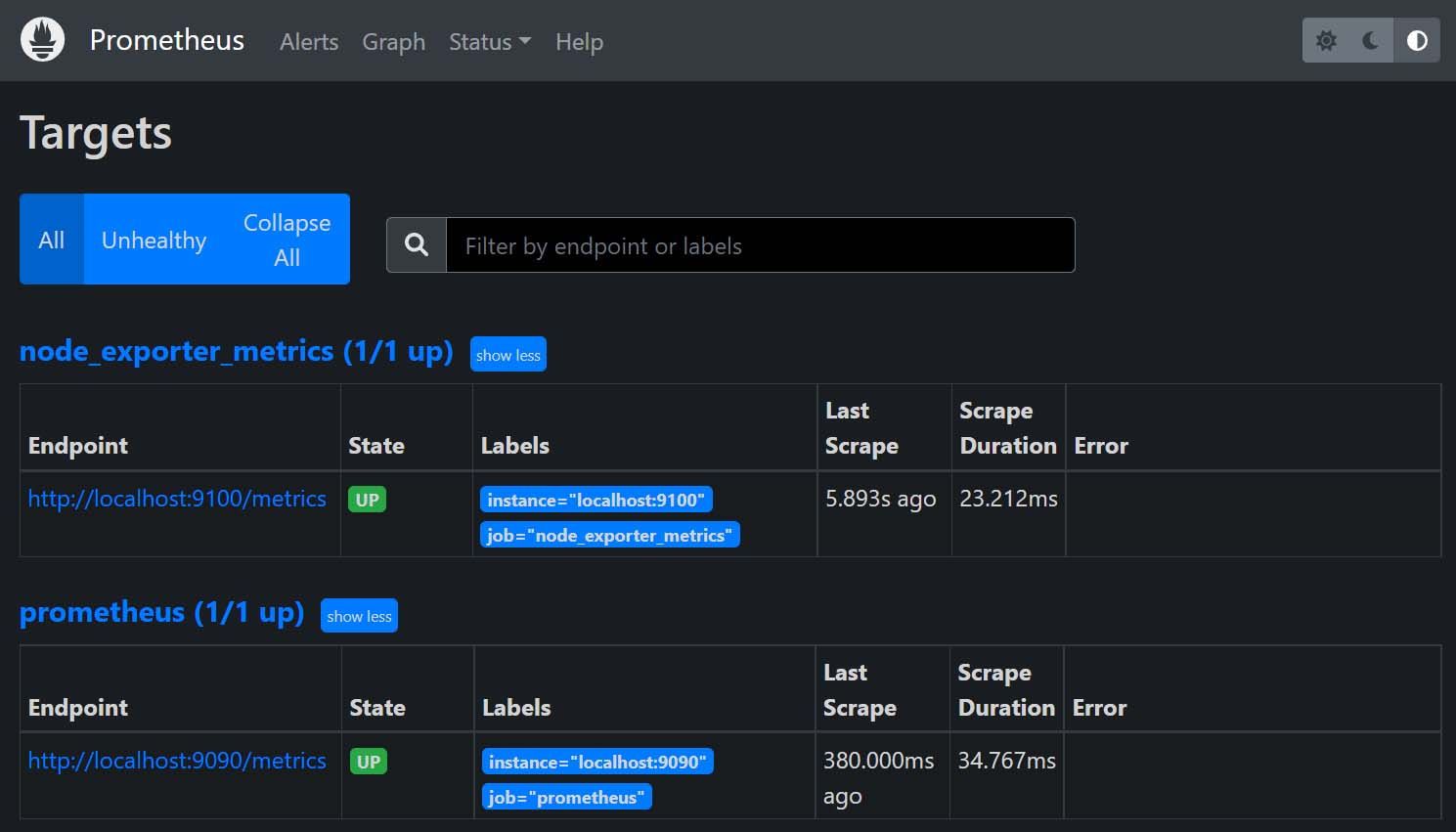
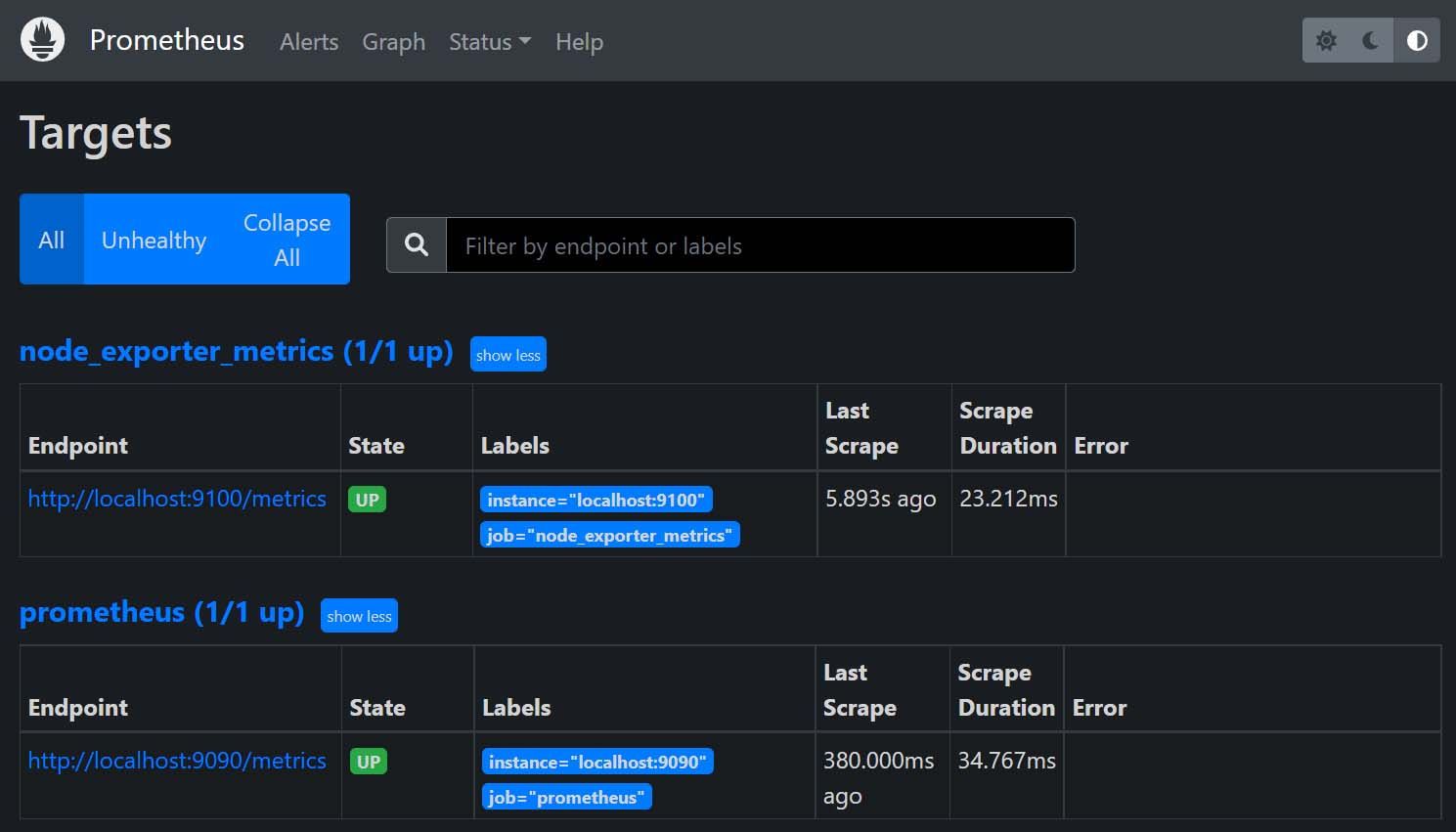
Теперь, если перейти по адресуsudo systemctl restart prometheus
http://localhost:9090/targets, то можно увидеть следующий статус.
 На следующем шаге установим Grafana.
На следующем шаге установим Grafana.Хуки useTransition и useDeferredValue в ReactJS 18
2 года назад·3 мин. на чтение
В React 18, релиз которого произошел в марте 2022, появилось много новых инструментов для написания производительных и отзывчивых приложений. Одним из заметных изменений является механизм рендеринга с новой ключевой концепцией: конкурентный рендеринг (concurrent rendering).
