Мышление в стиле React
год назад·10 мин. на чтение
React может изменить ваше представление о разработке приложений. Когда вы создаете пользовательский интерфейс с помощью React, вы сначала разбиваете его на части, называемые компонентами. Затем вы описываете различные визуальные состояния для каждого из ваших компонентов. Наконец, вы соединяете свои компоненты вместе, чтобы данные проходили через них. В этом руководстве мы проведем вас через мыслительный процесс создания таблицы с данными о продуктах с возможностью поиска с помощью React.
Содержание туториала по React
React может изменить ваше представление о разработке приложений. Когда вы создаете пользовательский интерфейс с помощью React, вы сначала разбиваете его на части, называемые компонентами. Затем вы описываете различные визуальные состояния для каждого из ваших компонентов. Наконец, вы соединяете свои компоненты вместе, чтобы данные проходили через них. В этом руководстве мы проведем вас через мыслительный процесс создания таблицы с данными о продуктах с возможностью поиска с помощью React.
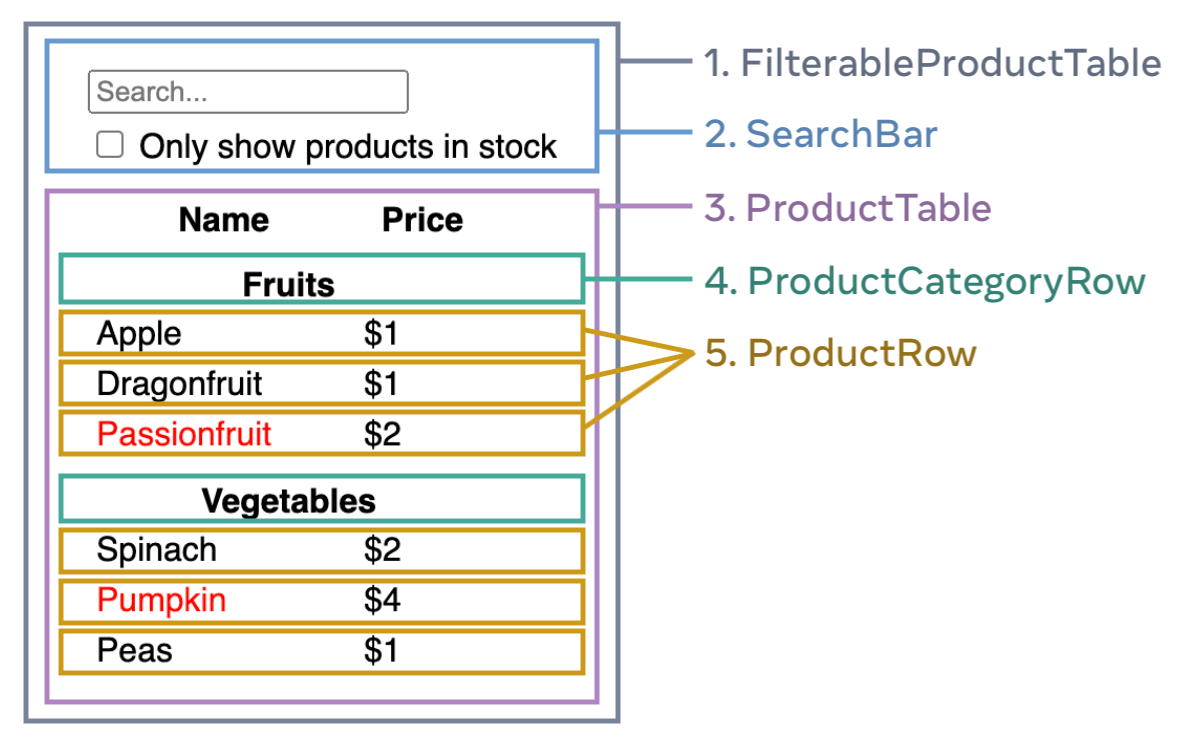
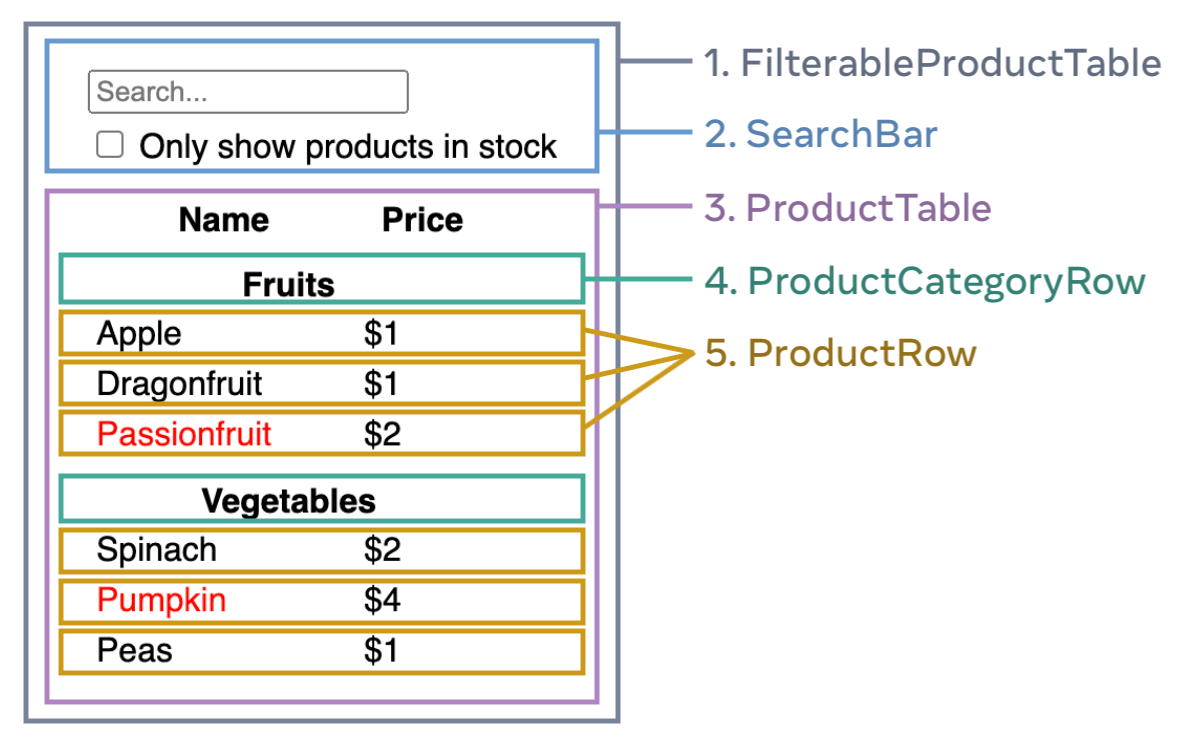
На этом экране пять компонентов:
 Вы можете строить «сверху вниз», начиная с компонентов, расположенных выше в иерархии (например,
Теперь давайте рассмотрим нашу стратегию для этого состояния:
Вы можете начать видеть, как будет вести себя ваше приложение. Измените начальное значение
Обратите внимание, что редактирование формы пока не работает. В приведенном выше коде есть ошибка консоли, объясняющая, почему:
Вы можете строить «сверху вниз», начиная с компонентов, расположенных выше в иерархии (например,
Теперь давайте рассмотрим нашу стратегию для этого состояния:
Вы можете начать видеть, как будет вести себя ваше приложение. Измените начальное значение
