Как установить Grafana для визуализации метрик
2 года назад·2 мин. на чтение
Мониторинг сервера очень важен. Мониторинг позволяет узнать, когда заканчивается место на диске, узнать пиковые нагрузки, потребляемые ресурсы и т.д.
В этой статье установим Grafana. Это третий шаг настройки сбора и отображения метрик. Метрики будем собирать на сервере Ubuntu, а Grafana, для экономии ресурсов на сервере, установим на локальном компьютере.
Весь процесс можно разделить на три части:
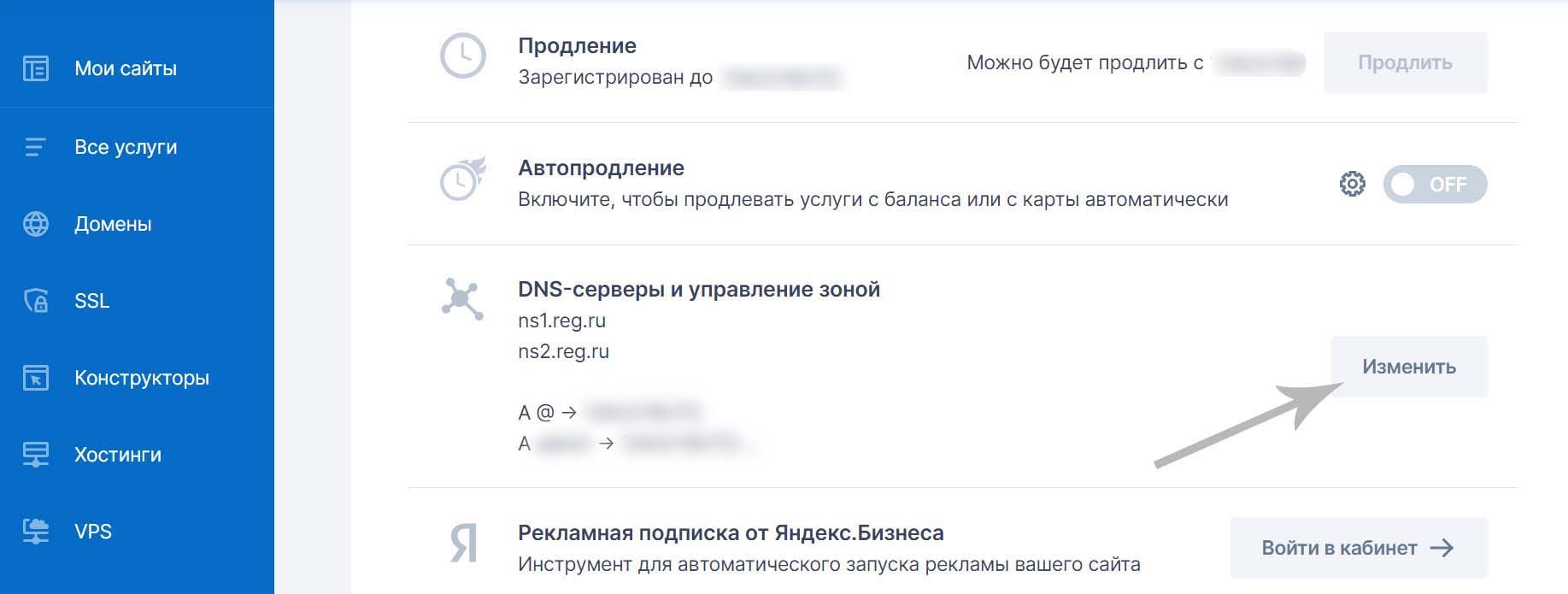
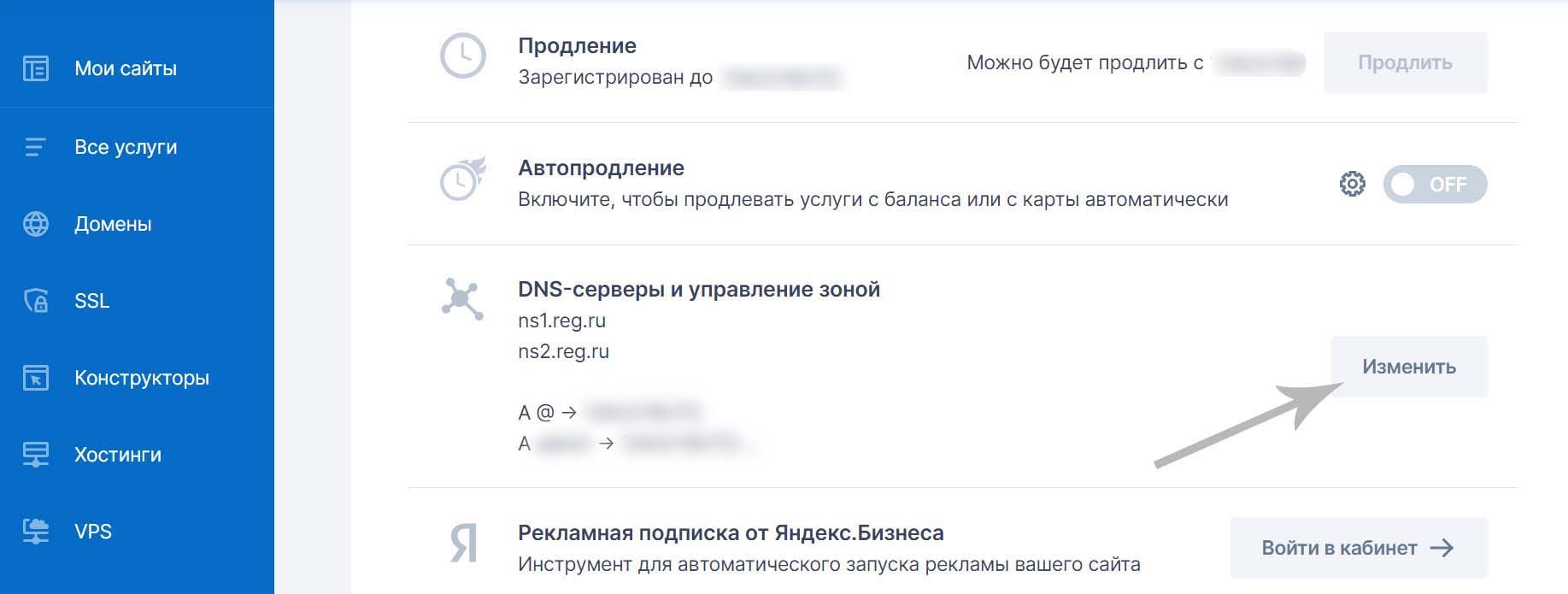
 Во вкладке Управление, в пункте "DNS-серверы и управление зоной" нажать кнопку "Изменить".
