Сужение типов в TypeScript
2 года назад·14 мин. на чтение
Туториал по TypeScript - Сужение типов в TypeScript
Содержание туториала по TypeScript
Предположим, что у нас есть функция
Если не считать добавленных нами аннотаций типов, этот TypeScript код выглядит как JavaScript. Идея состоит в том, что система типов TypeScript направлена на то, чтобы максимально упростить написание JavaScript кода, без необходимости лезть вон из кожи, чтобы обеспечить безопасность типов.
Хотя это может показаться не таким уж большим делом, на самом деле в этом коде скрывается много работы со стороны TypeScript. Подобно тому, как TypeScript анализирует значения во время выполнения с использованием статических типов, он накладывает анализ типов на конструкции потока управления во время выполнения JavaScript, такие как
Защитник типов
Как мы видели, JavaScript поддерживает оператор
Довольно популярно использовать такое поведение, особенно для защиты от таких значений, как
Сужение типов с оператором
В JavaScript есть оператор для определения наличия у объекта свойства с указанным именем: оператор
Сужение типов с
В JavaScript есть оператор для проверки того, является ли значение «экземпляром» другого значения. В JavaScript
Проблема с этой реализацией
Мы избавилась от ошибки. Когда каждый тип в объединении содержит общее свойство с литеральными типами, TypeScript считает это исключающим объединением (discriminated union) и может сузить круг членов объединения.
В данном случае это общее свойство было
Тип
При сужении можно уменьшить варианты объединения до такой степени, что можно убрать все возможные варианты и ничего не останется. В таких случаях TypeScript будет использовать тип
padLeft.
Еслиfunction padLeft(padding: number | string, input: string): string { throw new Error('Not implemented yet!'); }
padding является числом, оно будет рассматриваться как количество пробелов, которые мы хотим добавить перед input. Если padding является строкой, он должен просто добавлять padding перед input. Давайте попробуем реализовать логику, когда в padLeft передается padding как число.
TypeScript предупреждает нас, что добавлениеfunction padLeft(padding: number | string, input: string) { return ' '.repeat(padding) + input; // Argument of type 'string | number' is not assignable to parameter of type 'number'. // Type 'string' is not assignable to type 'number'. // Аргумент типа 'string | number' не может быть присвоен параметру типа 'number'. // Тип 'string' не может быть присвоен типу 'number'. }
string | number в number может не дать нам того, что мы хотим, и это правильно. Другими словами, мы не проверяли явно, является ли padding числом, и не обрабатываем случай, когда это строка, так что давайте сделаем это.
function padLeft(padding: number | string, input: string) { if (typeof padding === 'number') { return ' '.repeat(padding) + input; } return padding + input; }
if/else, тернарные условия, циклы, проверки на истинность и т.д., которые могут влиять на эти типы.
В нашей проверке if TypeScript видит typeof padding === 'number' и понимает это как особую форму кода, называемую защитой типа (type guard). TypeScript следует возможным путям выполнения, которые наши программы могут использовать для анализа наиболее конкретного возможного типа значения в данной позиции. Он рассматривает эти специальные проверки (называемые защитой типов) и присвоения, а процесс уточнения типов до более конкретных, чем объявленные, называется сужением (narrowing). Во многих IDE мы можем наблюдать за изменением этих типов, и мы даже будем делать это в наших примерах.
Существует несколько различных конструкций, которые применяются в TypeScript для сужения.function padLeft(padding: number | string, input: string) { if (typeof padding === 'number') { return ' '.repeat(padding) + input; // при наведении курсора на padding => (parameter) padding: number } return padding + input; // в этом случае при наведении курсора на padding => (parameter) padding: string }
Защитник типов typeof
Как мы видели, JavaScript поддерживает оператор typeof, который может дать очень базовую информацию о типе значений, во время выполнения. TypeScript ожидает, что это вернет определенный набор строк:
"string""number""bigint""boolean""symbol""undefined""object""function"
padLeft, этот оператор довольно часто встречается в ряде библиотек JavaScript, и TypeScript может понимать его для сужения типов в разных ветках кода.
В TypeScript проверка значения, возвращаемого typeof, является защитой типа. Поскольку TypeScript понимает как typeof работает с разными значениями, он знает о некоторых причудах в JavaScript. Например, обратите внимание, что в приведенном выше списке typeof не возвращает строку null. Рассмторим следующий пример:
В функцииfunction printAll(strs: string | string[] | null) { if (typeof strs === 'object') { for (const s of strs) { // Object is possibly 'null'. // Возможно, объект 'null'. console.log(s); } } else if (typeof strs === 'string') { console.log(strs); } else { // ничего не делать } }
printAll мы пытаемся проверить, является ли strs объектом, чтобы узнать, является ли он типом массива (сейчас самое время подчеркнуть, что массивы являются объектными типами в JavaScript). Но оказывается, что в JavaScript typeof null на самом деле вернет "object"! Это одна из тех досадных исторических случайностей.
Пользователи с достаточным опытом могут не удивиться, но не все сталкивались с этим в JavaScript. К счастью, TypeScript сообщает нам, что strs был сужен только до string[] | null вместо просто string[].
Проверка на истинность (Truthiness narrowing)
В JavaScript мы можем использовать любое выражение в условных выражениях, операторах&&, ||, операторах if, логических отрицаниях (!) и т.д. Например, операторы if не ожидают, что их условие всегда будет иметь логический тип.
В JavaScript такие конструкции, какfunction getUsersOnlineMessage(numUsersOnline: number) { if (numUsersOnline) { return `There are ${numUsersOnline} online now!`; } return "Nobody's here. :("; }
if, сначала "приводят" свои условия к булевым значениям, а затем выбирают свои ответвления в зависимости от того, является ли результат истинным или ложным. Такие значения, как
0NaN""(пустая строка)0n(bigint версия нуля)nullundefined
false, а другие значения приводятся к true. Вы всегда можете привести значения к логическим значениям, применив к ним функцию Boolean или используя более короткое двойное логическое отрицание. (Последний имеет преимущество - TypeScript выводит узкий литеральный логический тип true, в то время как в первом варианте выводится логический тип boolean.)