Обратите внимание, что редактирование формы пока не работает. В приведенном выше коде есть ошибка консоли, объясняющая, почему:
Начните с макета
Представьте, что у вас уже есть JSON API и мокап от дизайнера. JSON API возвращает некоторые данные, которые выглядят следующим образом:Чтобы реализовать пользовательский интерфейс в React, обычно выполняется одни и те же пять шагов.[ { category: 'Fruits', price: '$1', stocked: true, name: 'Apple' }, { category: 'Fruits', price: '$1', stocked: true, name: 'Dragonfruit' }, { category: 'Fruits', price: '$2', stocked: false, name: 'Passionfruit' }, { category: 'Vegetables', price: '$2', stocked: true, name: 'Spinach' }, { category: 'Vegetables', price: '$4', stocked: false, name: 'Pumpkin' }, { category: 'Vegetables', price: '$1', stocked: true, name: 'Peas' }, ];
Шаг 1. Разбейте пользовательский интерфейс на иерархию компонентов
Начните с рисования рамок вокруг каждого компонента и подкомпонента в макете и присваивайте им имена. Если вы работаете с дизайнером, возможно, они уже назвали эти компоненты в своем инструменте дизайна. В зависимости от вашего опыта вы можете думать о разделении дизайна на компоненты по-разному:- Программирование — используйте те же методы для принятия решения о создании новой функции или объекта. Одним из таких методов является принцип единой ответственности, то есть в идеале компонент должен делать только одну вещь. Если он в конечном итоге растет, его следует разбить на более мелкие подкомпоненты.
- CSS — подумайте, для чего бы вы сделали селекторы классов.
- Дизайн — подумайте, как бы вы организовали слои дизайна.

FilterableProductTable(серый) содержит все приложение.SearchBar(синий) получает пользовательский ввод.ProductTable(фиолетовый) отображает и фильтрует список в соответствии с пользовательским вводом.ProductCategoryRow(зеленый) отображает заголовок для каждой категории.ProductRow(желтый) отображает строку для каждого продукта.