Во вкладке Управление, в пункте "DNS-серверы и управление зоной" нажать кнопку "Изменить".
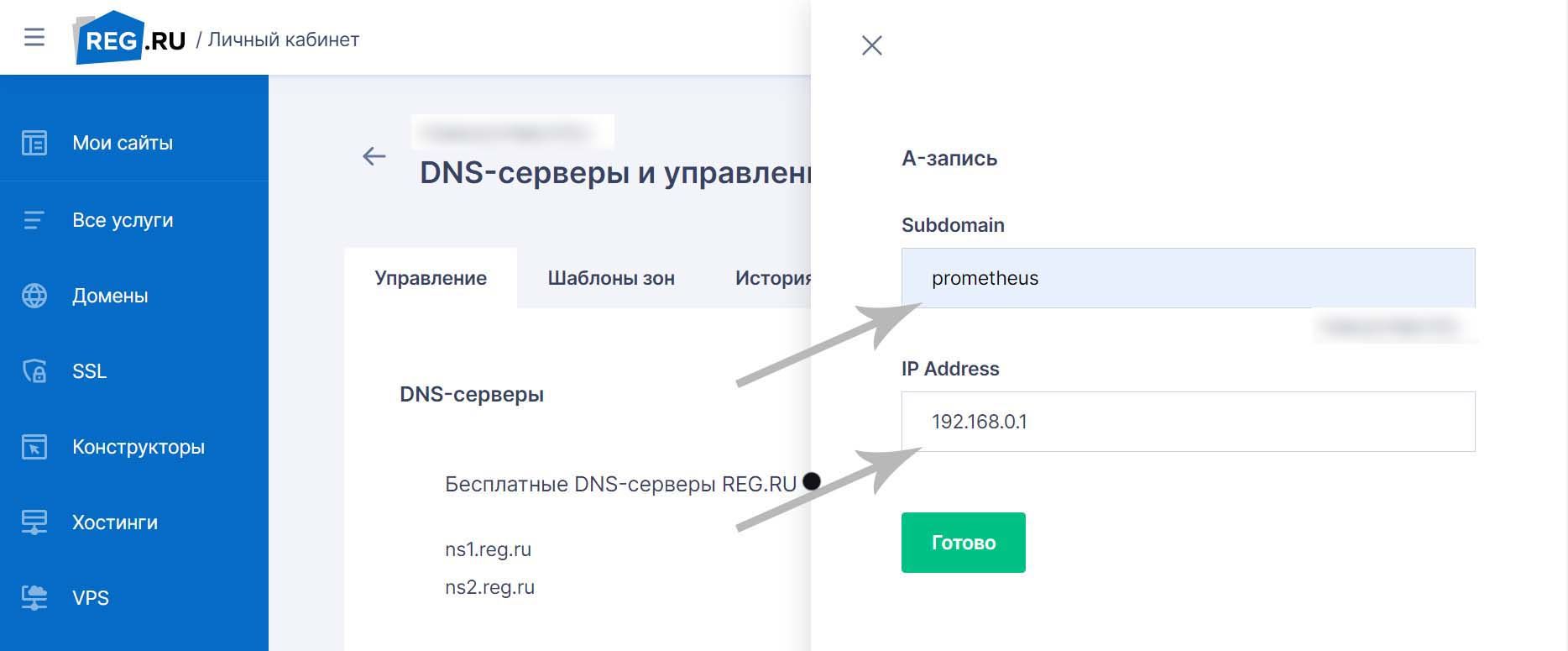
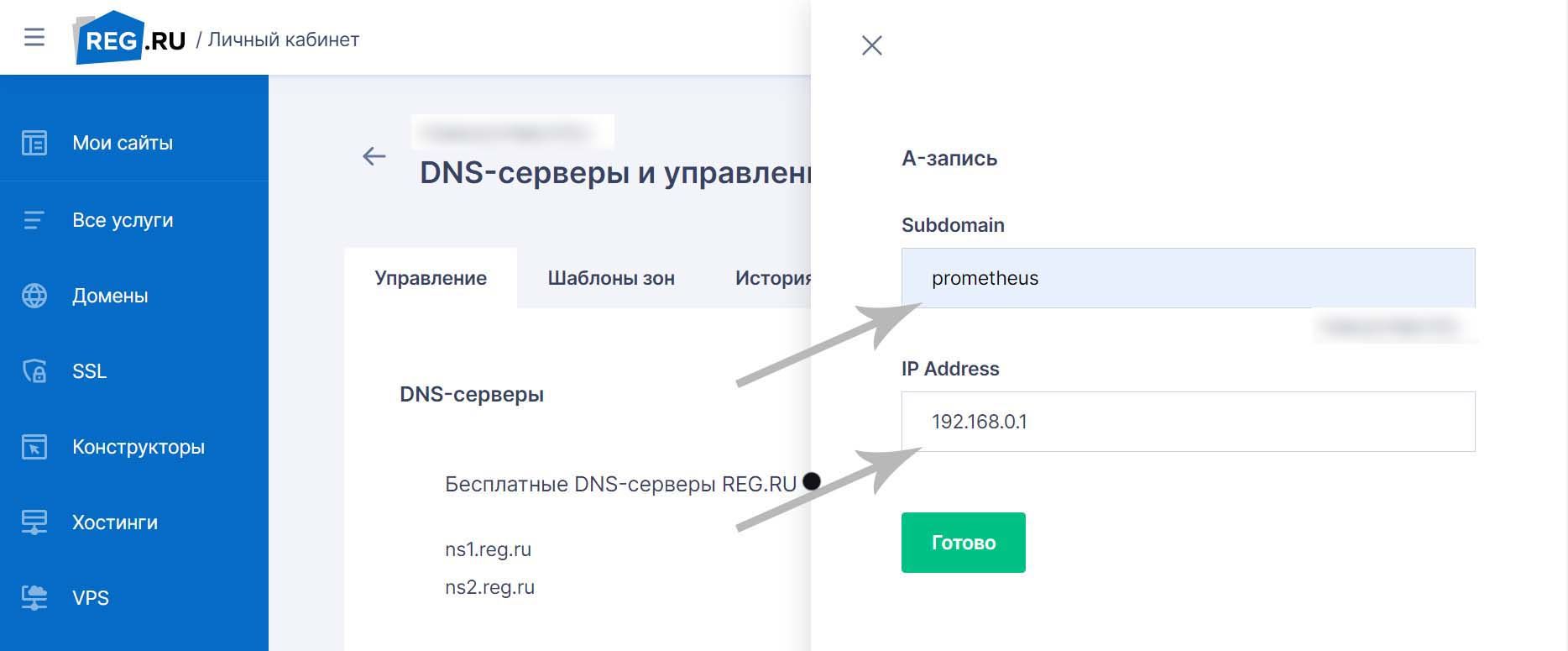
 Далее, нажать "+ Добавить запись", выбрать запись типа А. В поле Subdomain пишем prometheus, в поле IP Address - ip адрес нашего сервера или VPS. Таким образом интерфейс Prometheus будет доступен через поддомен нашего сервера, например,
Далее, нажать "+ Добавить запись", выбрать запись типа А. В поле Subdomain пишем prometheus, в поле IP Address - ip адрес нашего сервера или VPS. Таким образом интерфейс Prometheus будет