// оба варианта имеют значение 'true' Boolean('hello'); // type: boolean, value: true !!'world'; // type: true, value: true
null или undefined. В качестве примера попробуем использовать его для нашей функции printAll.
Обратите внимание, что мы избавились от приведенной выше ошибки, проверив, является лиfunction printAll(strs: string | string[] | null) { if (strs && typeof strs === 'object') { for (const s of strs) { console.log(s); } } else if (typeof strs === 'string') { console.log(strs); } }
strs истинным. Это, по крайней мере, защищает нас от ужасных ошибок при запуске нашего кода, например:
Имейте в виду, однако, что проверка истинности примитивов часто может быть подвержена ошибкам. В качестве примера рассмотрим другой вариантTypeError: null is not iterable // TypeError: null не перечисляемый
printAll.
Мы обернули все тело функции в проверку на истинность, но у такой реализации есть недостаток: мы больше не можем правильно обрабатывать случай пустой строки. И также рассмотрим пример сfunction printAll(strs: string | string[] | null) { // !!!!!!!!!!!!!!!! // Не делайте так! // Продолжайте чтение // !!!!!!!!!!!!!!!! if (strs) { if (typeof strs === 'object') { for (const s of strs) { console.log(s); } } else if (typeof strs === 'string') { console.log(strs); } } }
!.
function multiplyAll( values: number[] | undefined, factor: number ): number[] | undefined { if (!values) { return values; } else { return values.map((x) => x * factor); } }
Сужение при проверке на равенство (Equality narrowing)
TypeScript также использует операторыswitch и проверки на равенство, такие как ===, !==, == и != для сужения типов. Например:
Когда мы проверили, чтоfunction example(x: string | number, y: string | boolean) { if (x === y) { // Мы можем вызвать любой строковый метод у 'x' или 'y'. x.toUpperCase(); // (method) String.toUpperCase(): string y.toLowerCase(); // (method) String.toLowerCase(): string } else { console.log(x); // (parameter) x: string | number console.log(y); // (parameter) y: string | boolean } }
x и y равны в приведенном выше примере, TypeScript узнал, что их типы также должны быть равны. Поскольку string — это единственный общий тип, который могут принимать как x, так и y, TypeScript знает, что x и y должны быть строкой в первой ветви.
Также работает проверка конкретных литеральных значений (в отличие от переменных). В разделе Проверка на истинность мы написали функцию printAll, которая была подвержена ошибкам, потому что случайно неправильно обрабатывала пустые строки. Вместо этого мы могли бы сделать специальную проверку, чтобы заблокировать значения null, и TypeScript по-прежнему корректно удалял бы null из типа strs.
Cлабые проверки равенства в JavaScript с помощьюfunction printAll(strs: string | string[] | null) { if (strs !== null) { if (typeof strs === 'object') { for (const s of strs) { // (parameter) strs: string[] console.log(s); } } else if (typeof strs === 'string') { console.log(strs); // (parameter) strs: string } } }
== и != также корректно сужаются. Если вы не знакомы, проверка того, действительно ли что-то == null, не только проверяет, является ли это именно значением null, но также проверяет, является ли оно потенциально undefined. То же самое относится и к == undefined: он проверяет, является ли значение null или undefined.
interface Container { value: number | null | undefined; } function multiplyValue(container: Container, factor: number) { // Удаляем 'null' и 'undefined' из типа. if (container.value != null) { console.log(container.value); // (property) Container.value: number // Теперь можно безопасно умножить 'container.value'. container.value *= factor; } }
Сужение типов с оператором in
В JavaScript есть оператор для определения наличия у объекта свойства с указанным именем: оператор in. TypeScript учитывает это как способ сузить число возможных типов.
Например, кодом: "value" in x, где "value" — строковый литерал, а x — тип объединения. Ветвь с true сужает типы x, которые имеют либо необязательное, либо обязательное свойство value, а ветвь false сужает типы, которые имеют необязательное или отсутствующее свойство value.
Повторим, что необязательные свойства будут существовать в обеих ветках, например, человек может и плавать (type Fish = { swim: () => void }; type Bird = { fly: () => void }; function move(animal: Fish | Bird) { if ('swim' in animal) { return animal.swim(); } return animal.fly(); }
swim), и летать (fly) (с соответствующим снаряжением):
type Fish = { swim: () => void }; type Bird = { fly: () => void }; type Human = { swim?: () => void; fly?: () => void }; function move(animal: Fish | Bird | Human) { if ('swim' in animal) { animal; // (parameter) animal: Fish | Human } else { animal; // (parameter) animal: Bird | Human } }
Сужение типов с instanceof
В JavaScript есть оператор для проверки того, является ли значение «экземпляром» другого значения. В JavaScript x instanceof Foo проверяет, содержится ли Foo.prototype в цепочке прототипов x. Более подробно вернемся к этой теме, когда перейдем к классам. Как вы могли догадаться, instanceof также является защитой типов, а TypeScript сужает типы в ветках, защищенных instanceof.
function logValue(x: Date | string) { if (x instanceof Date) { console.log(x.toUTCString()); //(parameter) x: Date } else { console.log(x.toUpperCase()); // (parameter) x: string } }
Присваивания (Assignments)
Как мы упоминали ранее, когда мы присваиваем значение любой переменной, TypeScript смотрит на правую часть присваивания и соответствующим образом сужает тип левой стороны.Обратите внимание, что каждое из этих присвоений допустимо. Несмотря на то, что наблюдаемый типlet x = Math.random() < 0.5 ? 10 : 'hello world!'; let x: string | number; x = 1; console.log(x); // let x: number x = 'goodbye!'; console.log(x); // let x: string
x изменился на number после нашего первого присваивания, мы по-прежнему могли присвоить x строку. Это связано с тем, что объявленный тип x — тип, с которого начинается x — это string | number, а присваиваемость всегда проверяется по объявленному типу.