ProductTable (фиолетовый), вы увидите, что заголовок таблицы (содержащий метки "Name" и "Price") не является отдельным компонентом. Это вопрос предпочтений, и вы можете пойти любым путем. В этом примере это часть ProductTable, поскольку она появляется внутри списка ProductTable. Однако, если этот заголовок станет сложным (например, если вы добавите сортировку), имеет смысл сделать его отдельным компонентом ProductTableHeader.
Теперь, когда вы идентифицировали компоненты макета, расположите их в иерархическом порядке. Компоненты, которые появляются внутри другого компонента в макете, должны отображаться как дочерние элементы в иерархии:
- FilterableProductTable
- SearchBar
- ProductTable
- ProductCategoryRow
- ProductRow
Шаг 2: Создайте статичную версию в React
Теперь, когда у вас есть иерархия компонентов, пришло время реализовать ваше приложение. Самый простой подход — создать версию, которая отображает пользовательский интерфейс из вашей модели данных без добавления какой-либо интерактивности… пока! Часто проще сначала создать статичную версию, а затем добавить интерактивность отдельно. Чтобы создать статичную версию приложения, которое отображает вашу модель данных, вам нужно создать компоненты, которые повторно используют другие компоненты и передают данные с помощью пропсов. Пропсы — это способ передачи данных от родителя к дочернему элементу. (Если вы знакомы с концепцией состояния, вообще не используйте состояние для создания этой статичной версии. Состояние зарезервировано только для интерактивности, то есть данных, которые меняются со временем. Поскольку это статичная версия приложения, вам это не нужно.)FilterableProductTable), или «снизу вверх», работая с компонентами, расположенными ниже (например, ProductRow). В более простых примерах обычно проще идти сверху вниз, а в более крупных проектах легче идти снизу вверх.