доступен через поддомен нашего сервера, например,  Устанавливаем Grafana, скачав установочный файл на официальном сайте grafana. Grafana будет установлена как служба и располагаться по адресу
Устанавливаем Grafana, скачав установочный файл на официальном сайте grafana. Grafana будет установлена как служба и располагаться по адресу  Далее, вводим адрес
Далее, вводим адрес 
- Установка Prometheus
- Установка Node exporter
- Установка Grafana (рассмотрим в этой статье)
Настройка Grafana
Так как мы хотим отображать метрики в Grafana в Windows, необходимо сделать данные из Prometheus доступными. Для этого можно создать поддомен, напримерprometheus, и включить его в конфигурацию nginx.
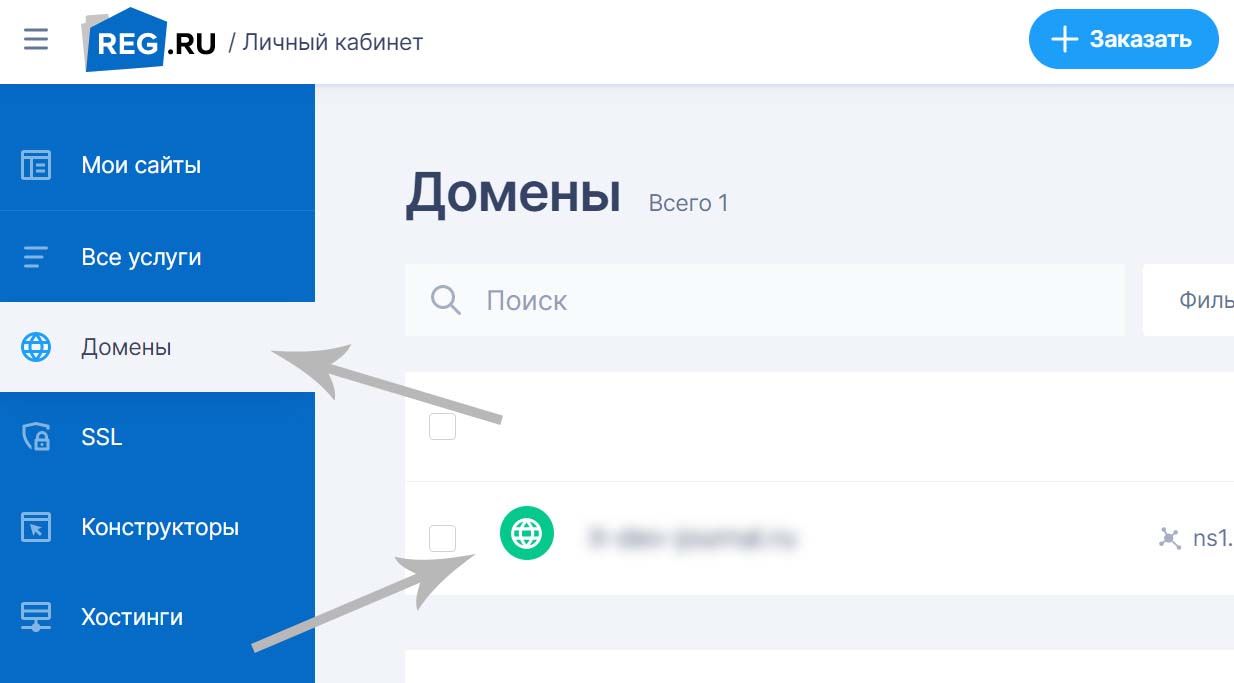
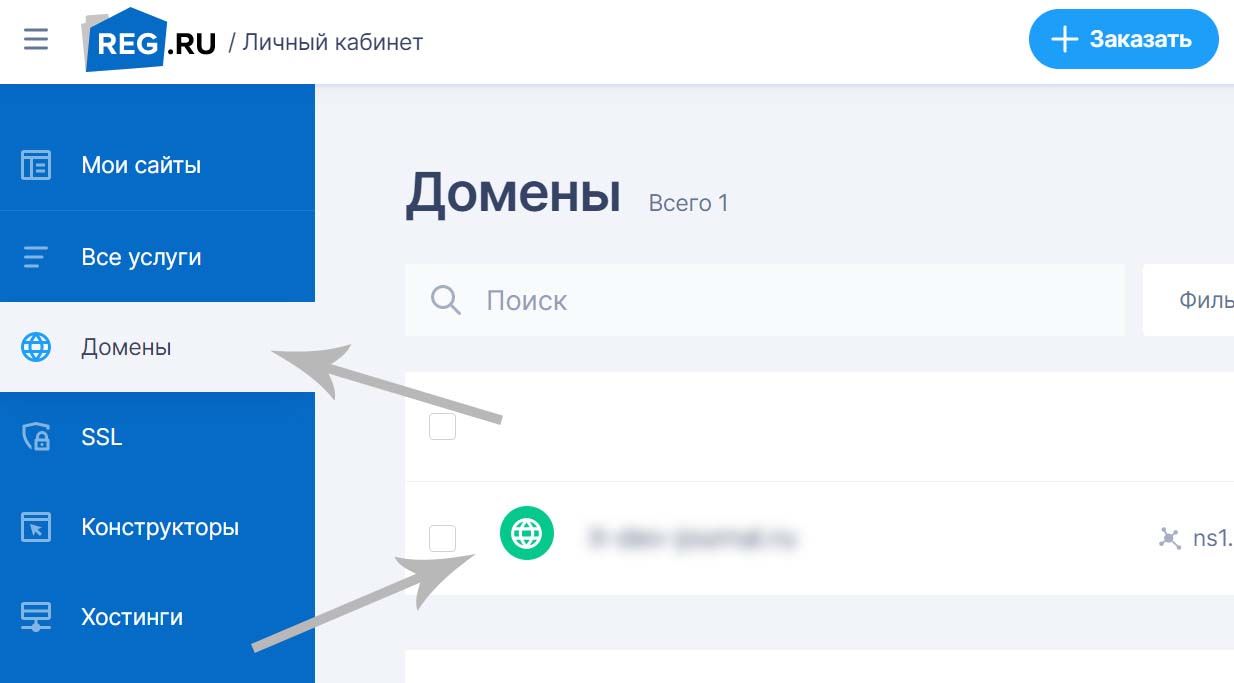
Этот домен нужно добавить в настройках VPS провайдера. Например, в reg.ru, нужно зайти в Домены, перейти в домен.server { server_name prometheus.example.com; location / { proxy_pass http://localhost:9090; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection 'upgrade'; proxy_set_header Host $host; proxy_cache_bypass $http_upgrade; } listen 80; }
 Во вкладке Управление, в пункте "DNS-серверы и управление зоной" нажать кнопку "Изменить".