Если бы мы присвоили x значение boolean, мы бы увидели ошибку, поскольку это не было частью объявленного типа.
let x = Math.random() < 0.5 ? 10 : 'hello world!'; let x: string | number; x = 1; console.log(x); // let x: number x = true; // Type 'boolean' is not assignable to type 'string | number'. // Тип 'boolean' нельзя присвоить к типу 'string | number'. console.log(x); // let x: string | number
Анализ потока управления
До этого момента мы рассмотрели несколько основных примеров того, как TypeScript сужает типы ветках. Но на самом деле происходит нечто большее, чем просто обход каждой переменной и поиск защитников типов вif, while, условных выражениях и т.д. Например.
function padLeft(padding: number | string, input: string) { if (typeof padding === 'number') { return ' '.repeat(padding) + input; } return padding + input; }
padLeft возвращает значение из своего первого блока if. TypeScript смог проанализировать этот код и увидеть, что остальная часть тела (return padding + input;) недостижима в случае, когда padding является числом. В результате удалось удалить number из типа padding (сужение от string | number до string) для остальной части функции.
Этот анализ кода, основанный на достижимости, называется анализом потока управления (control flow analysis), и TypeScript использует этот анализ потока для сужения типов по мере того, как он сталкивается с защитой типов и присваиваниями. Когда переменная анализируется, поток управления может разделяться и объединяться снова и снова, и можно наблюдать, что эта переменная имеет разный тип в каждой точке.
function example() { let x: string | number | boolean; x = Math.random() < 0.5; console.log(x); // let x: boolean if (Math.random() < 0.5) { x = 'hello'; console.log(x); // let x: string } else { x = 100; console.log(x); // let x: number } return x; // let x: string | number }
Использование предикатов типа (type predicates)
До сих пор мы работали с существующими конструкциями JavaScript, чтобы сужать типы, однако иногда вам нужен более прямой контроль над тем, как типы меняются в вашем коде. Чтобы выразить определяемую пользователем защиту типа, нам просто нужно написать функцию, возвращаемый тип которой является предикатом типа:function isFish(pet: Fish | Bird): pet is Fish { return (pet as Fish).swim !== undefined; }
pet is Fish — наш предикат типа в этом примере. Предикат принимает форму parameterName is Type, где parameterName должно быть именем параметра из текущей сигнатуры функции.
Каждый раз, когда isFish вызывается с некоторой переменной, TypeScript сужает эту переменную до этого конкретного типа, если исходный тип совместим.
Обратите внимание, что TypeScript не только знает, что// Теперь вызовы 'swim' и 'fly' - ок. let pet = getSmallPet(); if (isFish(pet)) { pet.swim(); } else { pet.fly(); }
pet — это Fish в ветке if; он также знает, что в другой ветке у вас нет Fish, поэтому у вас должна быть Bird.
Вы можете использовать защиту типа isFish для фильтрации массива Fish | Bird и получить массив состоящий из Fish:
const zoo: (Fish | Bird)[] = [getSmallPet(), getSmallPet(), getSmallPet()]; const underWater1: Fish[] = zoo.filter(isFish); // или, тоже самое const underWater2: Fish[] = zoo.filter(isFish) as Fish[]; // Предикат может нуждаться в повторении для более сложных примеров. const underWater3: Fish[] = zoo.filter((pet): pet is Fish => { if (pet.name === 'sharkey') return false; return isFish(pet); });
Исключающие объединения (discriminated unions)
Большинство примеров, которые мы рассмотрели ранее, были сосредоточены на сужении одиночных переменных с помощью простых типов, таких какstring, boolean и number. Однако, большую часть времени в JavaScript мы будем иметь дело с немного более сложными структурами.
Представим, что мы пытаемся описать такие фигуры, как круги и квадраты. Круги отслеживают свои радиусы, а квадраты отслеживают длины своих сторон. Мы будем использовать поле под названием kind, чтобы указать, с какой формой мы имеем дело. Вот первая реализация Shape.
Обратите внимание, что мы используем объединение типов строковых литералов:interface Shape { kind: 'circle' | 'square'; radius?: number; sideLength?: number; }
"circle" и "square". Используя "circle" | "square" вместо string, мы можем избежать проблем с орфографическими ошибками.
Мы можем написать функциюfunction handleShape(shape: Shape) { // "rect" не входит в "circle"` или `"square" if (shape.kind === 'rect') { // This condition will always return 'false' since the types '"circle" | "square"' and '"rect"' have no overlap. // Это условие всегда будет возвращать 'false', так как типы '"circle" | "square"' и '"rect"' не пересекаются. // ... } }
getArea, которая применяет правильную логику в зависимости от того, имеет ли она дело с кругом или квадратом. Сначала попробуем разобраться с кругами.
Вfunction getArea(shape: Shape) { return Math.PI * shape.radius ** 2; // Object is possibly 'undefined'. // Объект, возможно, 'undefined'. }
strictNullChecks это выдает ошибку, что уместно, поскольку радиус может быть не определен. Но что, если мы выполним соответствующие проверки свойства kind?
И здесь TypeScript не знает, что делать. Мы достигли точки, когда знаем о наших значениях больше, чем средство проверки типов. Мы могли бы попытаться использовать ненулевое утверждение (function getArea(shape: Shape) { if (shape.kind === 'circle') { return Math.PI * shape.radius ** 2; // Object is possibly 'undefined'. // Объект, возможно, 'undefined'. } }
! после shape.radius), чтобы сказать, что радиус определенно присутствует.
Но это выглядит не очень. Нам пришлось немного покричать на средство проверки типов с этими ненулевыми утверждениями (function getArea(shape: Shape) { if (shape.kind === 'circle') { return Math.PI * shape.radius! ** 2; } }
!), чтобы убедить его, что shape.radius был определен, но эти утверждения подвержены ошибкам, если мы начнем менять код. Кроме того, за пределами strictNullChecks мы все равно можем случайно получить доступ к любому из этих полей (поскольку предполагается, что необязательные свойства всегда присутствуют при их чтении). Мы определенно можем сделать лучше.
