Мышление в стиле React
2 года назад·10 мин. на чтение
React может изменить ваше представление о разработке приложений. Когда вы создаете пользовательский интерфейс с помощью React, вы сначала разбиваете его на части, называемые компонентами. Затем вы описываете различные визуальные состояния для каждого из ваших компонентов. Наконец, вы соединяете свои компоненты вместе, чтобы данные проходили через них. В этом руководстве мы проведем вас через мыслительный процесс создания таблицы с данными о продуктах с возможностью поиска с помощью React.
Содержание туториала по React
React может изменить ваше представление о разработке приложений. Когда вы создаете пользовательский интерфейс с помощью React, вы сначала разбиваете его на части, называемые компонентами. Затем вы описываете различные визуальные состояния для каждого из ваших компонентов. Наконец, вы соединяете свои компоненты вместе, чтобы данные проходили через них. В этом руководстве мы проведем вас через мыслительный процесс создания таблицы с данными о продуктах с возможностью поиска с помощью React.
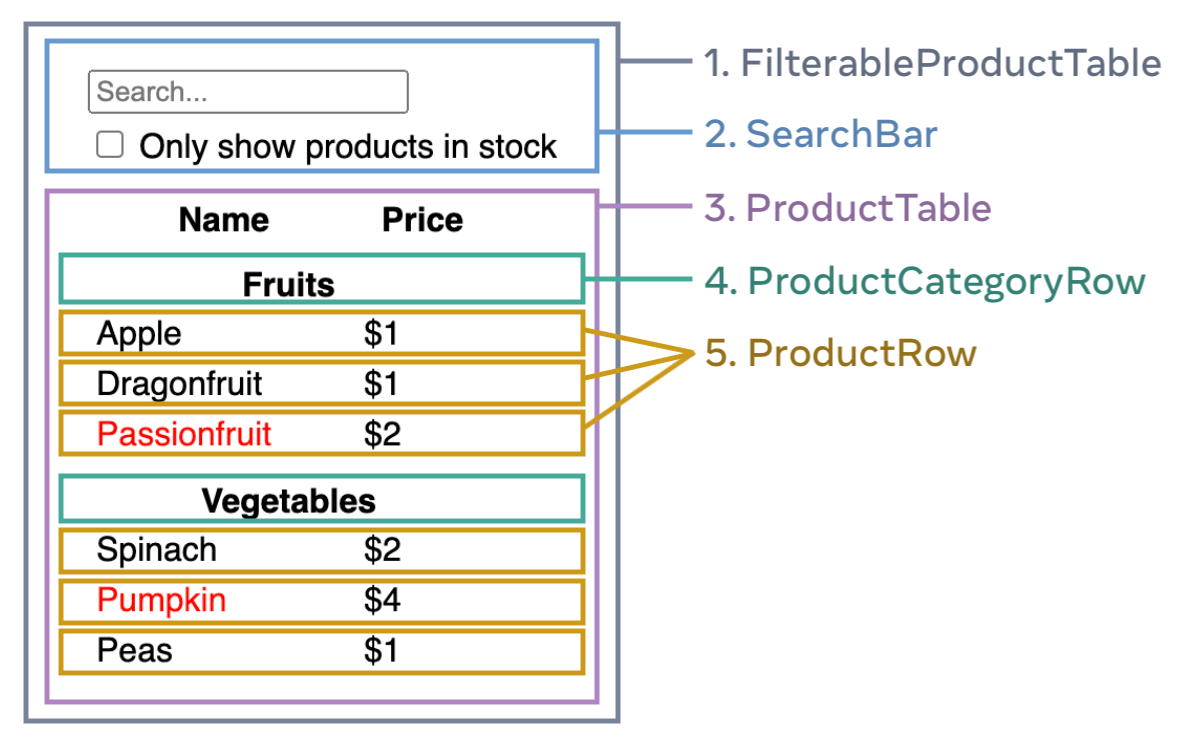
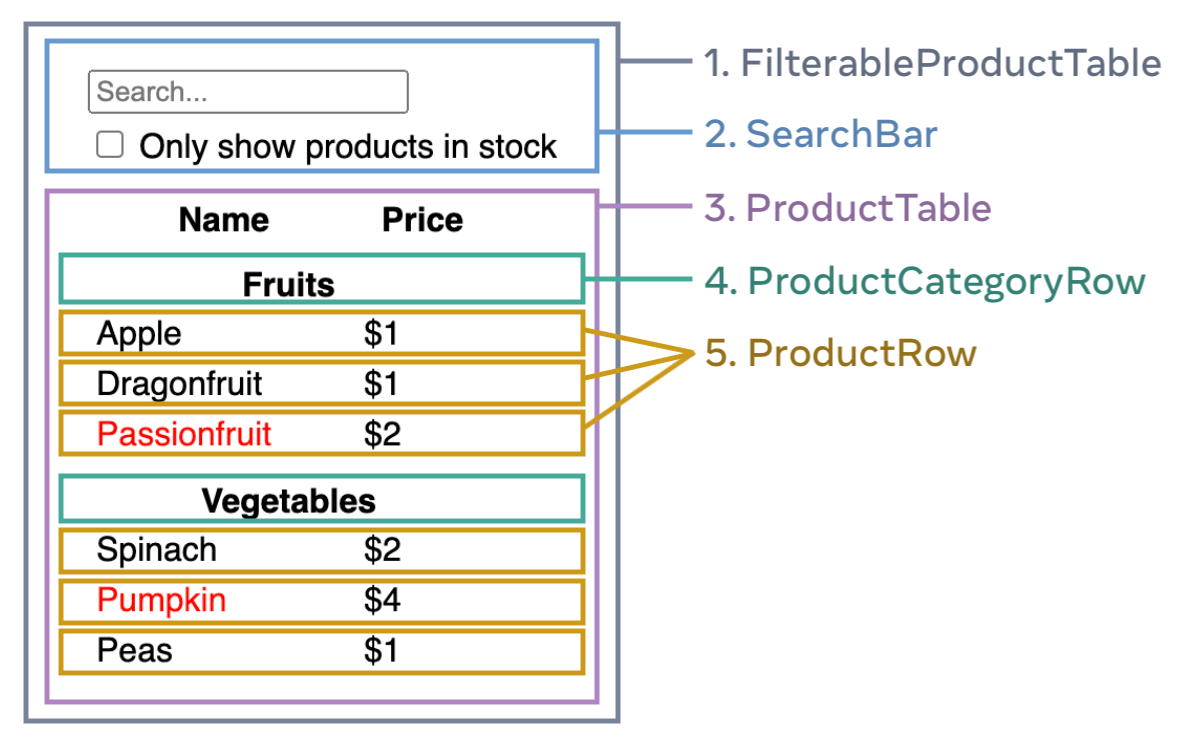
На этом экране пять компонентов:
 Вы можете строить «сверху вниз», начиная с компонентов, расположенных выше в иерархии (например,
Теперь давайте рассмотрим нашу стратегию для этого состояния:
Вы можете начать видеть, как будет вести себя ваше приложение. Измените начальное значение
Обратите внимание, что редактирование формы пока не работает. В приведенном выше коде есть ошибка консоли, объясняющая, почему:
Вы можете строить «сверху вниз», начиная с компонентов, расположенных выше в иерархии (например,