(Если этот код выглядит пугающе, сначала пройдите Быстрый старт.) После создания компонентов у вас будет библиотека повторно используемых компонентов, которые отображают вашу модель данных. Поскольку это статичное приложение, компоненты будут возвращать только JSX. Компонент наверху иерархии (function ProductCategoryRow({ category }) { return ( <tr> <th colSpan="2">{category}</th> </tr> ); } function ProductRow({ product }) { const name = product.stocked ? ( product.name ) : ( <span style={{ color: 'red' }}>{product.name}</span> ); return ( <tr> <td>{name}</td> <td>{product.price}</td> </tr> ); } function ProductTable({ products }) { const rows = []; let lastCategory = null; products.forEach((product) => { if (product.category !== lastCategory) { rows.push( <ProductCategoryRow category={product.category} key={product.category} /> ); } rows.push(<ProductRow product={product} key={product.name} />); lastCategory = product.category; }); return ( <table> <thead> <tr> <th>Name</th> <th>Price</th> </tr> </thead> <tbody>{rows}</tbody> </table> ); } function SearchBar() { return ( <form> <input type="text" placeholder="Search..." /> <label> <input type="checkbox" /> Only show products in stock </label> </form> ); } function FilterableProductTable({ products }) { return ( <div> <SearchBar /> <ProductTable products={products} /> </div> ); } const PRODUCTS = [ { category: 'Fruits', price: '$1', stocked: true, name: 'Apple' }, { category: 'Fruits', price: '$1', stocked: true, name: 'Dragonfruit' }, { category: 'Fruits', price: '$2', stocked: false, name: 'Passionfruit' }, { category: 'Vegetables', price: '$2', stocked: true, name: 'Spinach' }, { category: 'Vegetables', price: '$4', stocked: false, name: 'Pumpkin' }, { category: 'Vegetables', price: '$1', stocked: true, name: 'Peas' }, ]; export default function App() { return <FilterableProductTable products={PRODUCTS} />; }
FilterableProductTable) будет использовать вашу модель данных в качестве опоры. Это называется односторонним потоком данных, потому что данные передаются от компонента верхнего уровня к компонентам в нижней части дерева.
Шаг 3. Найдите минимальное, но полное представление состояния пользовательского интерфейса.
Чтобы сделать пользовательский интерфейс интерактивным, вам нужно разрешить пользователям изменять базовую модель данных. Для этого вы будете использовать состояние. Думайте о состоянии как о минимальном наборе изменяющихся данных, которые должно запомнить ваше приложение. Самый важный принцип структурирования состояния — следовать принципу DRY (Don’t Repeat Yourself, не повторяться). Выясните абсолютно минимальное представление состояния, в котором нуждается ваше приложение, и вычислите все остальное по требованию. Например, если вы создаете список покупок, вы можете хранить элементы в виде массива в состоянии. Если вы хотите также отобразить количество элементов в списке, не сохраняйте количество элементов в качестве другого значения состояния — вместо этого считывайте длину вашего массива. Теперь подумайте обо всех фрагментах данных в этом примере приложения:- Первоначальный список продуктов
- Текст для поиска, который ввел пользователь
- Значение флажка
- Отфильтрованный список товаров
- Остается ли он неизменным с течением времени? Если да, то это не состояние.
- Он передается от родителя через проп? Если да, то это не состояние.
- Можете ли вы вычислить его на основе существующего состояния или пропса в вашем компоненте? Если да, то это точно не состояние!
- Исходный список продуктов передается в качестве пропса, поэтому он не является состоянием.
- Текст поиска кажется состоянием, поскольку он меняется со временем и не может быть вычислен из чего-либо.
- Значение флажка кажется состоянием, поскольку оно меняется со временем и не может быть вычислено из чего-либо.
- Отфильтрованный список продуктов не является состоянием, поскольку его можно вычислить, взяв исходный список продуктов и отфильтровав его в соответствии с текстом поиска и значением флажка.
Пропсы и Состояние
В React есть два типа данных: пропсы и состояние. Они очень разные:- Пропсы похожи на аргументы, которые вы передаете в функции. Они позволяют родительскому компоненту передавать данные дочернему компоненту и настраивать его внешний вид. Например,
Formможет передать пропcolorв кнопкуButton. - Состояние похоже на память компонента. Это позволяет компоненту отслеживать некоторую информацию и изменять ее в ответ на взаимодействие. Например,
Buttonможет отслеживать состояниеisHovered.