Во вкладке Управление, в пункте "DNS-серверы и управление зоной" нажать кнопку "Изменить".

prometheus.example.com.
 Устанавливаем Grafana, скачав установочный файл на официальном сайте grafana. Grafana будет установлена как служба и располагаться по адресу
Устанавливаем Grafana, скачав установочный файл на официальном сайте grafana. Grafana будет установлена как служба и располагаться по адресу localhost:3000.
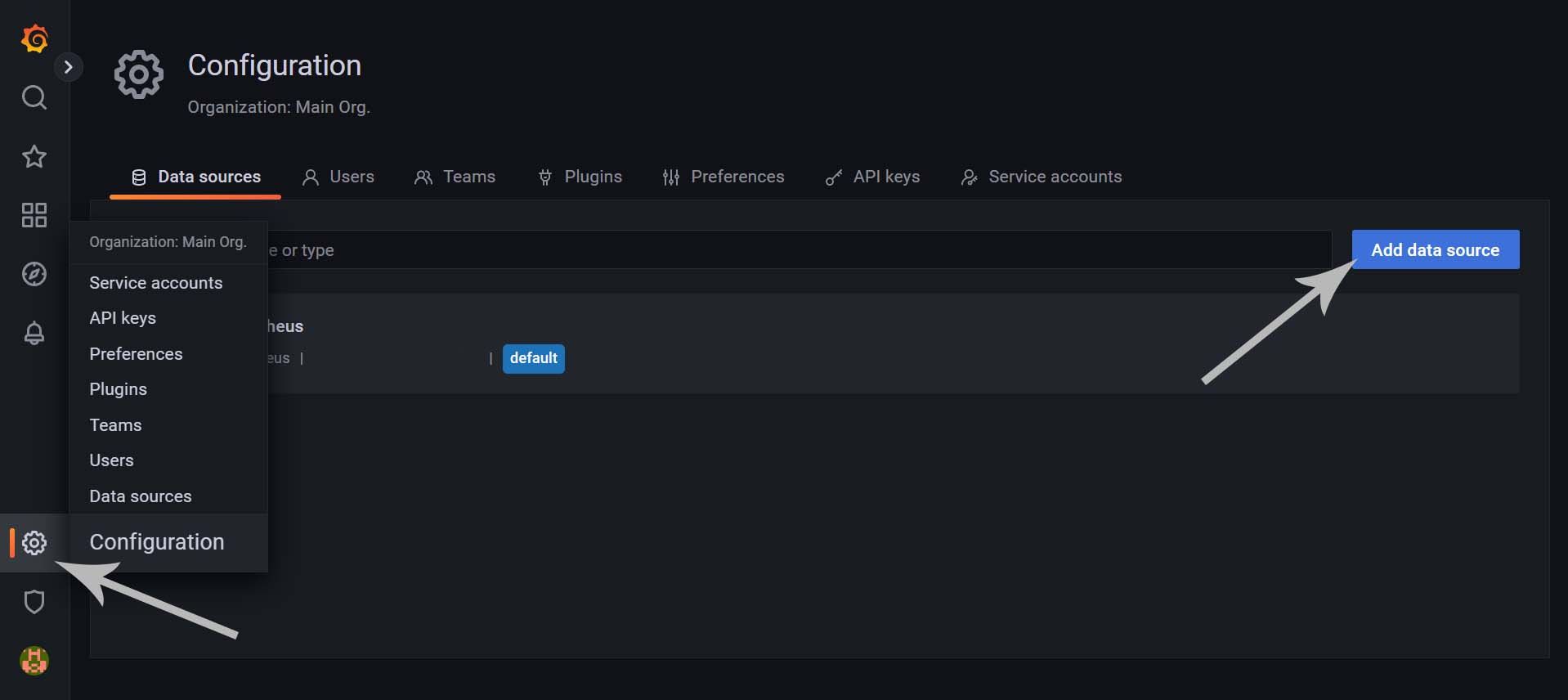
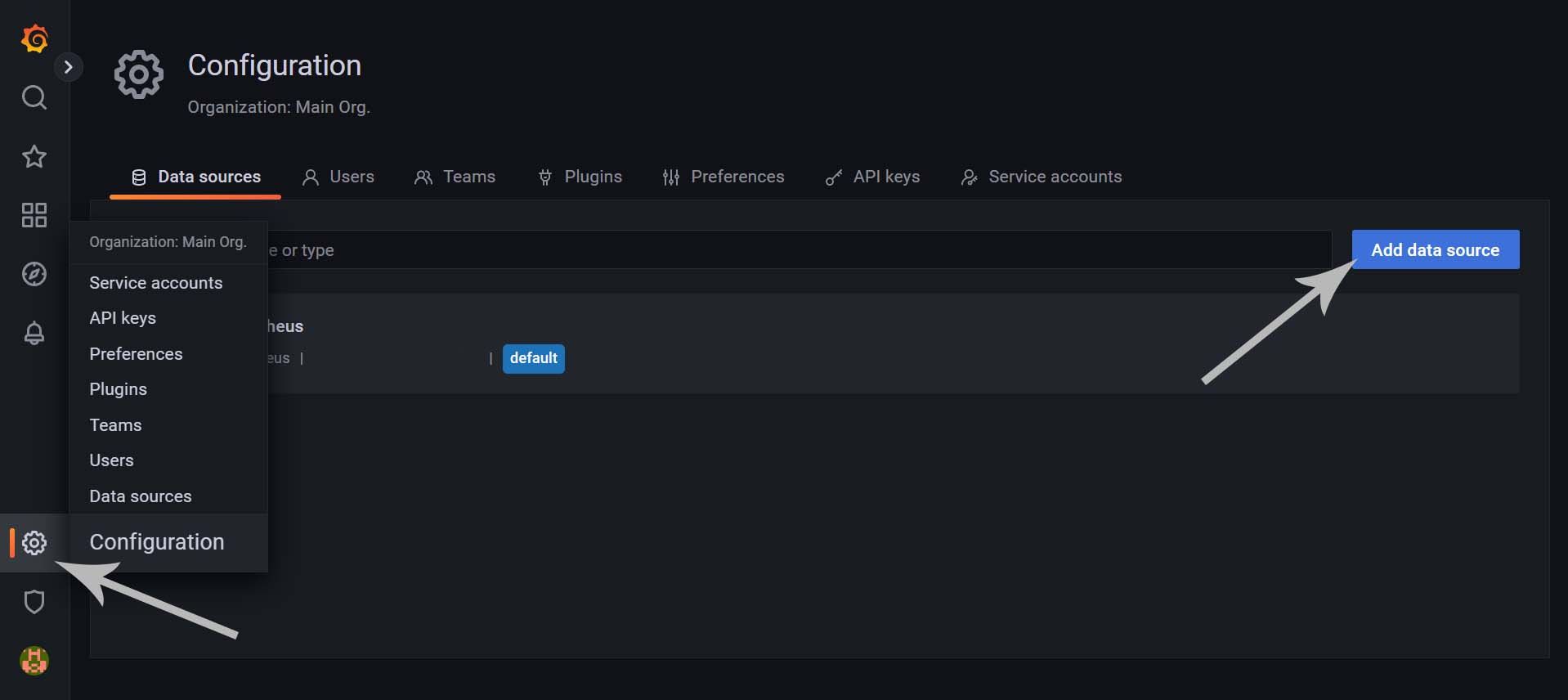
После регистрации нового пользователя, переходим в настройки и нажимаем "Add data source".