Теперь давайте рассмотрим нашу стратегию для этого состояния:
Вы можете начать видеть, как будет вести себя ваше приложение. Измените начальное значение
Обратите внимание, что редактирование формы пока не работает. В приведенном выше коде есть ошибка консоли, объясняющая, почему:
Начните с макета
Представьте, что у вас уже есть JSON API и мокап от дизайнера. JSON API возвращает некоторые данные, которые выглядят следующим образом:Чтобы реализовать пользовательский интерфейс в React, обычно выполняется одни и те же пять шагов.[ { category: 'Fruits', price: '$1', stocked: true, name: 'Apple' }, { category: 'Fruits', price: '$1', stocked: true, name: 'Dragonfruit' }, { category: 'Fruits', price: '$2', stocked: false, name: 'Passionfruit' }, { category: 'Vegetables', price: '$2', stocked: true, name: 'Spinach' }, { category: 'Vegetables', price: '$4', stocked: false, name: 'Pumpkin' }, { category: 'Vegetables', price: '$1', stocked: true, name: 'Peas' }, ];
Шаг 1. Разбейте пользовательский интерфейс на иерархию компонентов
Начните с рисования рамок вокруг каждого компонента и подкомпонента в макете и присваивайте им имена. Если вы работаете с дизайнером, возможно, они уже назвали эти компоненты в своем инструменте дизайна. В зависимости от вашего опыта вы можете думать о разделении дизайна на компоненты по-разному:- Программирование — используйте те же методы для принятия решения о создании новой функции или объекта. Одним из таких методов является принцип единой ответственности, то есть в идеале компонент должен делать только одну вещь. Если он в конечном итоге растет, его следует разбить на более мелкие подкомпоненты.