Шаг 4: Определите, где должно находится ваше состояние
После определения минимальных данных о состоянии вашего приложения вам необходимо определить, какой компонент отвечает за изменение этого состояния или владеет этим состоянием. Помните: React использует односторонний поток данных, передавая данные вниз по иерархии компонентов от родительского к дочернему компоненту. Сразу может быть неясно, какой компонент каким состоянием должен владеть. Это может быть сложно, если вы новичок в этой концепции, но вы можете понять это, выполнив следующие шаги. Для каждой части состояния в вашем приложении:- Определите каждый компонент, который отображает что-то на основе этого состояния.
- Найдите их ближайший общий родительский компонент — компонент выше всех в иерархии.
- Решите, где должно находится состояние:
- Часто вы можете поместить состояние непосредственно в их общего родителя.
- Вы также можете поместить состояние в какой-либо компонент над их общим родителем.
- Если вы не можете найти компонент, где имеет смысл владеть состоянием, создайте новый компонент исключительно для хранения состояния и добавьте его где-нибудь в иерархии над общим родительским компонентом.
- Определите компоненты, которые используют состояние:
ProductTableнеобходимо отфильтровать список продуктов на основе этого состояния (текст поиска и значение флажка).SearchBarдолжен отображать это состояние (текст поиска и значение флажка). - Найдите их общего родителя: первый родительский компонент, который используется обоими компонентами, — это
FilterableProductTable. - Решите, где находится состояние: мы сохраним текст фильтра и проверенные значения состояния в
FilterableProductTable.
FilterableProductTable.
Добавьте состояние к компоненту с помощью хука useState(). Хуки позволяют «подключиться» к циклу рендеринга компонента. Добавьте две переменные состояния вверху FilterableProductTable и укажите начальное состояние вашего приложения:
Затем передайтеfunction FilterableProductTable({ products }) { const [filterText, setFilterText] = useState(''); const [inStockOnly, setInStockOnly] = useState(false);
filterText и inStockOnly в ProductTable и SearchBar в качестве проса:
<div> <SearchBar filterText="{filterText}" inStockOnly="{inStockOnly}" /> <ProductTable products="{products}" filterText="{filterText}" inStockOnly="{inStockOnly}" /> </div>
filterText с useState('') на useState('fruit') в приведенном ниже коде песочницы. Вы увидите как текст ввода поиска, так и обновление таблицы:
import { useState } from 'react'; function FilterableProductTable({ products }) { const [filterText, setFilterText] = useState(''); const [inStockOnly, setInStockOnly] = useState(false); return ( <div> <SearchBar filterText={filterText} inStockOnly={inStockOnly} /> <ProductTable products={products} filterText={filterText} inStockOnly={inStockOnly} /> </div> ); } function ProductCategoryRow({ category }) { return ( <tr> <th colSpan="2">{category}</th> </tr> ); } function ProductRow({ product }) { const name = product.stocked ? ( product.name ) : ( <span style={{ color: 'red' }}>{product.name}</span> ); return ( <tr> <td>{name}</td> <td>{product.price}</td> </tr> ); } function ProductTable({ products, filterText, inStockOnly }) { const rows = []; let lastCategory = null; products.forEach((product) => { if (product.name.toLowerCase().indexOf(filterText.toLowerCase()) === -1) { return; } if (inStockOnly && !product.stocked) { return; } if (product.category !== lastCategory) { rows.push( <ProductCategoryRow category={product.category} key={product.category} /> ); } rows.push(<ProductRow product={product} key={product.name} />); lastCategory = product.category; }); return ( <table> <thead> <tr> <th>Name</th> <th>Price</th> </tr> </thead> <tbody>{rows}</tbody> </table> ); } function SearchBar({ filterText, inStockOnly }) { return ( <form> <input type="text" value={filterText} placeholder="Search..." /> <label> <input type="checkbox" checked={inStockOnly} /> Only show products in stock </label> </form> ); } const PRODUCTS = [ { category: 'Fruits', price: '$1', stocked: true, name: 'Apple' }, { category: 'Fruits', price: '$1', stocked: true, name: 'Dragonfruit' }, { category: 'Fruits', price: '$2', stocked: false, name: 'Passionfruit' }, { category: 'Vegetables', price: '$2', stocked: true, name: 'Spinach' }, { category: 'Vegetables', price: '$4', stocked: false, name: 'Pumpkin' }, { category: 'Vegetables', price: '$1', stocked: true, name: 'Peas' }, ]; export default function App() { return <FilterableProductTable products={PRODUCTS} />; }
В приведенном выше кодеYou provided a `value` prop to a form field without an `onChange` handler. This will render a read-only field. Вы предоставили проп `value` для поля формы без обработчика `onChange`. Это отобразит поле только для чтения.
