Как начать работать с React
2 года назад·2 мин. на чтение
Как установить React. React с самого начала был разработан для постепенного внедрения. Вы можете использовать React именно в том объеме, в каком вам нужно. Если вы хотите попробовать React, добавить интерактивности на HTML-страницу или запустить сложное приложение на основе React, этот раздел поможет вам начать работу.
Содержание туториала по React
React с самого начала был разработан для постепенного внедрения. Вы можете использовать React именно в том объеме, в каком вам нужно. Если вы хотите попробовать React, добавить интерактивности на HTML-страницу или запустить сложное приложение на основе React, этот раздел поможет вам начать работу.
Создание проекта с
Если вы изучаете React, рекомендуется воспользоваться Create React App. Это самый популярный способ попробовать React и создать новое одностраничное клиентское приложение (SPA). Он создан для React, но не включает встроенных инструментов для маршрутизации или выборки данных.
Сначала установите Node.js. Затем откройте терминал и запустите эту строку, чтобы создать проект:
Попробовать React
Есть множество онлайн-песочниц, поддерживающих React: например, CodeSandbox, StackBlitz или CodePen.Попробовать React локально
Чтобы попробовать React локально на своем компьютере, загрузите эту HTML-страницу. Откройте его в редакторе и в браузере.Установка React и создание проекта
Если вы начинаете новый проект, рекомендуется использовать набор инструментов или фреймворк. Эти инструменты обеспечивают удобную среду разработки, но требуют локальной установки Node.js.Создание проекта с create-react-app (CRA)
Если вы изучаете React, рекомендуется воспользоваться Create React App. Это самый популярный способ попробовать React и создать новое одностраничное клиентское приложение (SPA). Он создан для React, но не включает встроенных инструментов для маршрутизации или выборки данных.
Сначала установите Node.js. Затем откройте терминал и запустите эту строку, чтобы создать проект:
Теперь вы можете запустить свое приложение с помощью:npx create-react-app my-app
Create React App не обрабатывает внутреннюю логику или базы данных. Вы можете использовать его с любым бэкендом. Когда вы создадите проект, вы получите папку со статическим HTML, CSS и JS. Поскольку Create React App не может использовать преимущества серверного рендеринга, оно не обеспечивает наилучшей производительности. Если вам нужно более быстрое время загрузки и встроенные функции, такие как маршрутизация и серверная логика, рекомендуется вместо этого использовать фреймворк.cd my-app npm start
Популярные альтернативы
Разработка с полнофункциональным фреймворком
Если вы хотите начать продакшен-проект, Next.js — отличное вариант для начала. Next.js — это популярная легкая платформа для статических и серверных приложений, созданных с помощью React. Он поставляется со встроенным функционалом, таким как маршрутизация, стилизация и рендеринг на стороне сервера, что позволяет быстро запустить ваш проект.Популярные альтернативы
Кастомные инстурменты
Вы можете предпочесть создать и настроить свой собственный инструментарий. Такой Инструментарий обычно состоит из:- Менеджер пакетов позволяет устанавливать, обновлять и управлять сторонними пакетами. Популярные менеджеры пакетов: npm (встроен в Node.js), Yarn, pnpm.
- Компилятор позволяет компилировать функции современного языка и дополнительный синтаксис, такой как JSX, или аннотации типов для браузеров. Популярные компиляторы: Babel, TypeScript, swc.
- Сборщик позволяет писать модульный код и объединять его в небольшие пакеты для оптимизации времени загрузки. Популярные сборщики: webpack, Parcel, esbuild, swc.
- Минификатор делает ваш код более компактным, чтобы он загружался быстрее. Популярные минификаторы: Terser, swc.
- Сервер обрабатывает запросы c клиентского приложения, чтобы вы могли отображать компоненты в HTML. Популярные серверы: Express.
- Линтер проверяет ваш код на распространенные ошибки. Популярные линтеры: ESLint.
- Средство запуска тестов позволяет запускать тесты для вашего кода. Популярные инструменты для тестирования: Jest.
Хук useResize для отслеживания ширины экрана в ReactJS
2 года назад·1 мин. на чтение
В этой статье напишем кастомный React хук для прослушивания ширины экрана - useResize.