 Далее, вводим адрес
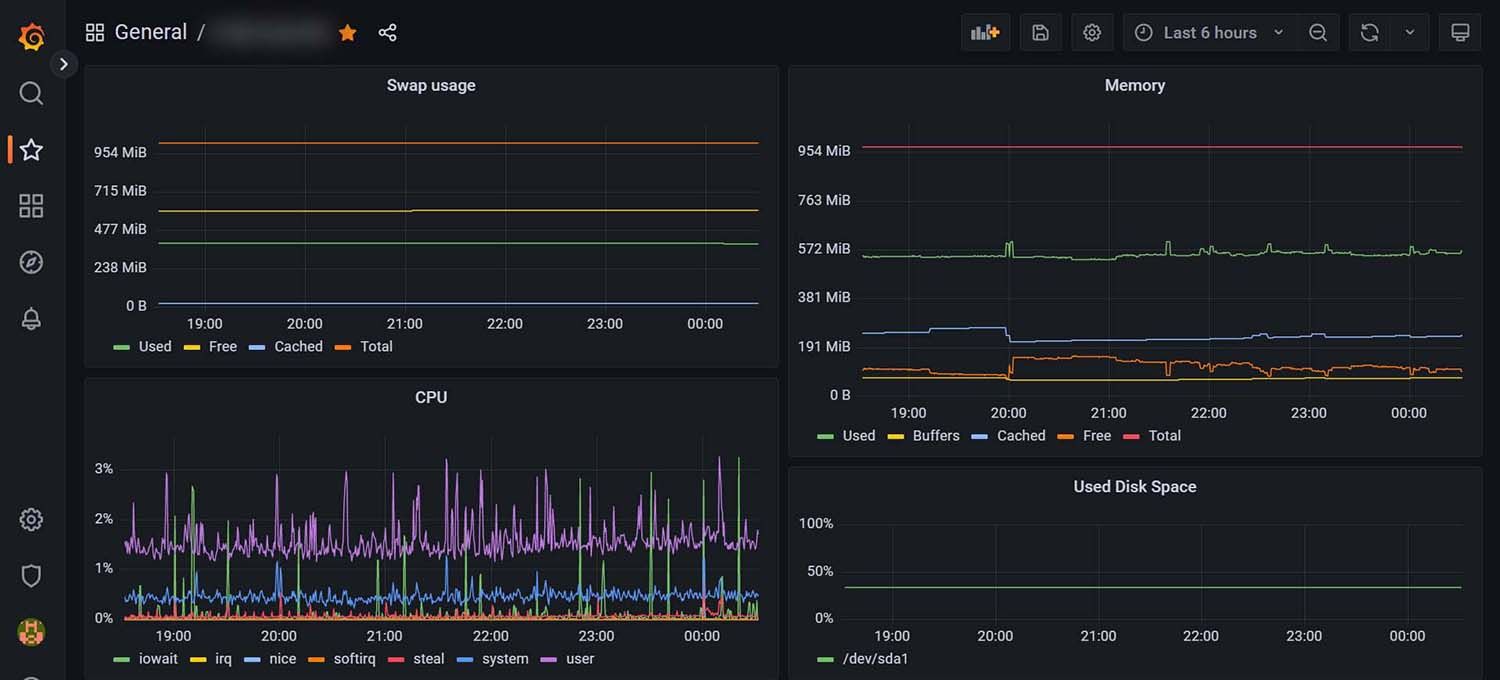
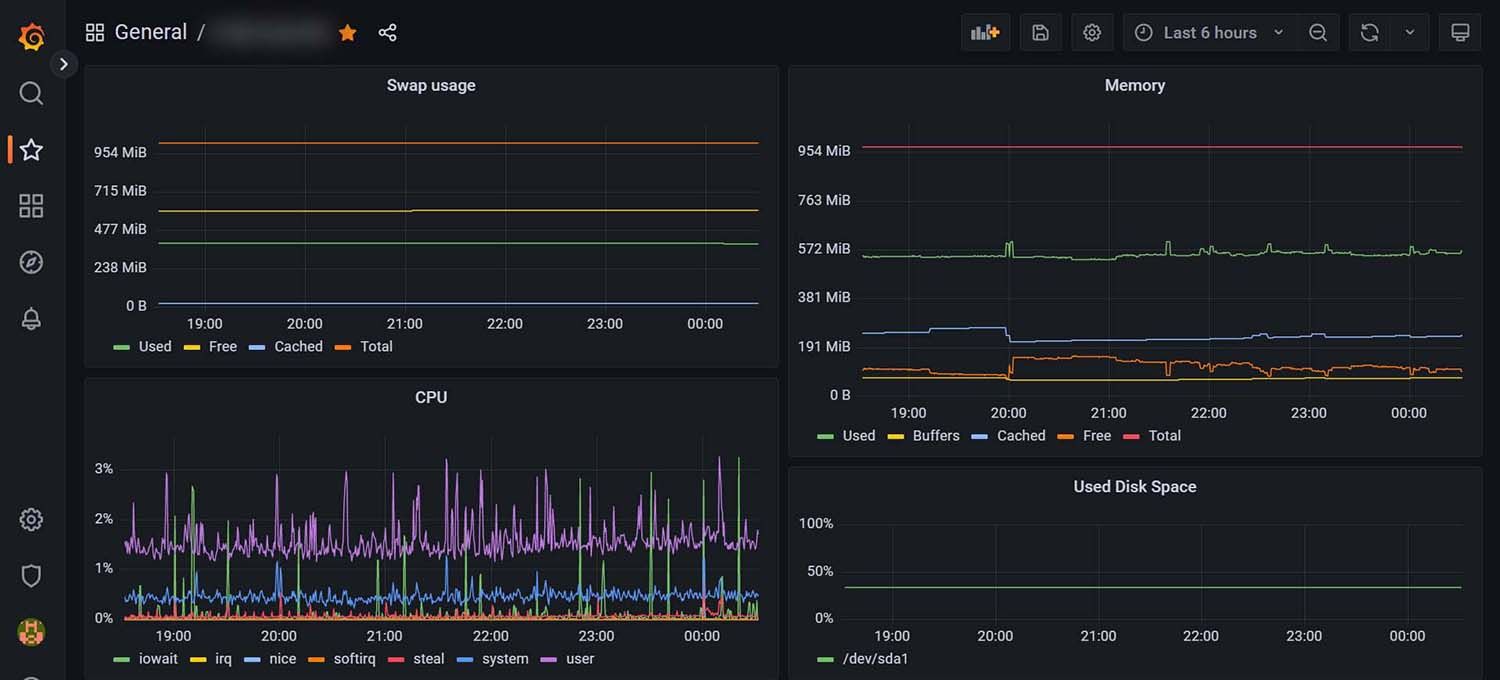
Далее, вводим адрес prometheus.example.com в поле URL и нажимаем кнопку "Save & test". После успешного добавления создаем новый дашборд и наполняем его графиками.