ProductTable и SearchBar считывают пропсы filterText и inStockOnly для отображения таблицы, ввода и флажка. Например, вот как SearchBar заполняет входное значение:
Однако вы еще не добавили никакого кода для реагирования на действия пользователя, такие как ввод текста. Сделаем это в следующем шаге.function SearchBar({ filterText, inStockOnly }) { return ( <form> <input type="text" value={filterText} placeholder="Search..."/>
Шаг 5. Добавьте обратный поток данных
В настоящее время ваше приложение корректно отображается с пропсами и состоянием, спускающимися по иерархии. Но чтобы изменить состояние в соответствии с пользовательским вводом, вам нужно будет поддерживать поток данных в обратном направлении: компоненты формы глубоко в иерархии должны обновить состояние вFilterableProductTable.
React делает этот поток данных явным, но требует немного большего набора текста, чем двусторонняя привязка данных. Если вы попытаетесь ввести или установить флажок в приведенном выше примере, вы увидите, что React игнорирует ваш ввод. Это сделано намеренно. Написав <input value={filterText} />, вы установили проп value для input, чтобы оно всегда было равно состоянию filterText, переданному из FilterableProductTable. Поскольку состояние filterText никогда не устанавливается, ввод никогда не изменяется.
Вы хотите сделать так, чтобы всякий раз, когда пользователь меняет ввод формы, состояние обновлялось, чтобы отражать эти изменения. Состояние принадлежит FilterableProductTable, поэтому только он может вызывать setFilterText и setInStockOnly. Чтобы позволить SearchBar обновлять состояние FilterableProductTable, вам нужно передать эти функции в SearchBar:
Внутриfunction FilterableProductTable({ products }) { const [filterText, setFilterText] = useState(''); const [inStockOnly, setInStockOnly] = useState(false); return ( <div> <SearchBar filterText={filterText} inStockOnly={inStockOnly} onFilterTextChange={setFilterText} onInStockOnlyChange={setInStockOnly} />
SearchBar вы добавите обработчики событий onChange, который установит родительское состояние:
Теперь приложение работает!<input type="text" value={filterText} placeholder="Search..." onChange={(e) => onFilterTextChange(e.target.value)} />
Вы можете узнать все об обработке событий и обновлении состояния в разделе "Добавление интерактивности".import { useState } from 'react'; function FilterableProductTable({ products }) { const [filterText, setFilterText] = useState(''); const [inStockOnly, setInStockOnly] = useState(false); return ( <div> <SearchBar filterText={filterText} inStockOnly={inStockOnly} onFilterTextChange={setFilterText} onInStockOnlyChange={setInStockOnly} /> <ProductTable products={products} filterText={filterText} inStockOnly={inStockOnly} /> </div> ); } function ProductCategoryRow({ category }) { return ( <tr> <th colSpan="2">{category}</th> </tr> ); } function ProductRow({ product }) { const name = product.stocked ? ( product.name ) : ( <span style={{ color: 'red' }}>{product.name}</span> ); return ( <tr> <td>{name}</td> <td>{product.price}</td> </tr> ); } function ProductTable({ products, filterText, inStockOnly }) { const rows = []; let lastCategory = null; products.forEach((product) => { if (product.name.toLowerCase().indexOf(filterText.toLowerCase()) === -1) { return; } if (inStockOnly && !product.stocked) { return; } if (product.category !