Shape заключается в том, что средство проверки типов не может узнать, присутствуют ли radius или sideLength на основе свойства kind. Нам нужно сообщить то, что мы знаем, системе проверки типов. Имея это в виду, давайте еще раз обратимся к определению Shape.
Здесь мы правильно разделилиinterface Circle { kind: 'circle'; radius: number; } interface Square { kind: 'square'; sideLength: number; } type Shape = Circle | Square;
Shape на два типа с разными значениями свойства kind, но radius и sideLength объявлены как обязательные свойства в соответствующих типах.
Давайте посмотрим, что здесь происходит, когда мы пытаемся получить доступ к радиусу Shape.
Как и в случае с нашим первой реализациейfunction getArea(shape: Shape) { return Math.PI * shape.radius ** 2; // Property 'radius' does not exist on type 'Shape'. // Свойство 'radius' не существует в типе 'Square'. }
Shape, это все еще ошибка. Когда радиус был необязательным, мы получили ошибку (с включенной strictNullChecks), потому что TypeScript не мог определить, присутствует ли свойство. Теперь, когда Shape является объединением, TypeScript сообщает нам, что Shape может быть квадратом, а у квадратов не определен радиус! Обе интерпретации верны, но только объединенный тип Shape вызовет ошибку независимо от того, как настроен strictNullChecks.
Но что, если мы попытаемся снова проверить свойство kind?
function getArea(shape: Shape) { if (shape.kind === 'circle') { return Math.PI * shape.radius ** 2; // (parameter) shape: Circle } }
kind (это то, что считается дискриминантным свойством Shape). Проверка того, является ли свойство kind = "circle", избавляет от всех типов в Shape, которые не имеют свойства kind с типом "circle". Эта суженный shape до типа Circle.
Та же проверка работает и с операторами switch. Теперь мы можем попытаться написать полную реализацию getArea без каких-либо ! ненулевых утверждений.
Передача правильной информации в TypeScript — чтоfunction getArea(shape: Shape) { switch (shape.kind) { case 'circle': return Math.PI * shape.radius ** 2; // (parameter) shape: Circle case 'square': return shape.sideLength ** 2; // (parameter) shape: Square } }
Circle и Square на самом деле были двумя отдельными типами с определенными полями kind — была крайне важна. Это позволяет нам писать типобезопасный код TypeScript.
Кроме того, попробуйте поиграть с приведенным выше примером и удалить некоторые из возвращаемых ключевых слов. Вы увидите, что проверка типов может помочь избежать ошибок при случайном переходе через разные ветки в операторе switch.
Исключающие объединения полезны не только для разделения кругов и квадратов. Они хороши для представления любой схемы обмена сообщениями в JavaScript, например, при отправке сообщений по сети (связь клиент-сервер) или для определения мутаций в библиотеках управления состоянием.
Тип never
При сужении можно уменьшить варианты объединения до такой степени, что можно убрать все возможные варианты и ничего не останется. В таких случаях TypeScript будет использовать тип never для представления состояния, которого не должно быть.
Исчерпывающие проверки (Exhaustiveness checking)
Типnever присваивается каждому типу; однако никакому типу нельзя присвоить значение never (кроме самого never). Это означает, что вы можете использовать сужение и полагаться на never для выполнения исчерпывающих проверок в операторе switch.
Например, добавление значения по умолчанию к нашей функции getArea, которая пытается присвоить форме значение never, будет выполняться, если все возможные случаи не были обработаны.
Добавление нового члена в объединениеtype Shape = Circle | Square; function getArea(shape: Shape) { switch (shape.kind) { case 'circle': return Math.PI * shape.radius ** 2; case 'square': return shape.sideLength ** 2; default: const _exhaustiveCheck: never = shape; return _exhaustiveCheck; } }
Shape вызовет ошибку TypeScript:
interface Triangle { kind: 'triangle'; sideLength: number; } type Shape = Circle | Square | Triangle; function getArea(shape: Shape) { switch (shape.kind) { case 'circle': return Math.PI * shape.radius ** 2; case 'square': return shape.sideLength ** 2; default: const _exhaustiveCheck: never = shape; // Type 'Triangle' is not assignable to type 'never'. // Тип 'Triangle' нельзя присвоить типу 'never'. return _exhaustiveCheck; } }
Как подключить шрифт в React
2 года назад·3 мин. на чтение
Рассмотрим три быстрых способах подключения шрифтов в React приложение.
font В HTML используется для указания начертания, размера шрифта, типографики текста. Вы можете добавить шрифты в свое React приложение разными способами.
Способ 1. С использованием link
Мы можем ссылаться на любые шрифты из Интернета, с помощью тега <link> внутри HTML-файла. Рассмотрим пример применения Google Fonts шрифта с помощью тега <link>.