В этой статье повнимательнее рассмотрим два новых хука:
Какое обновление можно считать срочным, а какое обычным?
Хук
До React 18 все обновления состояния помечались как "срочные". Это означает, что все обновления состояния обрабатывались одинаково с одинаковым приоритетом.
С помощью
Когда использовать
Одним из примеров может быть список товаров с параметрами фильтрации.
Когда вы переключаете чекбоксы, чтобы выбрать размер или цвет одежды, вы ожидаете, что чекбоксы сразу же отобразят отмеченное или снятое состояние.
А сам список товаров, которые необходимо обновить согласно фильтрам, может быть отдельным и менее срочным обновлением.
Как использовать
Хук
Когда использовать
С помощью
Как использовать
useTransition() и useDeferredValue().
Эти два хука дают возможность определять приоритет обновления состояния, или, скорее, указывать, является ли обновление менее важным, чем другие, и откладывать его в пользу более срочных.
- Срочные обновления: отражают прямое взаимодействие, такое как набор текста, клики, нажатия и т. д., т.е. то с чем взаимодействует пользователь. Когда вы вводите текст в поле ввода, вы хотите сразу увидеть введенный вами текст. В противном случае UI будет казаться медленным и подлагивать. Поэтому мы хотим сделать такие обновления приоритетным.
- Обычные обновления: переход пользовательского интерфейса из одного вида в другой. Пользователи знают, что представление должно измениться или обновиться (например, когда ожидается ответ на запрос данных). Даже если есть небольшая задержка, это можно рассматривать как ожидаемое поведение, и это не будет восприниматься как медлительность приложения.
Хук useTransition() и функция startTransition()
До React 18 все обновления состояния помечались как "срочные". Это означает, что все обновления состояния обрабатывались одинаково с одинаковым приоритетом.
С помощью useTransition() теперь можно пометить некоторые обновления состояния как несрочные.
Когда использовать useTransition() ?
Одним из примеров может быть список товаров с параметрами фильтрации.
Когда вы переключаете чекбоксы, чтобы выбрать размер или цвет одежды, вы ожидаете, что чекбоксы сразу же отобразят отмеченное или снятое состояние.
А сам список товаров, которые необходимо обновить согласно фильтрам, может быть отдельным и менее срочным обновлением.
Как использовать useTransition() ?
function App() { const [isPending, startTransition] = useTransition(); const [searchQuery, setSearchQuery] = useState(''); // запрос данных, который занимает некоторое время const filteredResults = getProducts(searchQuery); function handleQueryChange(event) { startTransition(() => { // оборачивая setSearchQuery() в startTransition(), // мы помечаем эти обновления как менее важные setSearchQuery(event.target.value); }); } return ( <div> <input type="text" onChange={handleQueryChange} /> {isPending && <span>Loading...</span>} <ProductsList results={filteredResults} /> </div> ); }
Хук useDeferredValue()
useDeferredValue() очень похож на useTransition() в том, что он позволяет отложить несрочное обновление состояния, но применяется его к части дерева.
Это похоже методы debounce и throttle, которые мы часто используем для отложенных обновлений. React будет работать с такими обновлениями, как только завершатся срочные обновления.
Когда использовать useDeferredValue()?
С помощью useTransition() вы сами решаете, когда конкретное обновление состояния может быть помечено как менее срочное. Но иногда такой возможности может и не быть, например, если фрагмент кода находится в сторонней библиотеке.
В таких случаях можно воспользоваться хуком useDeferredValue(). С помощью useDeferredValue() вы можете обернуть значение и пометить его изменения как менее важные и, следовательно, отложить повторный рендеринг.
useDeferredValue() будет возвращать предыдущее значение до тех пор, пока есть более срочные обновления для завершения и отображения дерева с обновленным значением.
Как использовать useDeferredValue() ?
function ProductsList({ results }) { // deferredResults получат обновленные данные // когда завершатся срочные обновления const deferredResults = useDeferredValue(results); return ( <ul> {deferredResults.map((product) => ( <li key={product.id}>{product.title}</li> ))} </ul> ); }