- CSS — подумайте, для чего бы вы сделали селекторы классов.
- Дизайн — подумайте, как бы вы организовали слои дизайна.

FilterableProductTable(серый) содержит все приложение.SearchBar(синий) получает пользовательский ввод.ProductTable(фиолетовый) отображает и фильтрует список в соответствии с пользовательским вводом.ProductCategoryRow(зеленый) отображает заголовок для каждой категории.ProductRow(желтый) отображает строку для каждого продукта.
ProductTable (фиолетовый), вы увидите, что заголовок таблицы (содержащий метки "Name" и "Price") не является отдельным компонентом. Это вопрос предпочтений, и вы можете пойти любым путем. В этом примере это часть ProductTable, поскольку она появляется внутри списка ProductTable. Однако, если этот заголовок станет сложным (например, если вы добавите сортировку), имеет смысл сделать его отдельным компонентом ProductTableHeader.
Теперь, когда вы идентифицировали компоненты макета, расположите их в иерархическом порядке. Компоненты, которые появляются внутри другого компонента в макете, должны отображаться как дочерние элементы в иерархии:
- FilterableProductTable
- SearchBar
- ProductTable
- ProductCategoryRow
- ProductRow
Шаг 2: Создайте статичную версию в React
Теперь, когда у вас есть иерархия компонентов, пришло время реализовать ваше приложение. Самый простой подход — создать версию, которая отображает пользовательский интерфейс из вашей модели данных без добавления какой-либо интерактивности… пока! Часто проще сначала создать статичную версию, а затем добавить интерактивность отдельно. Чтобы создать статичную версию приложения, которое отображает вашу модель данных, вам нужно создать компоненты, которые повторно используют другие компоненты и передают данные с помощью пропсов. Пропсы — это способ передачи данных от родителя к дочернему элементу. (Если вы знакомы с концепцией состояния, вообще не используйте состояние для создания этой статичной версии. Состояние зарезервировано только для интерактивности, то есть данных, которые меняются со временем. Поскольку это статичная версия приложения, вам это не нужно.)FilterableProductTable), или «снизу вверх», работая с компонентами, расположенными ниже (например, ProductRow). В более простых примерах обычно проще идти сверху вниз, а в более крупных проектах легче идти снизу вверх.
(Если этот код выглядит пугающе, сначала пройдите Быстрый старт.) После создания компонентов у вас будет библиотека повторно используемых компонентов, которые отображают вашу модель данных. Поскольку это статичное приложение, компоненты будут возвращать только JSX. Компонент наверху иерархии (function ProductCategoryRow({ category }) { return ( <tr> <th colSpan="2">{category}</th> </tr> ); } function ProductRow({ product }) { const name = product.stocked ? ( product.name ) : ( <span style={{ color: 'red' }}>{product.name}</span> ); return ( <tr> <td>{name}</td> <td>{product.price}</td> </tr> ); } function ProductTable({ products }) { const rows = []; let lastCategory = null; products.forEach((product) => { if (product.category !== lastCategory) { rows.push( <ProductCategoryRow category={product.category} key={product.category} /> ); } rows.push(<ProductRow product={product} key={product.name} />); lastCategory = product.category; }); return ( <table> <thead> <tr> <th>Name</th> <th>Price</th> </tr> </thead> <tbody>{rows}</tbody> </table> ); } function SearchBar() { return ( <form> <input type="text" placeholder="Search..." /> <label> <input type="checkbox" /> Only show products in stock </label> </form> ); } function FilterableProductTable({ products }) { return ( <div> <SearchBar /> <ProductTable products={products} /> </div> ); } const PRODUCTS = [ { category: 'Fruits', price: '$1', stocked: true, name: 'Apple' }, { category: 'Fruits', price: '$1', stocked: true, name: 'Dragonfruit' }, { category: 'Fruits', price: '$2', stocked: false, name: 'Passionfruit' }, { category: 'Vegetables', price: '$2', stocked: true, name: 'Spinach' }, { category: 'Vegetables', price: '$4', stocked: false, name: 'Pumpkin' }, { category: 'Vegetables', price: '$1', stocked: true, name: 'Peas' }, ]; export default function App() { return <FilterableProductTable products={PRODUCTS} />; }
FilterableProductTable) будет использовать вашу модель данных в качестве опоры. Это называется односторонним потоком данных, потому что данные передаются от компонента верхнего уровня к компонентам в нижней части дерева.