== lastCategory) { rows.push( <ProductCategoryRow category={product.category} key={product.category} /> ); } rows.push(<ProductRow product={product} key={product.name} />); lastCategory = product.category; }); return ( <table> <thead> <tr> <th>Name</th> <th>Price</th> </tr> </thead> <tbody>{rows}</tbody> </table> ); } function SearchBar({ filterText, inStockOnly, onFilterTextChange, onInStockOnlyChange, }) { return ( <form> <input type="text" value={filterText} placeholder="Search..." onChange={(e) => onFilterTextChange(e.target.value)} /> <label> <input type="checkbox" checked={inStockOnly} onChange={(e) => onInStockOnlyChange(e.target.checked)} />{' '} Only show products in stock </label> </form> ); } const PRODUCTS = [ { category: 'Fruits', price: '$1', stocked: true, name: 'Apple' }, { category: 'Fruits', price: '$1', stocked: true, name: 'Dragonfruit' }, { category: 'Fruits', price: '$2', stocked: false, name: 'Passionfruit' }, { category: 'Vegetables', price: '$2', stocked: true, name: 'Spinach' }, { category: 'Vegetables', price: '$4', stocked: false, name: 'Pumpkin' }, { category: 'Vegetables', price: '$1', stocked: true, name: 'Peas' }, ]; export default function App() { return <FilterableProductTable products={PRODUCTS} />; }
Как использовать setInterval в React
2 года назад·2 мин. на чтение
В этой статье рассмотрим использование функции setInterval в хуках react и компонентах на основе классов.
Что такое функция setInterval?
Функция setInterval() используется для многократного вызова функции или фрагмента кода через определенный промежуток времени.
Пример:
Единственный способ остановитьsetInterval(() => { console.log('you can see me every 3 seconds') }, 3000);
setInterval — вызвать функцию clearInterval с идентификатором или закрыть окно.
Использование setInterval в React хуках
Мы можем использовать функцию setInterval в React, точно так же, как мы можем использовать в JavaScript.
В приведенном ниже примере мы используем функцию setInterval внутри хука useEffect.
Хук// App.js import React, { useEffect, useState } from "react"; export default function App() { const [seconds, setSeconds] = useState(1); useEffect(() => { const timer = setInterval(() => { setSeconds(seconds => seconds + 1); }, 1000); // очистка интервала return () => clearInterval(timer); }); return ( <div className="App"> <h1>Number of seconds is {seconds}</h1> </div> ); }
useEffect запускает функцию обратного вызова (колбэк) при подключении компонента к dom, что аналогично методу жизненного цикла componentDidMount в компонентах-классах.
Функция setInterval запускает метод setSeconds каждую секунду.
Внутри хука useEffect мы возвращаем функцию clearInterval с аргументом timer, так что функция setInterval останавливается при отключении компонента от dom, что аналогично методу componentWillUnmount.
Использование setInterval в классовых компонентах
В этом примере показано, как использовать setInterval в компонентах-классах.
В приведенном выше примере мы увеличиваем свойство// App.js import React from "react"; class App extends React.Component { state = { seconds: 1 }; componentDidMount() { this.timer = setInterval(() => { this.setState({ seconds: this.state.seconds + 1 }); }, 1000); } componentWillUnMount() { clearInterval(this.timer); } render() { return ( <div className="App"> <h1>Number of seconds is {this.state.seconds}</h1> </div> ); } } export default App;
this.state.seconds с помощью функции setInterval().