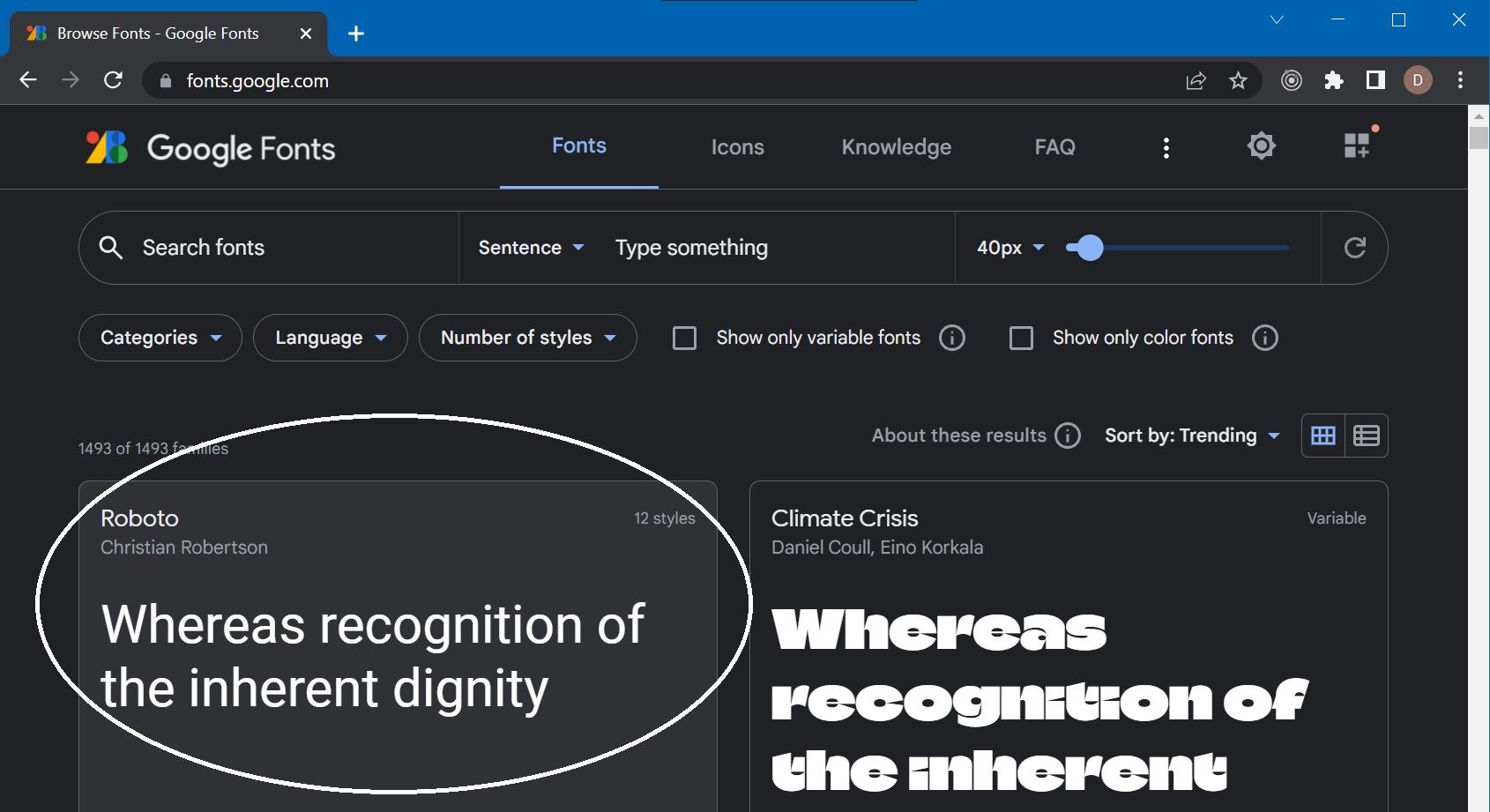
- Переходим в fonts.google.com
- Кликаем на шрифт

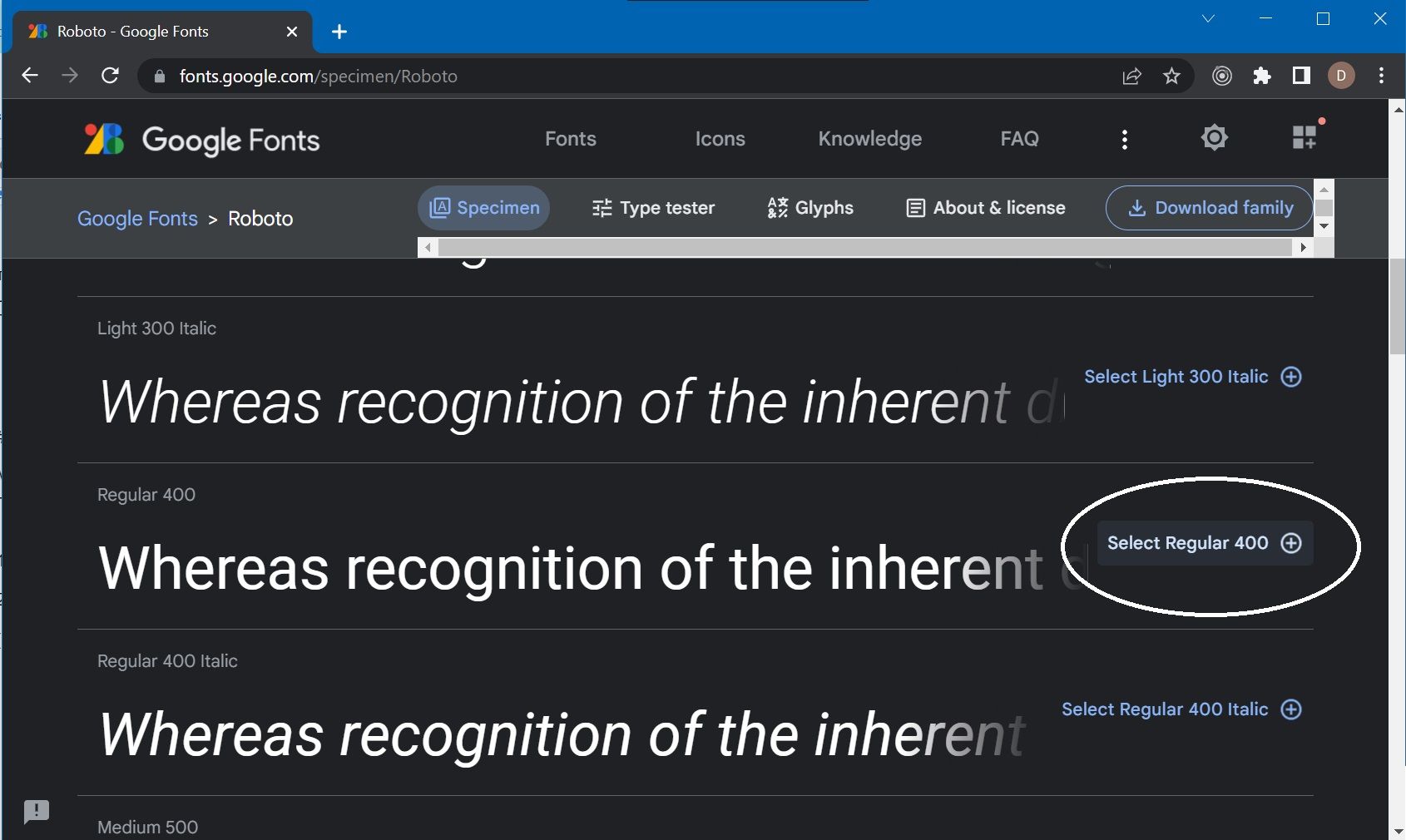
- Кликаем на “Select Regular 