Хук
Добавим эти брейкпоинты в файл констант размеров экрана.
 Исходный код
Исходный код
useResize довольно часто встречается в React приложениях. useResize - хук, который прослушивает изменения ширины экрана. Далее на основе ширины можно, например, скрывать или показывать компоненты на экране. useResize будет использовать стандартные размеры экрана из bootstrap.
| Брейкпоинт | id | Размер экрана |
|---|---|---|
| Small | sm | ≥576px |
| Medium | md | ≥768px |
| Large | lg | ≥992px |
| Extra large | xl | ≥1200px |
| Extra extra large | xxl | ≥1400px |
// const-breakpoints.js export const SCREEN_SM = 576; export const SCREEN_MD = 768; export const SCREEN_LG = 992; export const SCREEN_XL = 1200; export const SCREEN_XXL = 1400;
useResize будет возвращать ширину экрана, а также индикаторы достижения брейкпоинтов.
Подпишемся на событие resize из window. Значение ширины экрана будем читать из поля innerWidth.
// use-resize.js import { useState, useEffect } from 'react'; import { SCREEN_SM, SCREEN_MD, SCREEN_LG, SCREEN_XL, SCREEN_XXL, } from './const-breakpoints'; export const useResize = () => { const [width, setWidth] = useState(window.innerWidth); useEffect(() => { const handleResize = (event) => { setWidth(event.target.innerWidth); }; window.addEventListener('resize', handleResize); return () => { window.removeEventListener('resize', handleResize); }; }, []); return { width, isScreenSm: width >= SCREEN_SM, isScreenMd: width >= SCREEN_MD, isScreenLg: width >= SCREEN_LG, isScreenXl: width >= SCREEN_XL, isScreenXxl: width >= SCREEN_XXL, }; };
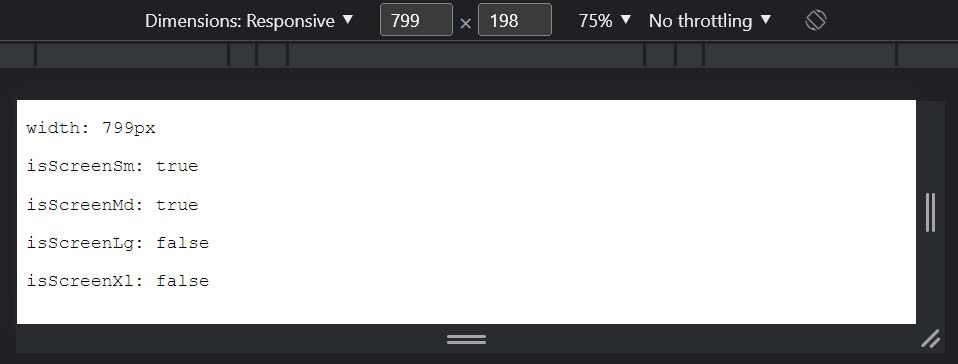
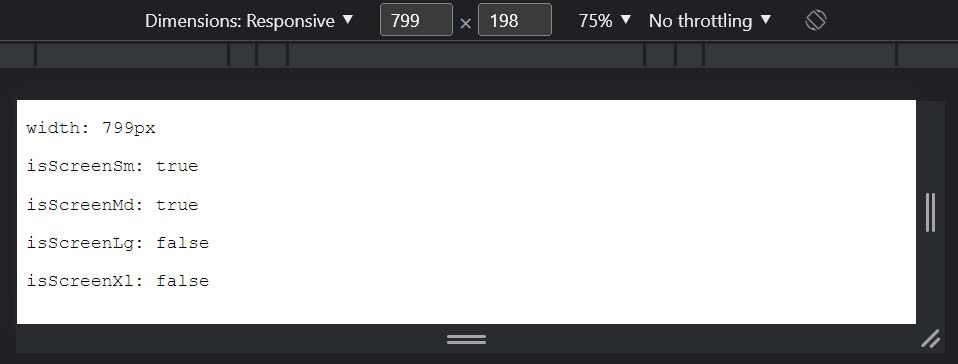
Пример работы
При достижении ширины экрана 799px, флагиisScreenSm и isScreenMd будут иметь значения true.
 Исходный код
Исходный код