Шаг 3. Найдите минимальное, но полное представление состояния пользовательского интерфейса.
Чтобы сделать пользовательский интерфейс интерактивным, вам нужно разрешить пользователям изменять базовую модель данных. Для этого вы будете использовать состояние. Думайте о состоянии как о минимальном наборе изменяющихся данных, которые должно запомнить ваше приложение. Самый важный принцип структурирования состояния — следовать принципу DRY (Don’t Repeat Yourself, не повторяться). Выясните абсолютно минимальное представление состояния, в котором нуждается ваше приложение, и вычислите все остальное по требованию. Например, если вы создаете список покупок, вы можете хранить элементы в виде массива в состоянии. Если вы хотите также отобразить количество элементов в списке, не сохраняйте количество элементов в качестве другого значения состояния — вместо этого считывайте длину вашего массива. Теперь подумайте обо всех фрагментах данных в этом примере приложения:- Первоначальный список продуктов
- Текст для поиска, который ввел пользователь
- Значение флажка
- Отфильтрованный список товаров
- Остается ли он неизменным с течением времени? Если да, то это не состояние.
- Он передается от родителя через проп? Если да, то это не состояние.
- Можете ли вы вычислить его на основе существующего состояния или пропса в вашем компоненте? Если да, то это точно не состояние!
- Исходный список продуктов передается в качестве пропса, поэтому он не является состоянием.
- Текст поиска кажется состоянием, поскольку он меняется со временем и не может быть вычислен из чего-либо.
- Значение флажка кажется состоянием, поскольку оно меняется со временем и не может быть вычислено из чего-либо.
- Отфильтрованный список продуктов не является состоянием, поскольку его можно вычислить, взяв исходный список продуктов и отфильтровав его в соответствии с текстом поиска и значением флажка.
Пропсы и Состояние
В React есть два типа данных: пропсы и состояние. Они очень разные:- Пропсы похожи на аргументы, которые вы передаете в функции. Они позволяют родительскому компоненту передавать данные дочернему компоненту и настраивать его внешний вид. Например,
Formможет передать пропcolorв кнопкуButton. - Состояние похоже на память компонента. Это позволяет компоненту отслеживать некоторую информацию и изменять ее в ответ на взаимодействие. Например,
Buttonможет отслеживать состояниеisHovered.
Шаг 4: Определите, где должно находится ваше состояние
После определения минимальных данных о состоянии вашего приложения вам необходимо определить, какой компонент отвечает за изменение этого состояния или владеет этим состоянием. Помните: React использует односторонний поток данных, передавая данные вниз по иерархии компонентов от родительского к дочернему компоненту. Сразу может быть неясно, какой компонент каким состоянием должен владеть. Это может быть сложно, если вы новичок в этой концепции, но вы можете понять это, выполнив следующие шаги. Для каждой части состояния в вашем приложении:- Определите каждый компонент, который отображает что-то на основе этого состояния.
- Найдите их ближайший общий родительский компонент — компонент выше всех в иерархии.
- Решите, где должно находится состояние:
- Часто вы можете поместить состояние непосредственно в их общего родителя.
- Вы также можете поместить состояние в какой-либо компонент над их общим родителем.
- Если вы не можете найти компонент, где имеет смысл владеть состоянием, создайте новый компонент исключительно для хранения состояния и добавьте его где-нибудь в иерархии над общим родительским компонентом.
- Определите компоненты, которые используют состояние:
ProductTableнеобходимо отфильтровать список продуктов на основе этого состояния (текст поиска и значение флажка).SearchBarдолжен отображать это состояние (текст поиска и значение флажка). - Найдите их общего родителя: первый родительский компонент, который используется обоими компонентами, — это
FilterableProductTable. - Решите, где находится состояние: мы сохраним текст фильтра и проверенные значения состояния в
FilterableProductTable.