Мониторинг Linux сервера с Prometheus Node Exporter
2 года назад·2 мин. на чтение
Мониторинг сервера очень важен. Мониторинг позволяет узнать, когда заканчивается место на диске, узнать пиковые нагрузки, потребляемые ресурсы и т.д.
В этой статье установим и настроим Node exporter. Это второй шаг настройки сбора и отображения метрик. Метрики будем собирать на сервере Ubuntu, а Grafana, для экономии ресурсов на сервере, установим на локальном компьютере.
Весь процесс можно разделить на три части:
 На следующем шаге установим Grafana.
На следующем шаге установим Grafana.
- Установка Prometheus
- Установка Node exporter (рассмотрим в этой статье)
- Установка Grafana
Установка Node Exporter
Для установки Node Exporter выясним свежую версию Node Exporter на github и скопируем адрес ссылки на выбранную версию. В нашем случае этоhttps://github.com/prometheus/node_exporter/releases/download/v1.4.0/node_exporter-1.4.0.linux-386.tar.gz.
Скачать архив, распаковать и переименовать папку.
Переместить бинарные файлы Node Exporter вwget https://github.com/prometheus/node_exporter/releases/download/v1.4.0/node_exporter-1.4.0.linux-386.tar.gz tar -xvf node_exporter-1.4.0.linux-386.tar.gz
/usr/local/bin.
sudo mv node_exporter-1.4.0.linux-386/node_exporter /usr/local/bin/
Запуск службы Node Exporter
Создать пользователяnode_exporter для запуска службы Node Exporter.