400” (или на любые другие выбранные виды, можно несколько)

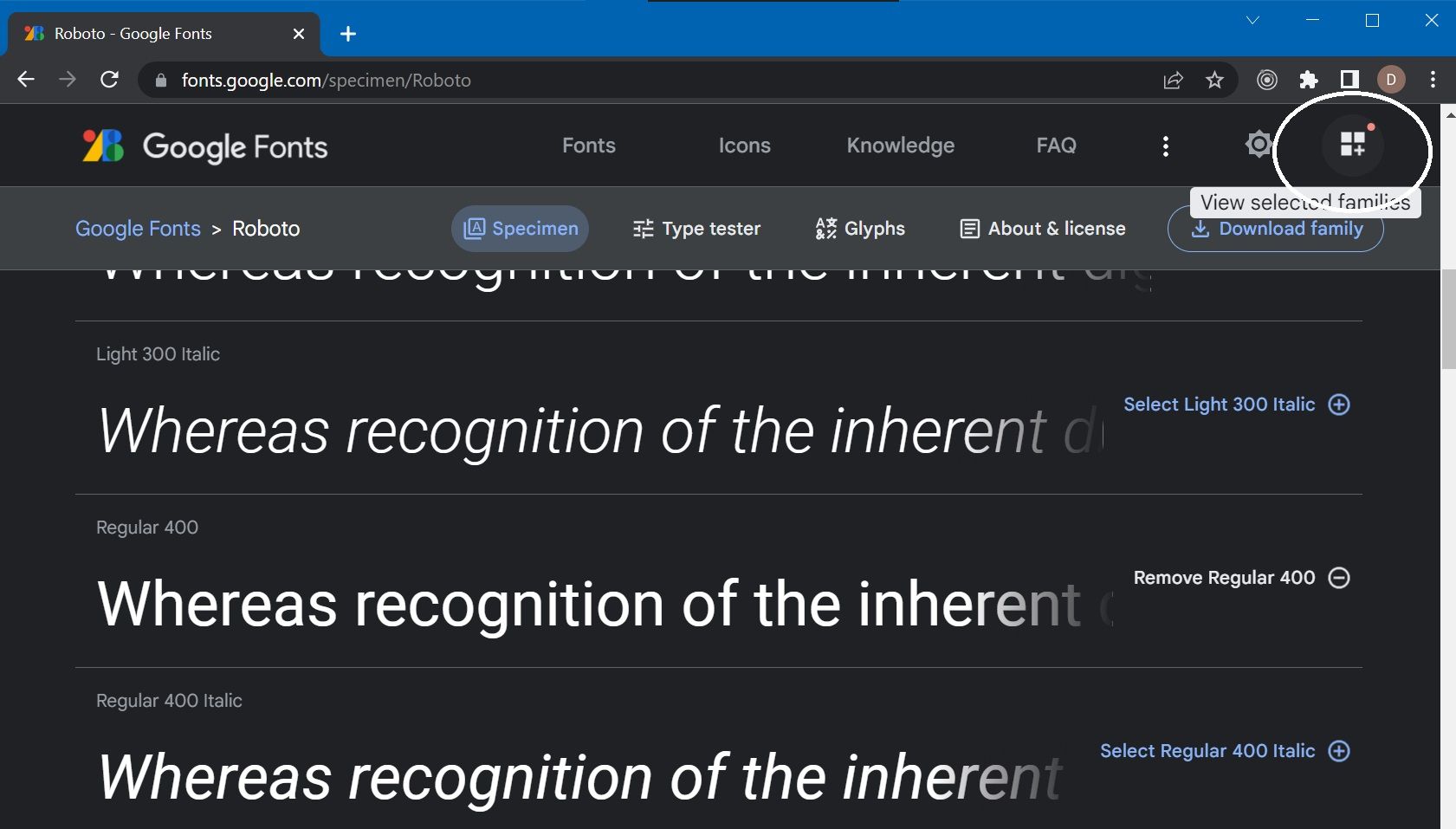
- Нажимаем на иконку “View selected families” сверху справа.