FilterableProductTable.
Добавьте состояние к компоненту с помощью хука useState(). Хуки позволяют «подключиться» к циклу рендеринга компонента. Добавьте две переменные состояния вверху FilterableProductTable и укажите начальное состояние вашего приложения:
Затем передайтеfunction FilterableProductTable({ products }) { const [filterText, setFilterText] = useState(''); const [inStockOnly, setInStockOnly] = useState(false);
filterText и inStockOnly в ProductTable и SearchBar в качестве проса:
<div> <SearchBar filterText="{filterText}" inStockOnly="{inStockOnly}" /> <ProductTable products="{products}" filterText="{filterText}" inStockOnly="{inStockOnly}" /> </div>
filterText с useState('') на useState('fruit') в приведенном ниже коде песочницы. Вы увидите как текст ввода поиска, так и обновление таблицы:
import { useState } from 'react'; function FilterableProductTable({ products }) { const [filterText, setFilterText] = useState(''); const [inStockOnly, setInStockOnly] = useState(false); return ( <div> <SearchBar filterText={filterText} inStockOnly={inStockOnly} /> <ProductTable products={products} filterText={filterText} inStockOnly={inStockOnly} /> </div> ); } function ProductCategoryRow({ category }) { return ( <tr> <th colSpan="2">{category}</th> </tr> ); } function ProductRow({ product }) { const name = product.stocked ? ( product.name ) : ( <span style={{ color: 'red' }}>{product.name}</span> ); return ( <tr> <td>{name}</td> <td>{product.price}</td> </tr> ); } function ProductTable({ products, filterText, inStockOnly }) { const rows = []; let lastCategory = null; products.forEach((product) => { if (product.name.toLowerCase().indexOf(filterText.toLowerCase()) === -1) { return; } if (inStockOnly && !product.stocked) { return; } if (product.category !== lastCategory) { rows.push( <ProductCategoryRow category={product.category} key={product.category} /> ); } rows.push(<ProductRow product={product} key={product.name} />); lastCategory = product.category; }); return ( <table> <thead> <tr> <th>Name</th> <th>Price</th> </tr> </thead> <tbody>{rows}</tbody> </table> ); } function SearchBar({ filterText, inStockOnly }) { return ( <form> <input type="text" value={filterText} placeholder="Search..." /> <label> <input type="checkbox" checked={inStockOnly} /> Only show products in stock </label> </form> ); } const PRODUCTS = [ { category: 'Fruits', price: '$1', stocked: true, name: 'Apple' }, { category: 'Fruits', price: '$1', stocked: true, name: 'Dragonfruit' }, { category: 'Fruits', price: '$2', stocked: false, name: 'Passionfruit' }, { category: 'Vegetables', price: '$2', stocked: true, name: 'Spinach' }, { category: 'Vegetables', price: '$4', stocked: false, name: 'Pumpkin' }, { category: 'Vegetables', price: '$1', stocked: true, name: 'Peas' }, ]; export default function App() { return <FilterableProductTable products={PRODUCTS} />; }
В приведенном выше кодеYou provided a `value` prop to a form field without an `onChange` handler. This will render a read-only field. Вы предоставили проп `value` для поля формы без обработчика `onChange`. Это отобразит поле только для чтения.
ProductTable и SearchBar считывают пропсы filterText и inStockOnly для отображения таблицы, ввода и флажка. Например, вот как SearchBar заполняет входное значение:
Однако вы еще не добавили никакого кода для реагирования на действия пользователя, такие как ввод текста. Сделаем это в следующем шаге.function SearchBar({ filterText, inStockOnly }) { return ( <form> <input type="text" value={filterText} placeholder="Search..."/>
Шаг 5. Добавьте обратный поток данных
В настоящее время ваше приложение корректно отображается с пропсами и состоянием, спускающимися по иерархии. Но чтобы изменить состояние в соответствии с пользовательским вводом, вам нужно будет поддерживать поток данных в обратном направлении: компоненты формы глубоко в иерархии должны обновить состояние вFilterableProductTable.