Создать файлsudo useradd -rs /bin/false node_exporter
node_exporter.service для службы node_exporter.
Добавить в файлsudo vi /etc/systemd/system/node_exporter.service
node_exporter.service следующее содержимое.
Перезапустить службу[Unit] Description=Node Exporter After=network.target [Service] User=node_exporter Group=node_exporter Type=simple ExecStart=/usr/local/bin/node_exporter [Install] WantedBy=multi-user.target
systemd для регистрации службы node_exporter и запустить службу node_exporter.
Проверить статус службыsudo systemctl daemon-reload sudo systemctl start node_exporter
node_exporter.
Запустить службу при запуске системы.sudo systemctl status node_exporter
Теперь Node exporter будет экспортировать метрики по адресуsudo systemctl enable node_exporter
Теперь нужно отредактировать файлhttp://localhost:9100/metrics
/etc/prometheus/prometheus.yml, добавив новый job_name в scrape_configs с этим адресом.
Перезапустить службу- job_name: 'node_exporter_metrics' scrape_interval: 10s static_configs: - targets: ['localhost:9100']
prometheus для того, чтобы изменения вступили в силу.
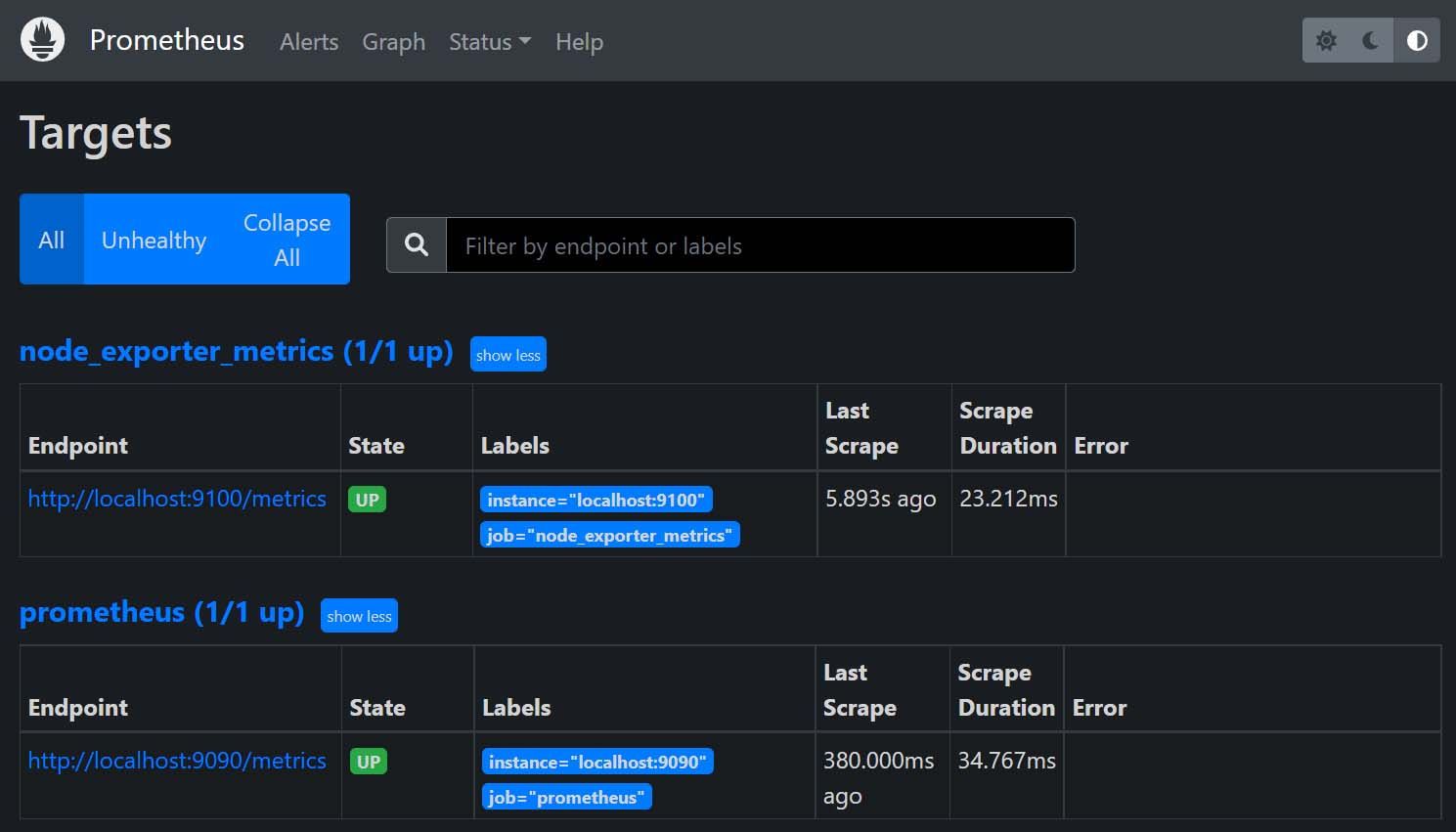
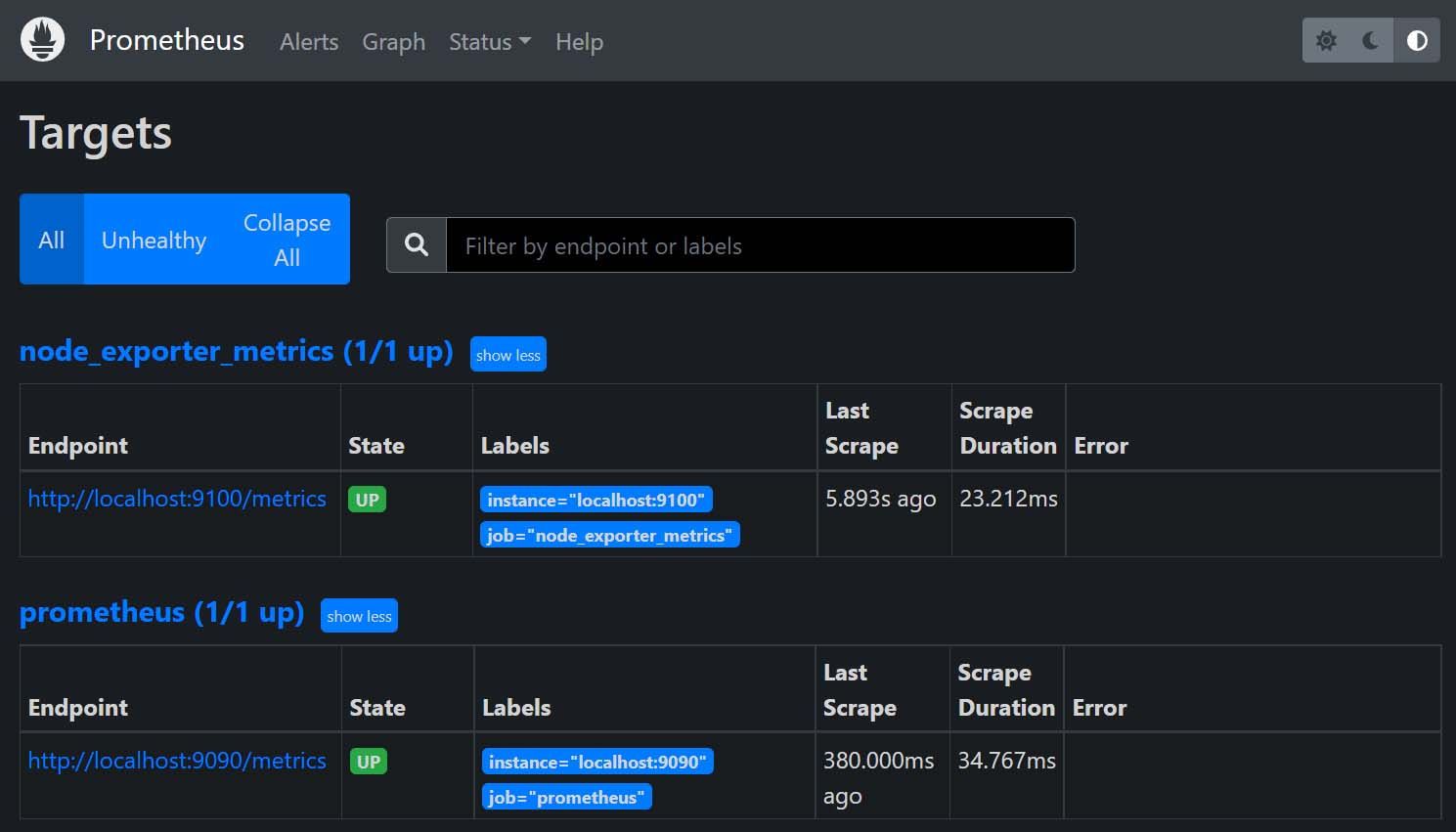
Теперь, если перейти по адресуsudo systemctl restart prometheus
http://localhost:9090/targets, то можно увидеть следующий статус.
 На следующем шаге установим Grafana.
На следующем шаге установим Grafana.