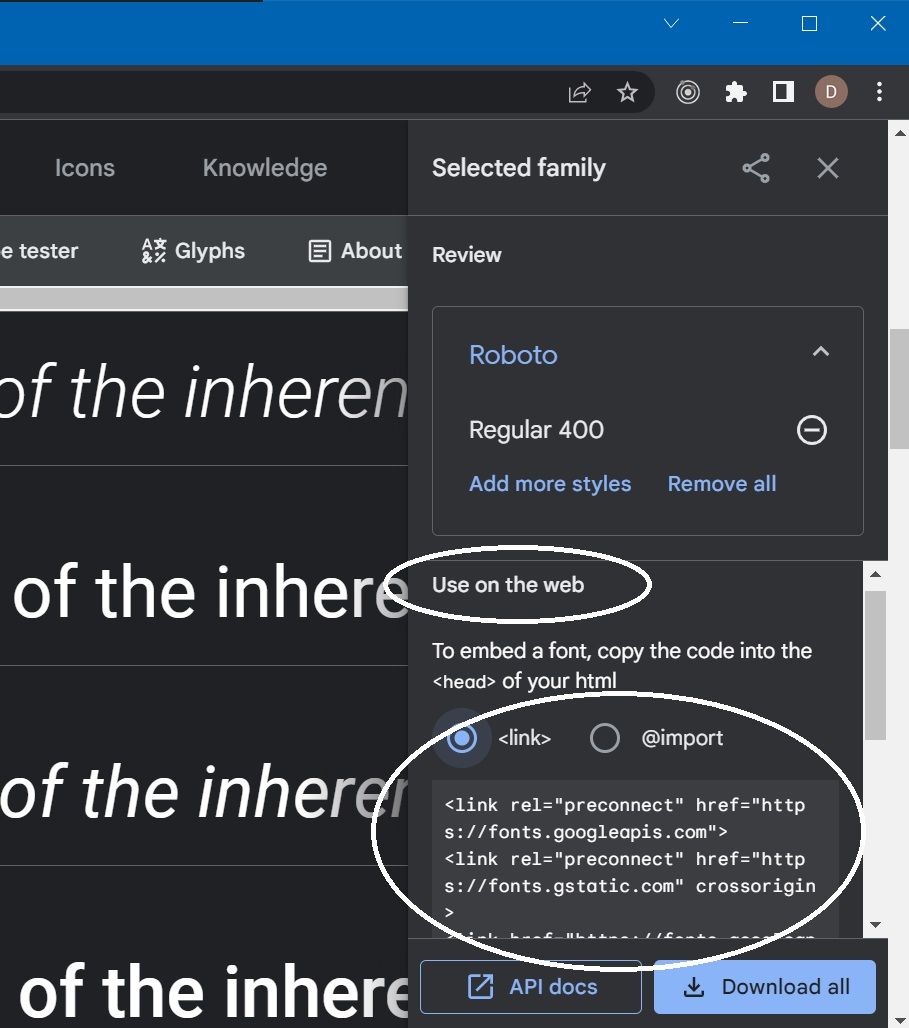
- В появившемся боковом меню переходим в секцию “Use on the web” и копируем код, расположенный под
<link>

- Переходим в
index.html. Если ваше приложение создано с помощьюcreate-react-app, тоindex.htmlнаходится в папкеpublic. Вставляем код, скопированный в п.5 внутрь<head>.
<link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet">
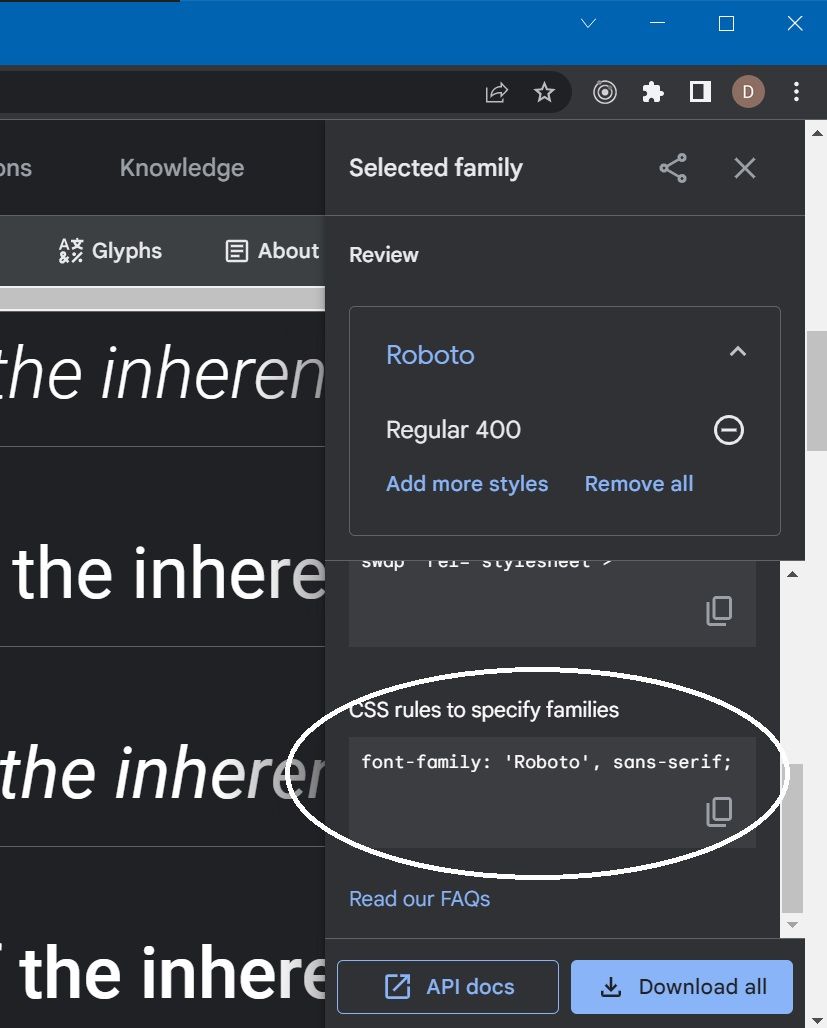
- На сайте Google Fonts в том же боковом меню находим секцию “CSS rules to specify families” и копируем код.

- Переходим в CSS файл и добавляем следующий стиль, вставляем скопированный код:
.font-roboto { font-family: 'Roboto', sans-serif; /* скопированный код */ }
- Применяем этот стиль в любом React компоненте
// App.jsx import './App.css'; function App() { return ( <div className="font-roboto"> <p>Hello</p> </div> ); } export default App;
Способ 2. С использованием Web Font Loader
Web Font Loader помогает загружать шрифты из Google Fonts, Typekit, Fonts.com и Fontdeck, а также самостоятельно размещенные веб-шрифты. Он разработан совместно компаниями Google и Typekit. Давайте посмотрим, как загрузить несколько шрифтов из Google Fonts и использовать их в компоненте React.- Установим
webfontloader
илиyarn add webfontloader
npm i webfontloader
- Импортируем
webloaderв компонент
import WebFont from 'webfontloader';
- Загружаем нужные шрифты, используя имя шрифта. Лучше использовать хук
useEffectи позволить ему выполняться один раз при загрузке компонента. Поскольку шрифты должны быть загружены только один раз в приложении, вы можете загрузить их в файлеindex.js.