React делает этот поток данных явным, но требует немного большего набора текста, чем двусторонняя привязка данных. Если вы попытаетесь ввести или установить флажок в приведенном выше примере, вы увидите, что React игнорирует ваш ввод. Это сделано намеренно. Написав <input value={filterText} />, вы установили проп value для input, чтобы оно всегда было равно состоянию filterText, переданному из FilterableProductTable. Поскольку состояние filterText никогда не устанавливается, ввод никогда не изменяется.
Вы хотите сделать так, чтобы всякий раз, когда пользователь меняет ввод формы, состояние обновлялось, чтобы отражать эти изменения. Состояние принадлежит FilterableProductTable, поэтому только он может вызывать setFilterText и setInStockOnly. Чтобы позволить SearchBar обновлять состояние FilterableProductTable, вам нужно передать эти функции в SearchBar:
Внутриfunction FilterableProductTable({ products }) { const [filterText, setFilterText] = useState(''); const [inStockOnly, setInStockOnly] = useState(false); return ( <div> <SearchBar filterText={filterText} inStockOnly={inStockOnly} onFilterTextChange={setFilterText} onInStockOnlyChange={setInStockOnly} />
SearchBar вы добавите обработчики событий onChange, который установит родительское состояние:
Теперь приложение работает!<input type="text" value={filterText} placeholder="Search..." onChange={(e) => onFilterTextChange(e.target.value)} />
Вы можете узнать все об обработке событий и обновлении состояния в разделе "Добавление интерактивности".import { useState } from 'react'; function FilterableProductTable({ products }) { const [filterText, setFilterText] = useState(''); const [inStockOnly, setInStockOnly] = useState(false); return ( <div> <SearchBar filterText={filterText} inStockOnly={inStockOnly} onFilterTextChange={setFilterText} onInStockOnlyChange={setInStockOnly} /> <ProductTable products={products} filterText={filterText} inStockOnly={inStockOnly} /> </div> ); } function ProductCategoryRow({ category }) { return ( <tr> <th colSpan="2">{category}</th> </tr> ); } function ProductRow({ product }) { const name = product.stocked ? ( product.name ) : ( <span style={{ color: 'red' }}>{product.name}</span> ); return ( <tr> <td>{name}</td> <td>{product.price}</td> </tr> ); } function ProductTable({ products, filterText, inStockOnly }) { const rows = []; let lastCategory = null; products.forEach((product) => { if (product.name.toLowerCase().indexOf(filterText.toLowerCase()) === -1) { return; } if (inStockOnly && !product.stocked) { return; } if (product.category !== lastCategory) { rows.push( <ProductCategoryRow category={product.category} key={product.category} /> ); } rows.push(<ProductRow product={product} key={product.name} />); lastCategory = product.category; }); return ( <table> <thead> <tr> <th>Name</th> <th>Price</th> </tr> </thead> <tbody>{rows}</tbody> </table> ); } function SearchBar({ filterText, inStockOnly, onFilterTextChange, onInStockOnlyChange, }) { return ( <form> <input type="text" value={filterText} placeholder="Search..." onChange={(e) => onFilterTextChange(e.target.value)} /> <label> <input type="checkbox" checked={inStockOnly} onChange={(e) => onInStockOnlyChange(e.target.checked)} />{' '} Only show products in stock </label> </form> ); } const PRODUCTS = [ { category: 'Fruits', price: '$1', stocked: true, name: 'Apple' }, { category: 'Fruits', price: '$1', stocked: true, name: 'Dragonfruit' }, { category: 'Fruits', price: '$2', stocked: false, name: 'Passionfruit' }, { category: 'Vegetables', price: '$2', stocked: true, name: 'Spinach' }, { category: 'Vegetables', price: '$4', stocked: false, name: 'Pumpkin' }, { category: 'Vegetables', price: '$1', stocked: true, name: 'Peas' }, ]; export default function App() { return <FilterableProductTable products={PRODUCTS} />; }
Как передать пропсы React компоненту
2 года назад·5 мин. на чтение
Компоненты React используют пропсы (props) для связи друг с другом. Каждый родительский компонент может передавать некоторую информацию своим дочерним компонентам, предоставляя им пропсы. Пропсы могут напоминать атрибуты HTML, но вы можете передавать через них любое значение JavaScript, включая объекты, массивы и функции.
Содержание туториала по React
Компоненты React используют пропсы (props) для связи друг с другом. Каждый родительский компонент может передавать некоторую информацию своим дочерним компонентам, предоставляя им пропсы. Пропсы могут напоминать атрибуты HTML, но вы можете передавать через них любое значение JavaScript, включая объекты, массивы и функции.
Пропсы позволяют вам думать о родительских и дочерних компонентах независимо друг от друга. Например, вы можете изменить пропсы
Известные пропсы
Пропсы — это информация, которую вы передаете тегу JSX. Например,className, src, alt, width и height — вот некоторые пропсы, которые вы можете передать <img>:
Пропсы, которые вы можете передать тегуfunction Avatar() { return ( <img className="avatar" src="https://example.com/userpic.jpg" alt="Userpic" width={100} height={100} /> ); } export default function Profile() { return <Avatar />; }
<img>, предопределены (ReactDOM соответствует стандартам HTML). Но вы можете передать любые пропсы своим собственным компонентам, таким как <Avatar>, чтобы настроить их.
Передача пропсов в компонент
В этом коде компонентProfile не передает никаких пропсов своему дочернему компоненту Avatar:
Вы можете передать вexport default function Profile() { return <Avatar />; }
Avatar некоторые пропсы в два этапа.
Шаг 1: Передайте пропсы дочернему компоненту
Во-первых, передайте некоторые пропсы вAvatar. Например, давайте передадим два пропса: person (объект) и size (число):
Если двойные фигурные скобки послеexport default function Profile() { return ( <Avatar person={{ name: 'User Name 1', imageId: '12345' }} size={100} /> ); }
person= вас смущают, помните, что они являются просто объектом внутри фигурных скобок JSX.
Теперь вы можете прочитать эти пропсы внутри компонента Avatar.
Шаг 2: Прочтите пропсы внутри дочернего компонента
Вы можете прочитать эти пропсы, указав их имена -person, size - разделенные запятыми внутри ({ и }) непосредственно после function Avatar. Это позволяет использовать их внутри кода Avatar, как если бы вы использовали переменную.
Добавьте немного логики вfunction Avatar({ person, size }) { // person и size можно здесь использовть }
Avatar, которая использует пропсы person, size в отображении, и все готово.
Теперь вы можете настроить Avatar для отображения разными способами с разными пропсы.
// utils.js export function getImageUrl(person, size = 's') { return 'https://example.com/' + person.imageId + size + '.jpg'; }
// App.js import { getImageUrl } from './utils.js'; function Avatar({ person, size }) { return ( <img className="avatar" src={getImageUrl(person)} alt={person.name} width={size} height={size} /> ); } export default function Profile() { return ( <div> <Avatar size={100} person={{ name: 'User Name 1', imageId: '12345', }} /> <Avatar size={80} person={{ name: 'User Name 2', imageId: '12346', }} /> <Avatar size={50} person={{ name: 'User Name 3', imageId: '12347', }} /> </div> ); }
person или size внутри Profile, не задумываясь о том, как Avatar их использует. Точно так же вы можете изменить то, как Avatar использует эти пропсы, не заглядывая в Profile.
Вы можете думать о пропсах как о «ручках», которые вы можете регулировать. Они выполняют ту же роль, что и аргументы для функций — на самом деле пропсы являются единственным аргументом для вашего компонента. Функции компонента React принимают один аргумент, объект props:
Обычно вам не нужен весь объект пропса, поэтому можно разбить его на отдельные пропсы. Не пропустите пару фигурных скобокfunction Avatar(props) { let person = props.person; let size = props.size; // ... }
{ и } внутри ( и ) при объявлении пропсов:
Этот синтаксис называется «деструктурированием» и эквивалентен чтению свойств из параметра функции:function Avatar({ person, size }) { // ... }
function Avatar(props) { let person = props.person; let size = props.size; // ... }
Как указать значения по умолчанию для пропса
Если вы хотите присвоить пропсу значение по умолчанию, чтобы использовать его, когда значение не указано, вы можете сделать это с помощью деструктуризации, поставив= и значение по умолчанию сразу после параметра:
Теперь, если вfunction Avatar({ person, size = 100 }) { // ... }
<Avatar person={...} /> передан пропс size, размер будет установлен на 100.
Значение по умолчанию используется только в том случае, если параметр size отсутствует или если вы передаете size={undefined}. Но если вы передадите size={null} или size={0}, значение по умолчанию не будет использоваться.