Здесь мы загружаем шрифты 'Droid Sans' и 'Chilanka'.useEffect(() => { WebFont.load({ google: { families: ['Droid Sans', 'Chilanka'] } }); }, []);
- Теперь вы можете использовать эти шрифты в компоненте React с помощью атрибута
classNameилиstyle. Чтобы использовать атрибутclassName, создайте CSS-класс в файле.css.
Затем, в методе.font-loader { font-family: 'Chilanka'; }
render() компонента добавьте следующее.
Или, с атрибутом<div className="font-loader"> Hello, World! </div>
style
<div style={{fontFamily: 'Droid Sans'}}> Hello, World! </div>
Способ 3. С использованием @font-face
Иногда шрифты должны быть загружены локально и упакованы в приложение.
@font-face - это правило CSS для определения имени шрифта путем указания на него с помощью URL.
-
Создадим папку
fontsв каталогеsrc. -
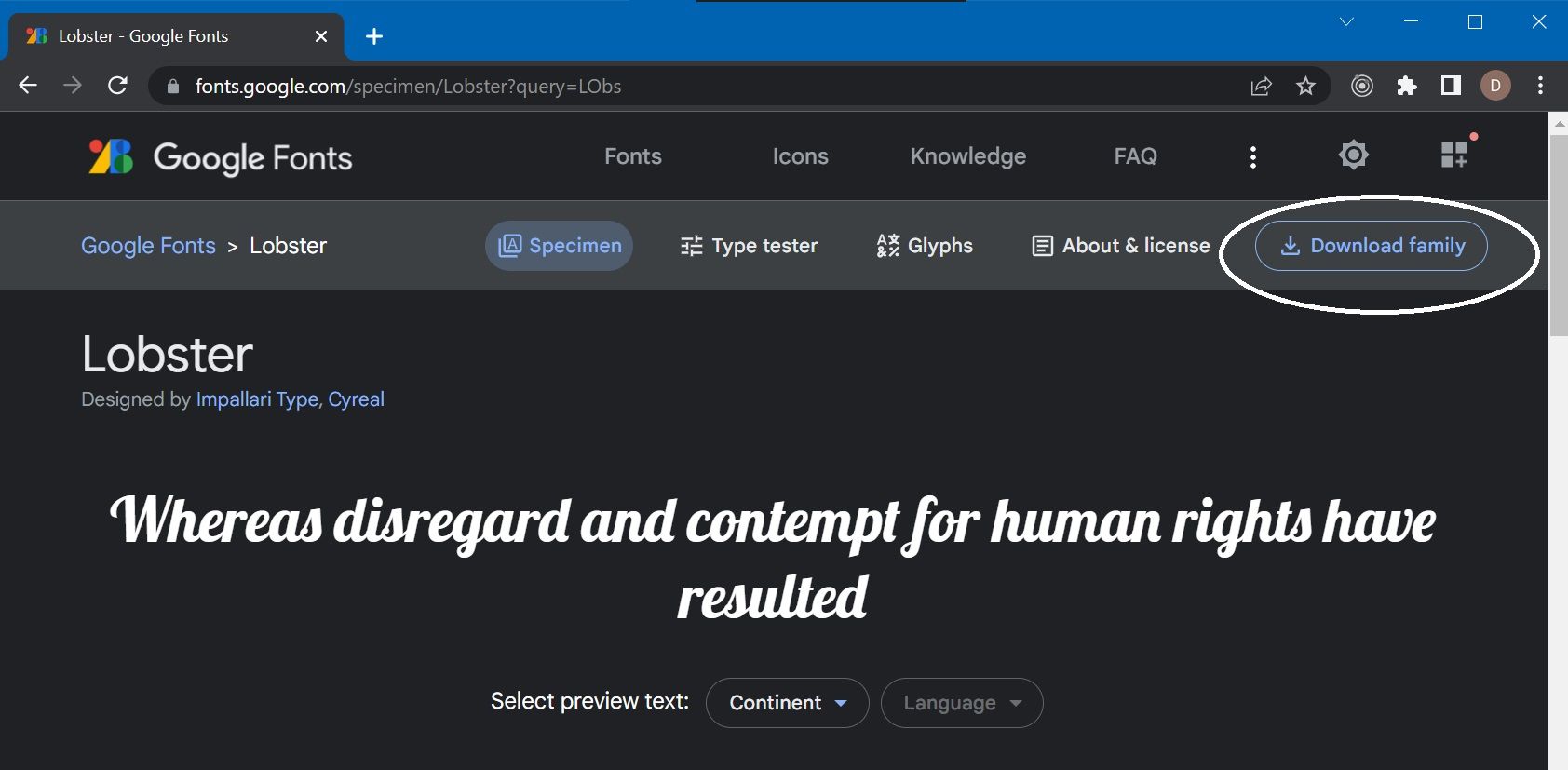
Загрузим необходимые шрифты. В этом примере мы загрузим шрифт
Lobster. Для этого выберем шрифт в Google Fonts, нажмем “Download family” и распакуем архив.

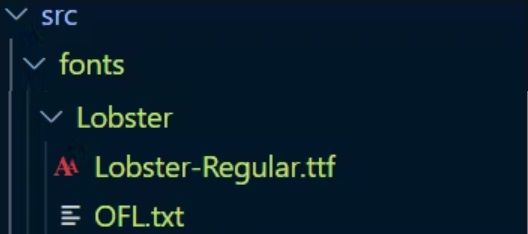
- Скопируем содержимое в папку
src\fonts.

- Затем импортируем шрифты в файл
index.js.
import './fonts/Lobster/Lobster-Regular.ttf';
- В файл
index.cssдобавим
@font-face { font-family: "LobsterRegular"; src: local("LobsterRegular"), url("./fonts/Lobster/Lobster-Regular.ttf") format("truetype"); font-weight: normal; }
- Теперь добавим имя класса в файл
App.css, который использует этот шрифт.
.font-lobster { font-family: "LobsterRegular"; }
- Применяем этот стиль в любом React компоненте
// App.jsx import './App.css'; function App() { return ( <div className="font-lobster"> <p>Hello</p> </div> ); } export default App;