Перенаправление пропсов с синтаксисом распыления JSX
Иногда отправка пропсов повторяется:В повторяющемся коде нет ничего плохого. Но иногда хочется сделать код короче. Некоторые компоненты передают все свои пропсы своим дочерним компонентам, например, какfunction Profile({ person, size, isSepia, thickBorder }) { return ( <div className="card"> <Avatar person={person} size={size} isSepia={isSepia} thickBorder={thickBorder} /> </div> ); }
Profile делает с Avatar. Поскольку они не используют никакие свои пропсы напрямую, может иметь смысл использовать более краткий синтаксис распыления (spread):
Это пример перенаправления всех пропсовfunction Profile(props) { return ( <div className="card"> <Avatar {...props} /> </div> ); }
Profile в Avatar без перечисления каждого из их имен.
Используйте расширенный синтаксис с ограничениями. Если вы используете его в каждом компоненте - значит что-то не так. Часто это указывает на то, что следует разделить компоненты и передать дочерние компоненты как JSX. Подробнее об этом далее.
Передача JSX в качестве дочернего компонента
Обычно встроенные теги браузера вкладывают друг в друга:Иногда вы захотите вложить свои собственные компоненты таким же образом:<div> <img /> </div>
Когда вы вкладываете контент в тег JSX, родительский компонент получит этот контент в просе, называемом<Card> <Avatar /> </Card>
children. Например, компонент Card ниже получит проп children, который является <Avatar />, и отобразит его в обертке div:
// App.js import Avatar from './Avatar.js'; function Card({ children }) { return <div className="card">{children}</div>; } export default function Profile() { return ( <Card> <Avatar size={100} person={{ name: 'User Name', imageId: '12345', }} /> </Card> ); }
// Avatar.jsx import { getImageUrl } from './utils.js'; export default function Avatar({ person, size }) { return ( <img className="avatar" src={getImageUrl(person)} alt={person.name} width={size} height={size} /> ); }
Вы можете думать о компоненте с пропсом// utils.js export function getImageUrl(person, size = 's') { return 'https://example.com/' + person.imageId + size + '.jpg'; }
children как о специальной лозейке, которую можно «заполнить» родительскими компонентами с произвольным JSX. Вы часто будете использовать проп children для визуальных оболочек: панелей, сеток и т.д.
Как пропсы меняются со временем
КомпонентClock ниже получает два пропса от своего родительского компонента: color и time. (Код родительского компонента опущен, поскольку он использует состояние, в которое мы пока не будем углубляться.)
Этот пример иллюстрирует, что компонент может получать пропсы с течением времени. Проп не всегда статичен. Здесь пропexport default function Clock({ color, time }) { return <h1 style={{ color: color }}>{time}</h1>; }
time меняется каждую секунду, а проп color меняется, когда вы выбираете другой цвет. Пропсы отражают данные компонента в любой момент времени, а не только в начале.
Пропсы иммутабельны — термин из информатики, означающий «неизменяемый». Когда компоненту необходимо изменить свои пропсы (например, в ответ на взаимодействие с пользователем или новые данные), ему придется «попросить» родительский компонент передать ему другие пропсы — новый объект. Затем его старые пропсы будут отброшены, и в конечном итоге движок JavaScript очистит занятую ими память.
Не пытайтесь "изменить пропсы" напрямую. Когда вам нужно отреагировать на пользовательский ввод (например, изменить выбранный цвет), вам нужно будет "установить состояние", о котором вы можете узнать в разделе "Состояние - память компонента".
Резюме
- Чтобы передать пропсы, добавьте их в JSX, как и в случае с атрибутами HTML.
- Чтобы прочитать пропсы, используйте синтаксис деструктурирования
function Avatar({ person, size }). - Вы можете указать значение по умолчанию, например
size = 100, которое используется для отсутствующих и неопределенных пропсов. - Вы можете перенаправить все пропсы с помощью синтаксиса распыления JSX
<Avatar {...props} />, но не злоупотребляйте им. - Вложенный JSX, такой как
<Card><Avatar /></Card>, будет отображаться как пропchildrenкомпонентаCard. - Пропсы - доступны только для чтения. Это такой снимок компонента во времени: каждый рендер получает новую версию пропса.
- Нельзя менять пропсы внутри компонента. Когда вам нужна интерактивность, вам нужно установить состояние.
